
为什么人们首先使用网站搜索表单?这是因为他们正在寻找通过浏览网站或使用导航无法获得的即时和相关结果。
有时,这些搜索结果会提供他们问题的答案(例如有关公司退货政策的信息)或匹配产品或内容的列表(例如与页面构建器插件相关的博客文章)。不过,无论他们在寻找什么,有一件事是肯定的:
访问者希望您的WordPress搜索表单能够快速准确地提供结果。
当您从整体上看待消费者行为时,这是有道理的。谷歌在在线搜索方面设定了一个几乎不可能的标准。根据SparkToro的调查结果,Google中超过一半的搜索都是零点击的。基本上,谷歌已经使搜索变得如此高效,以至于人们通常不需要访问网站来获得他们问题的答案。
当然,您的网站访问者并没有使用内部搜索来期待或想要零点击结果。他们正在使用搜索来查找您网站的其他部分进行探索。但是,你的WordPress的搜索和谷歌搜索做的共同点是:消费者想要快速,方便,并从他们两个中找到相关的结果。
只有一个问题:WordPress自带的搜索功能不是很好。
这就是为什么在本教程中,我们将探索您需要了解的一切,以优化访问者的WordPress搜索体验:
- 内部搜索到底有多重要?
- 如何将搜索添加到您的WordPress网站
- 如何改善内部WordPress搜索体验
内部搜索到底有多重要?
如果您以正确的方式设计网站,访问者自然会遵循您在他们面前布置的路径。一个组织良好的菜单也有帮助。
也就是说,内部搜索在这方面发挥着重要作用。
将WordPress搜索视为您网站的快速通行证。当您的搜索功能按其应有的方式执行时,它可以在几秒钟内将您的访问者从第1步带到第5步。
这对于包含大量内容的 WordPress 网站特别有用。这里有些例子:
电子商务
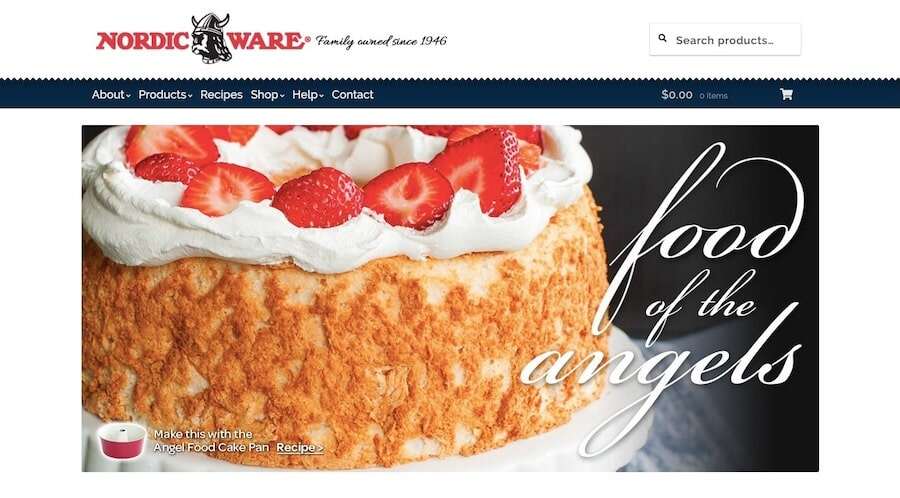
Nordic Ware等在线商店可以帮助访问者从主页访问:

Nordic Ware:主页在标题中带有搜索栏
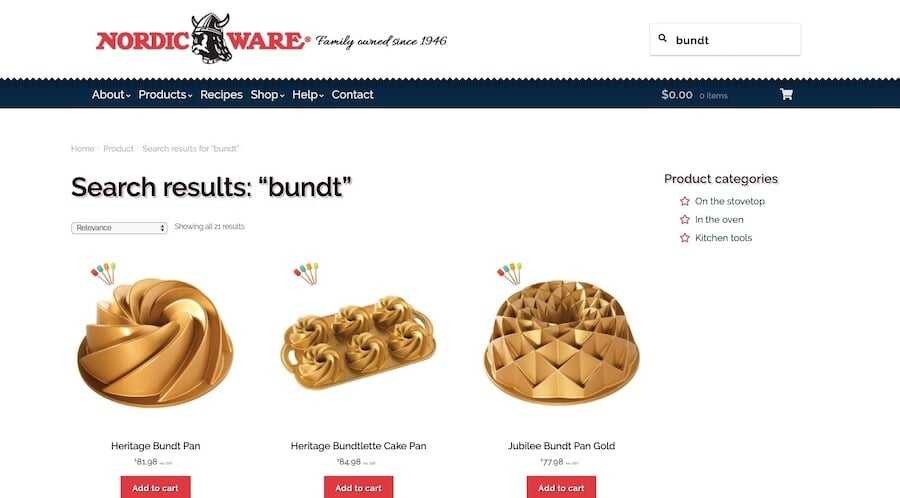
只需使用网站右上角的搜索栏即可获得更窄的产品列表:

Nordic Ware:搜索结果页面
通过始终显示产品搜索表单,访客无需筛选商店的菜单或类别来查找他们正在购买的特定商品。
博客、播客和新闻网站
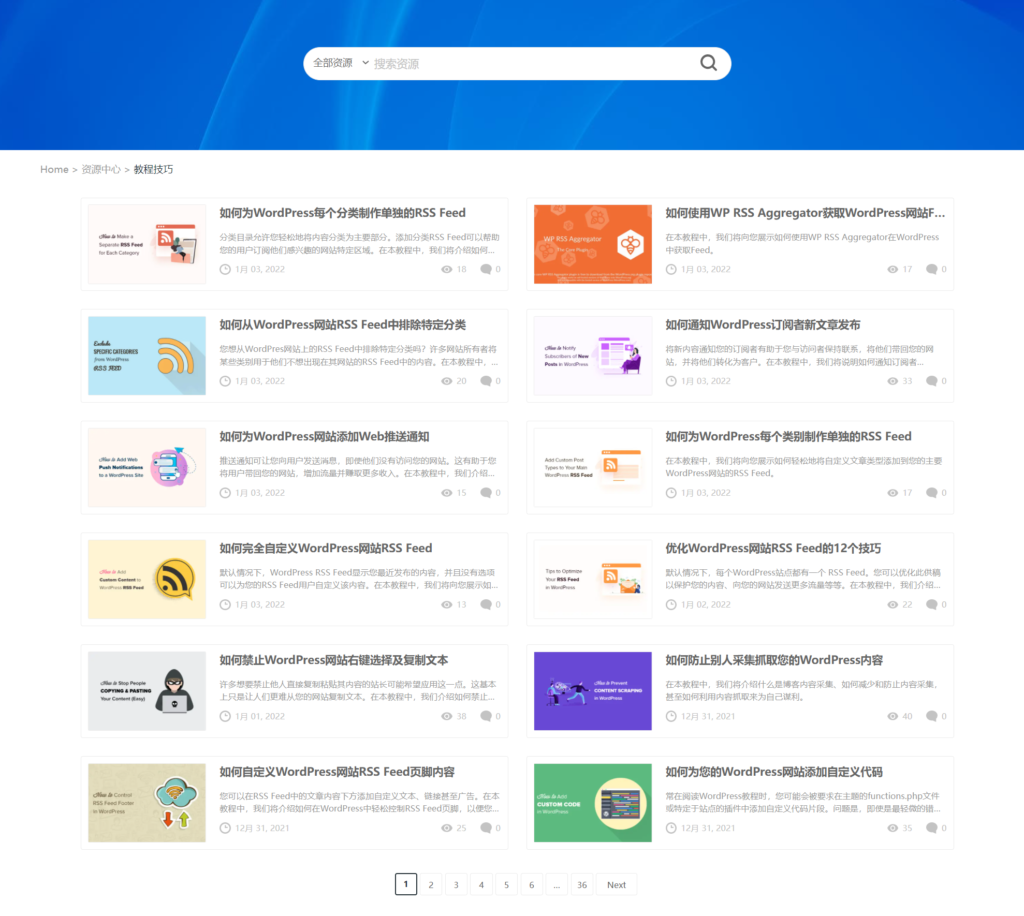
拥有大型内容存储库的网站(例如有36页的WordPree教程技巧文章(并且还在不断增加))将从搜索栏中受益:

:WordPress教程技巧分页
通过在文章列表顶部放置一个特定于资源中心的搜索表单,读者可以比滚动36页更快地找到他们正在寻找的主题:

资源中心列表顶部的WordPress搜索栏
包含大量内容的资源中心可能会变得难以导航。由于您希望保持博客页面简短以保持较高的加载速度,因此增加出现的文章数量并不是一个好主意。
相反,搜索栏将帮助您的访问者更有效地浏览与其当前兴趣无关的文章。
在线目录站点
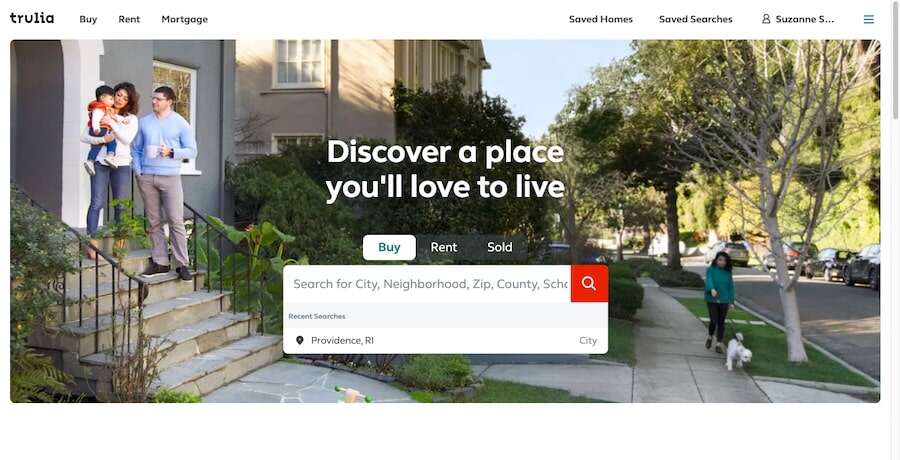
搜索是访问者在在线目录列表(例如房地产、旅游、专业服务等)的网站上做的第一件事,就像来自Trulia的这个例子:

Trulia:主页搜索属性
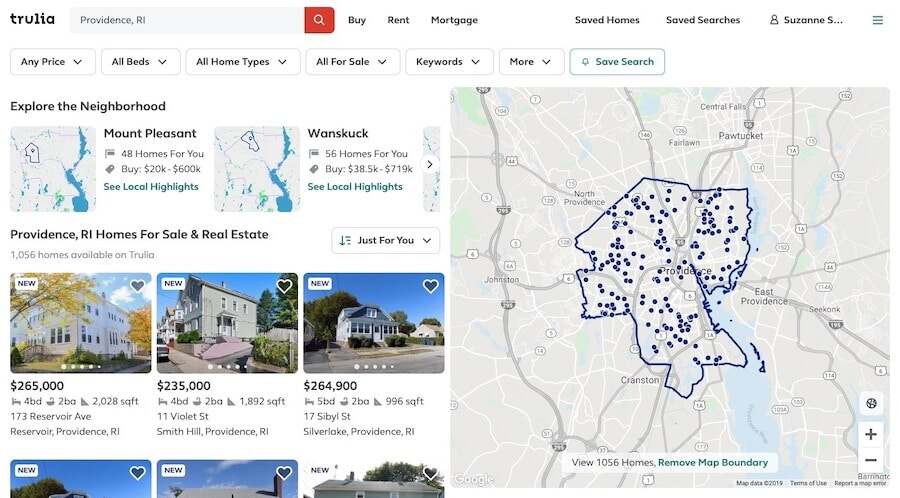
搜索元素总是很简单,可以开始。例如,指定地点、人名或职位。但是结果页面始终允许用户根据需要过滤结果:

Trulia:示例搜索结果页面
知识库
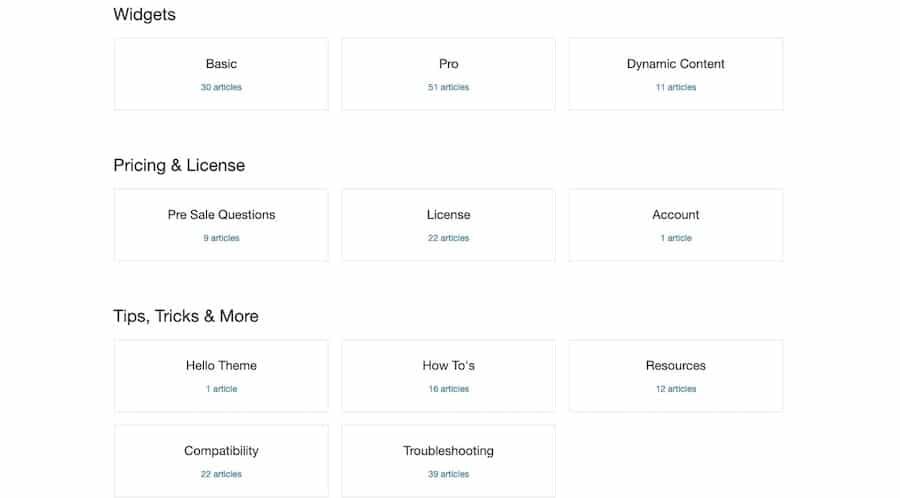
搜索是Elementor等产品的帮助中心和知识库的有用组件:

Elementor:知识库文章主题和计数
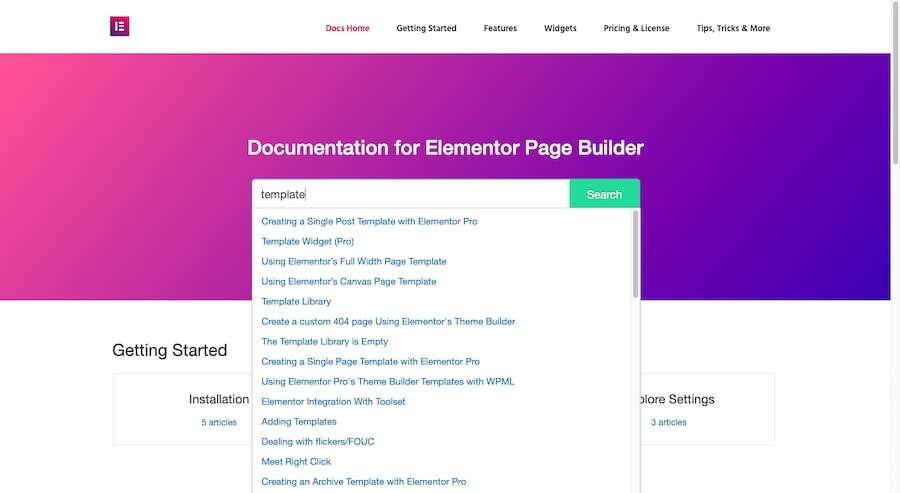
与手动搜索类别相比,搜索可帮助用户更快地找到问题的答案:

Elementor:在文档中搜索“模板”
在很多情况下,用户在使用SaaS产品时遇到的问题可以很容易地由用户自己解决。如果您想让实时聊天和帮助台支持远离易于解决的问题,请使您的知识库易于搜索。
Bottom Line
如果有大量的东西在您的网站,不要假设导航将帮助游客努力通过自己的方式吧。建立类似快速通行证的搜索体验,让他们准确地到达他们需要和想去的地方。
如何将搜索添加到您的WordPress网站
您有几个选项可以为您的网站实施和启用基本的WordPress搜索:
使用您的主题将WordPress搜索添加到菜单中
根据您安装的WordPress主题,您只需点击几下即可将搜索添加到您的菜单中。在这个例子中,我使用了Astra主题,顺便说一句,结果非常快!
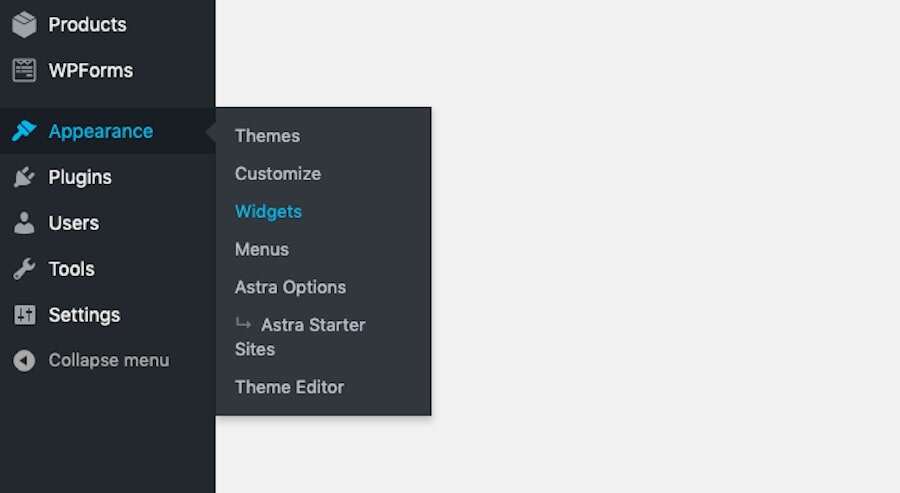
首先要做的是转到外观>自定义:

WordPress – 导航到自定义菜单
接下来,转到标题> 主菜单。

WordPress – 自定义菜单
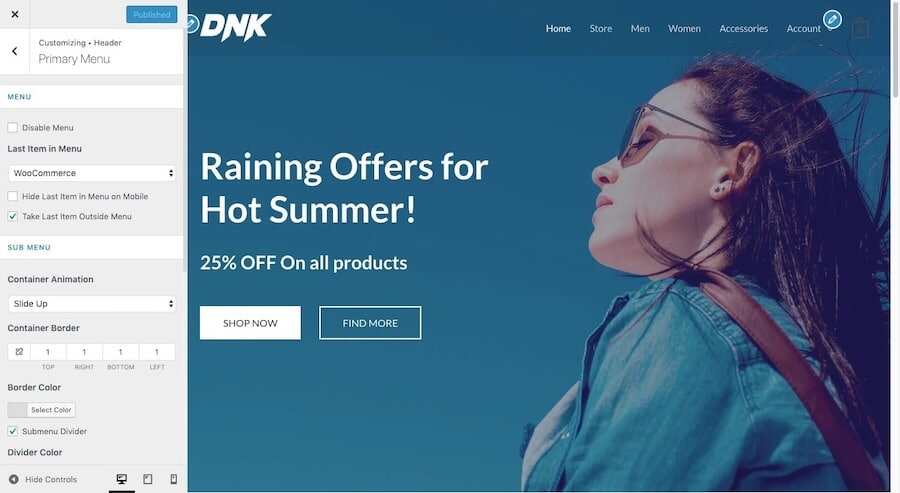
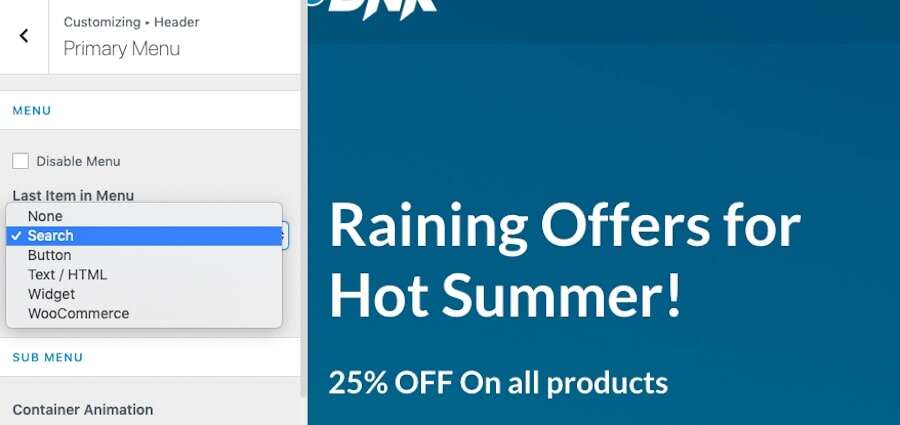
在“菜单中的最后一项”下,从下拉菜单中选择“搜索”。

WordPress – 在菜单中添加搜索栏
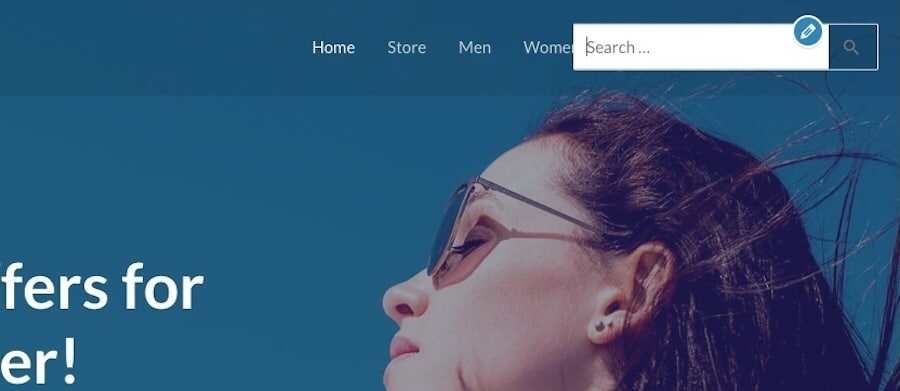
这将添加一个搜索图标和栏作为导航菜单的最后一个元素。

WordPress – 添加了主题设置的搜索栏
使用其他WordPress主题时,此搜索激活设置可能与您的主题定制器不在同一位置。如果它可用,您会在“标题”设置下找到它。否则,您必须使用以下选项之一手动添加它。
使用WordPress小工具添加搜索
WordPress小工具使您能够将内容添加到内容周围元素(如侧边栏和页脚)中的专用块中。
您可以使用WordPress小工具创建的一种内容块是搜索栏。
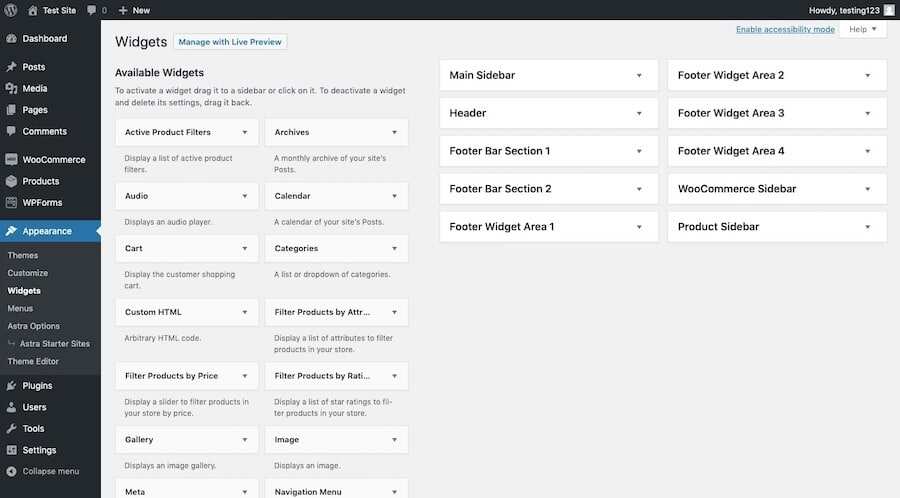
首先在外观菜单下找到小部件:

WordPress – 找到小工具菜单
您可以在此处找到所有可用的小部件部分。根据您使用的主题或模板,您可能只会看到侧边栏或页脚,或者您可能会看到更全面的选择,如下所示:

小工具示例
无论如何,您现在需要做的是决定您希望搜索栏出现的位置。
假设您计划每天发布新的博客内容,并且知道存档将快速增长。因此,在每个博客页面上都有一个搜索栏将是有益的。
滚动到小部件的底部并找到名为“搜索”的小工具:

搜索小工具
您可以通过单击它并选择将其添加到哪个部分来添加它,如下所示:

使用下拉菜单添加搜索小工具
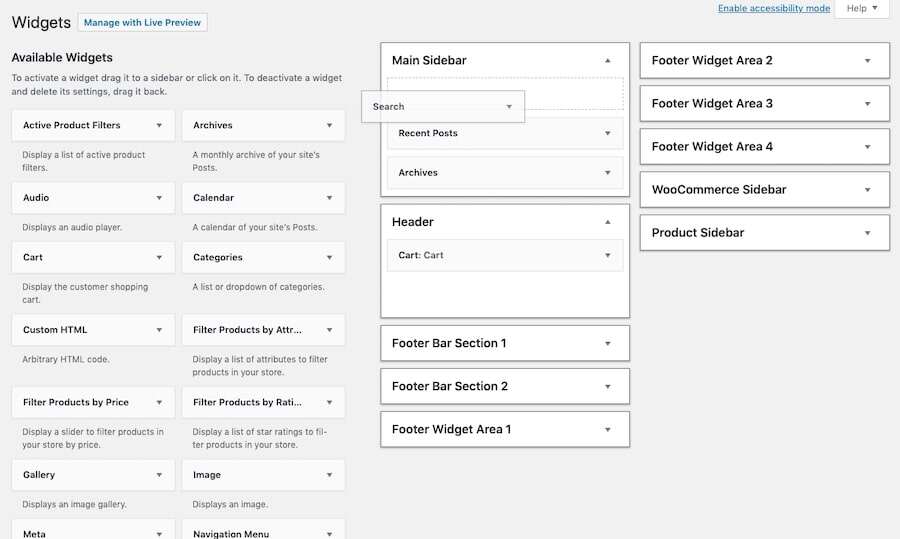
或者您可以将小工具拖放到您希望它出现在的部分块中:

通过拖放添加搜索小工具
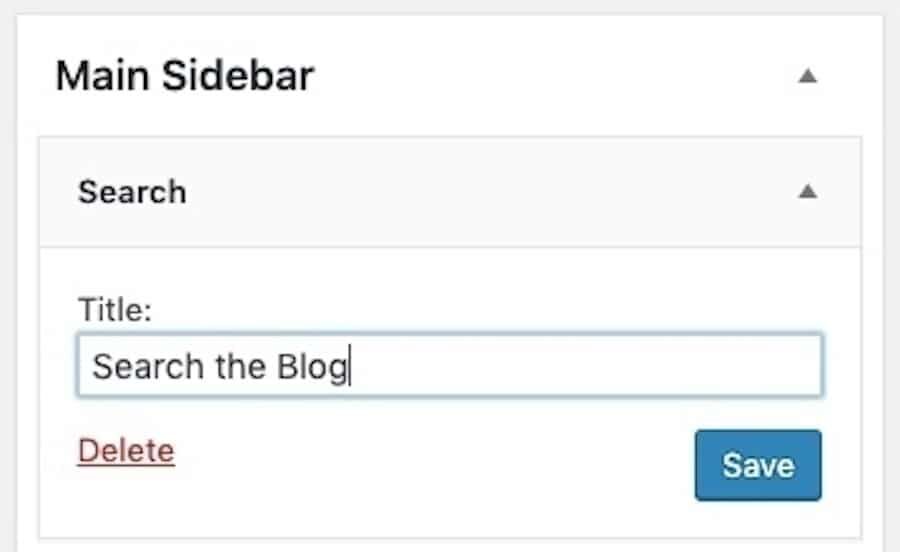
一旦你把它放在你想要的地方,给它一个名字:

为您的搜索小工具命名
保存您的更改,然后访问您的站点以确认它看起来像您希望的那样:

搜索栏添加到博客
您现在可以看到搜索栏位于博客侧边栏的顶部,可供您的读者使用。
使用WordPress工具将搜索添加到您网站的主要内容
虽然将搜索栏放在网站始终存在的元素中很有用,但您也可能会找到将其包含在页面实际内容中的理由。
有几种方法可以实现这一点:
使用WordPress编辑器
Gutenberg编辑器无疑使设计更具创意的页面布局变得更加容易,而无需依赖HTML或短代码。
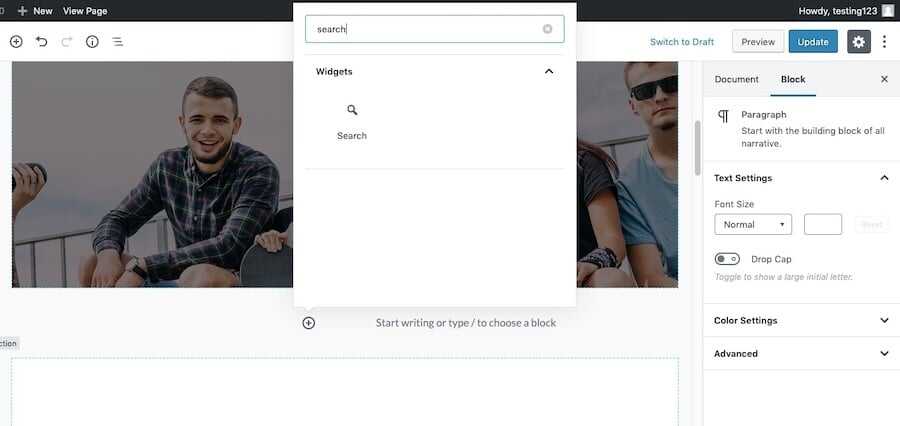
借助WordPress编辑器,您现在可以添加到页面中的一个这样的元素是搜索小部件:

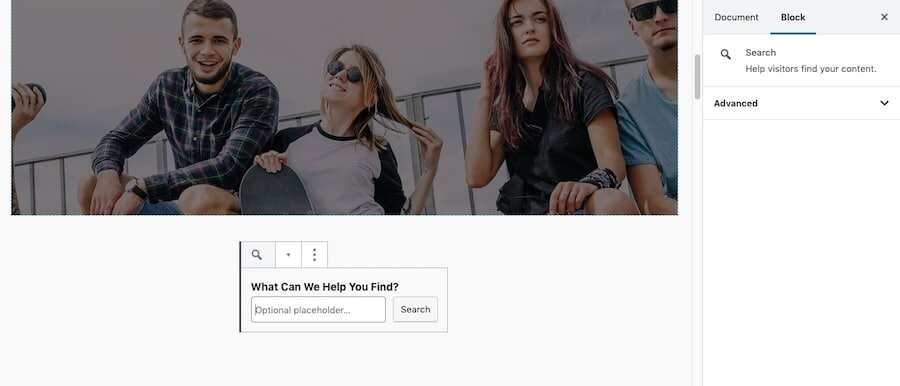
在古腾堡搜索小工具区块
使用此选项时,您可以更好地控制搜索栏的显示方式。例如,您可以更改搜索栏的标题、占位符文本以及按钮:

使用古腾堡自定义搜索栏
您甚至可以使用自定义CSS类更改搜索区块的样式。
使用页面构建器插件
对于那些喜欢使用拖放式页面构建器插件(如Elementor)的人,您也可以使用您选择的插件访问搜索小工具。这个过程类似于你对古腾堡所做的。
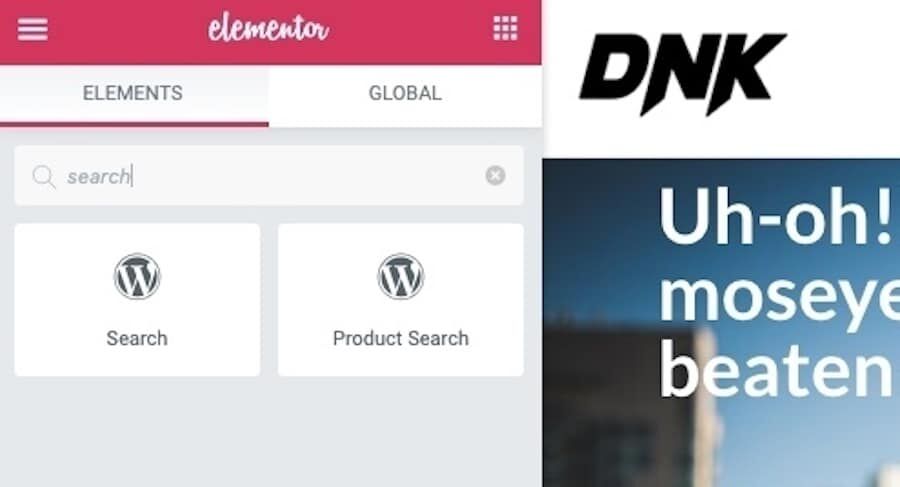
打开新页面或文章并激活Elementor编辑器后,从您的Elements列表中搜索WordPress搜索小工具:

Elementor中的搜索小工具
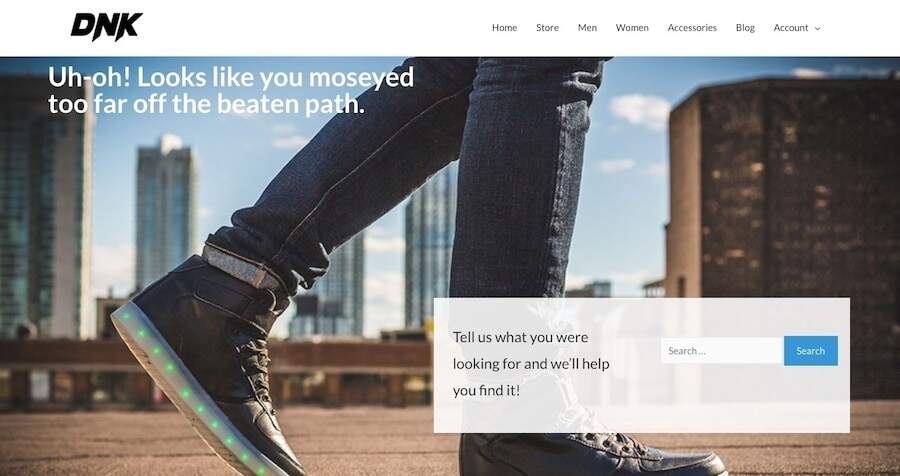
将搜索元素拖到您希望它出现在页面上的位置。例如,这是一个404页面,可帮助用户通过搜索栏回到正轨:

带有搜索栏的404页面示例
如您所见,与Gutenberg相比,页面构建器插件让您可以更好地控制WordPress搜索栏的显示位置,允许您将其分层放置在其他内容之上。
使用主题
在某些情况下,您可能会发现一个主题和模板会自动向您的网站内容添加搜索。但是,执行此操作的主题类型往往是高度专业化的,例如住宅房地产主题:

住宅房地产主题演示
由于在这些目录列表网站上搜索可能会变得复杂,因此主题开发人员将功能构建到模板中是有道理的。
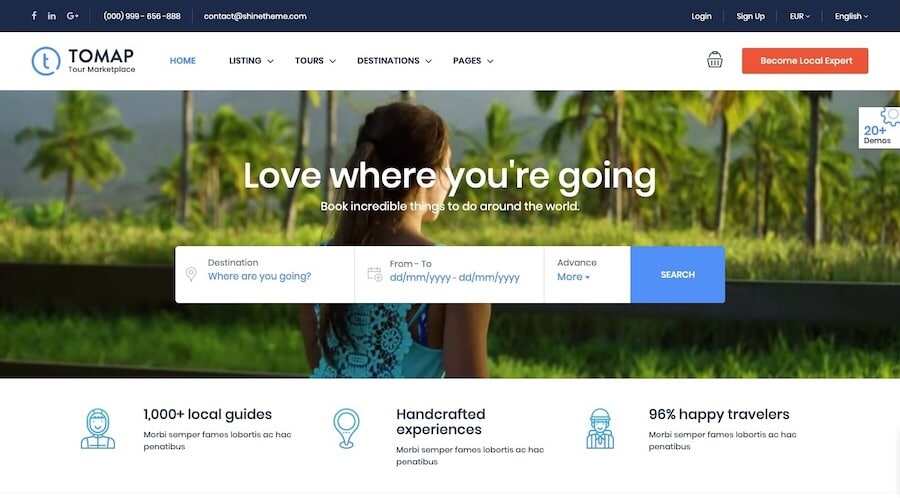
预订站点主题是另一个已经内置搜索功能的示例,就像这个来自Travel Booking主题的演示:

旅行预订主题演示
可以想象,将搜索功能内置到您的 WordPress 主题和模板中将省去很多麻烦,而不必自己构建如此复杂的东西。如果主题针对性能进行了优化,那么它的搜索引擎解决方案也应该如此(再次,少担心一件事)。
使用代码添加WordPress搜索
还有另一种向您的网站添加基本搜索表单的方法,但它要求您熟悉编码。
为此,请转到外观 > 主题编辑器:

主题编辑器
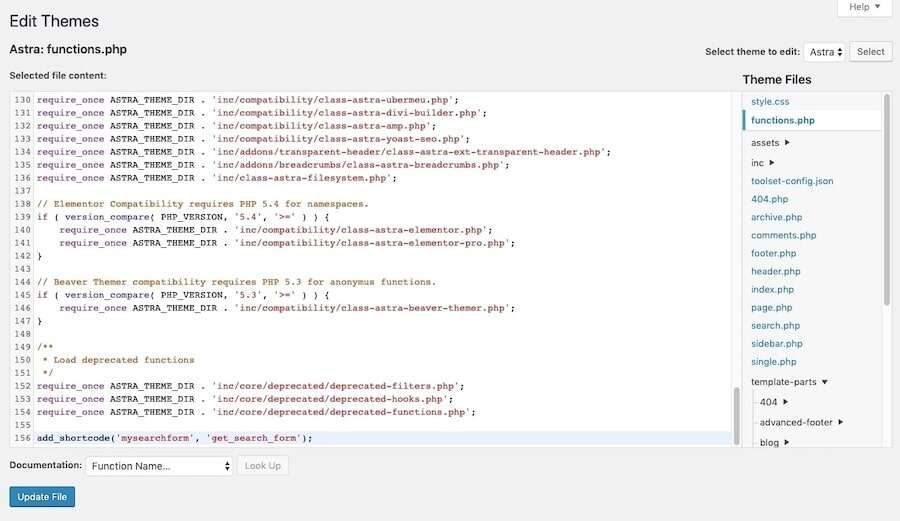
您在这里要做的是使用functions.php主题文件为搜索栏创建一个短代码:

functions.php主题文件
在文件底部,添加以下代码片段:
add_shortcode( 'shortcodename', 'get_search_form');
将“shortcodename”替换为您自己的搜索表单名称。确保全部为小写,没有空格、数字或符号。更新文件后,您就可以开始在您的网站上使用短代码。
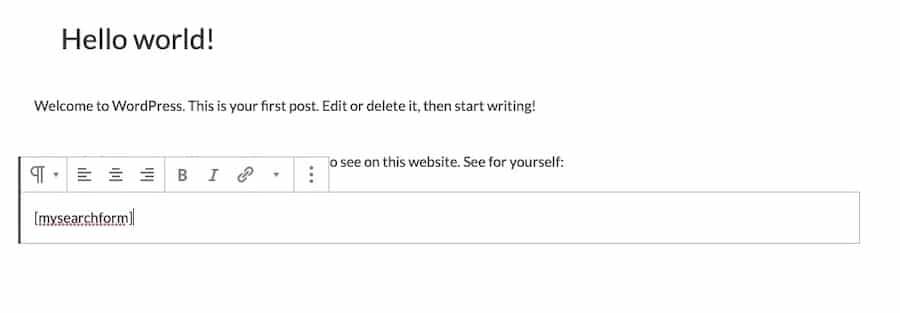
下面是一个例子:

用于向您的网站添加搜索栏的自定义短代码
添加短代码的方式与将任何常规文本添加到站点的方式相同。请记住将其括在方括号 [] 中。
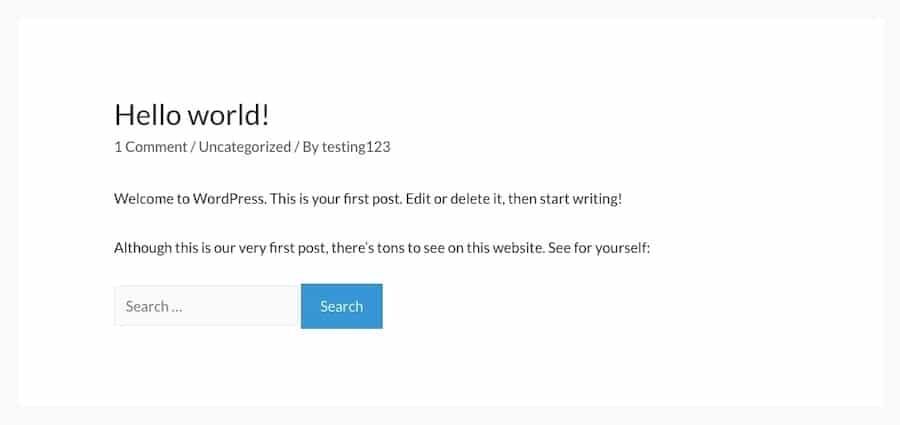
虽然您将无法在编辑器中看到搜索栏,但请查看页面的预览,您会在网站的前端看到它:

添加了短代码的搜索栏
尽管这是一个快速编辑,这对本文的目的有好处,但最佳实践建议永远不要编辑您的主题代码,而是创建一个WordPress子主题。
关于WordPress搜索限制的说明
您可以使用许多选项将基本的WordPress搜索功能添加到您的网站。但这足够了吗?
除非您有一个非常小的网站或者您想将搜索限制在您的博客上,否则它可能不会。让我解释。
WordPress的原生搜索表单会查看您的网页和博客文章中的以下类型的内容:
- 页面标题
- 段落文字
- 图片标题
- 图片说明
- 图片替代文字
- 文件名
可以想象,这对您的用户来说是非常有限的。首先,如果您需要从网站上的其他类型的页面或内容(如WooCommerce产品)中检索结果,基本搜索表单将不会显示匹配结果。您网站的其他元素也是如此,例如:
- 小工具
- 用户评论
- 类别和标签
- 图片库标题、说明和替换文字
- 自定义字段
- 和更多
WordPress搜索不仅限于显示的结果。它也受大小限制。您的网站越大,您的数据库处理结果的难度就越大,向访问者提供这些结果所需的时间也就越长。
那么,如果您需要比WordPress搜索所允许的更强大和更可持续的东西怎么办?
让我们看看一些可以改进它的方法。
如何改善内部WordPress搜索体验
如果以下至少一项适用于您,您应该阅读有关修复WordPress搜索的下一部分:
- 您的网站上有超过一千页的内容或产品。
- 您的数据表明内部搜索很受欢迎,但它并没有带来任何转化。
- 您的搜索表单得到了很多操作,但您的网络托管服务器正在努力处理请求(即加载结果需要几秒钟的时间)。
- 您希望扩展您的网站,而不必担心搜索过程中的某个地方使您(和您的访问者)失败。
- 基本搜索并没有削减它。您需要更先进、更灵活的东西来处理用户所做的各种搜索。
准备好潜水了吗?您可以采取以下6项重要措施来改进WordPress搜索:
技巧 1:创建自定义搜索页面
与其给访问者留下一个简单的搜索栏来帮助他们浏览您的网站,不如创建一个自定义搜索页面呢?

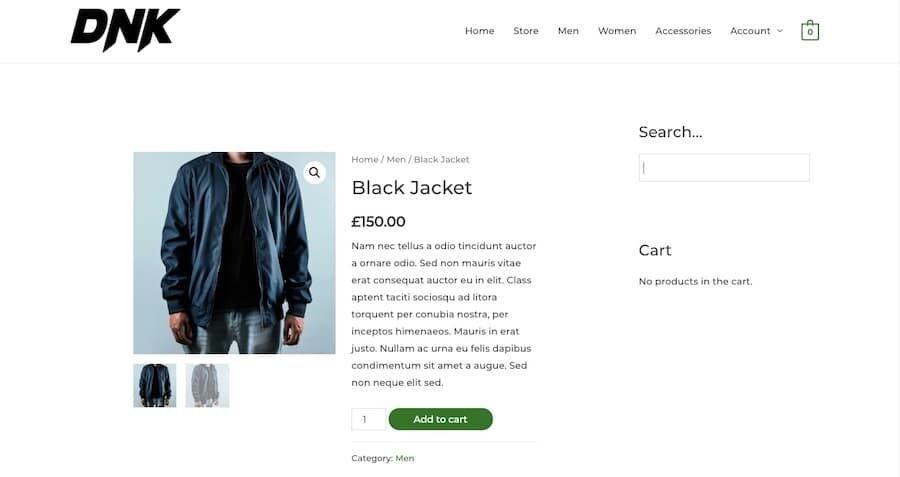
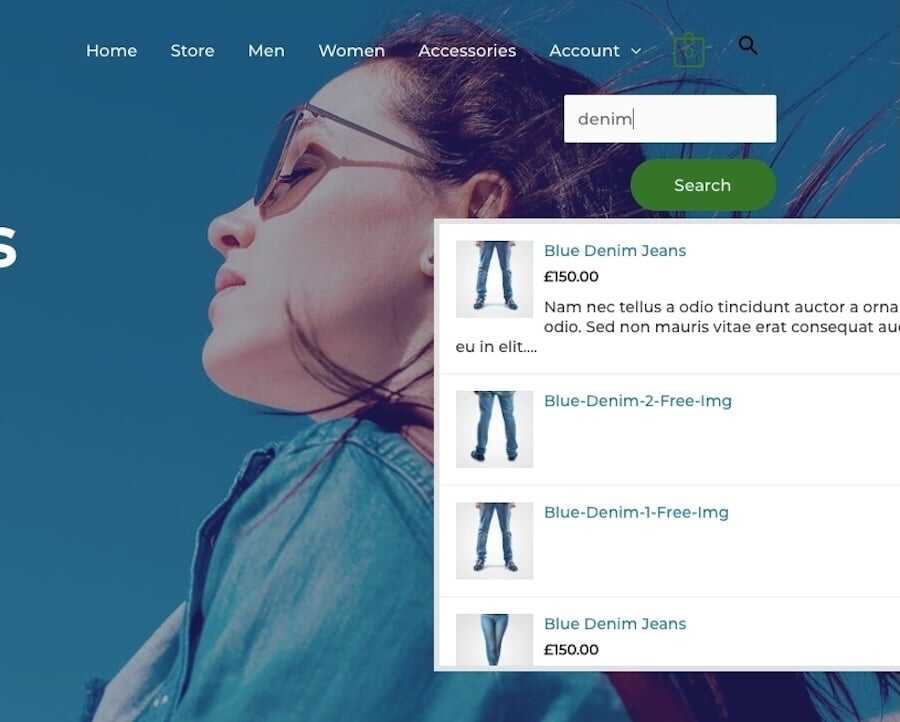
例如在网站菜单中搜索“denim”
您的访问者并非不熟悉使用搜索,但可以通过专用搜索页面改善体验。
要创建自定义页面,您需要通过FTP或文件管理器后端访问您的网站。
进入WordPress数据库后,您将查找以下文件路径:
/wp-content/themes/[您的主题名称]/page.php
page.php是一个定义网页基本结构的文件。换句话说,它是一个页面模板。我们现在要做的是为您的搜索页面创建一个模板。
注意:如果您看到名为search.php的文件,请不要管它。该文件规定了搜索结果页面的显示方式,而不是初始搜索页面。
复制page.php并将新文件命名为searchpage.php。然后,打开它进行编辑。

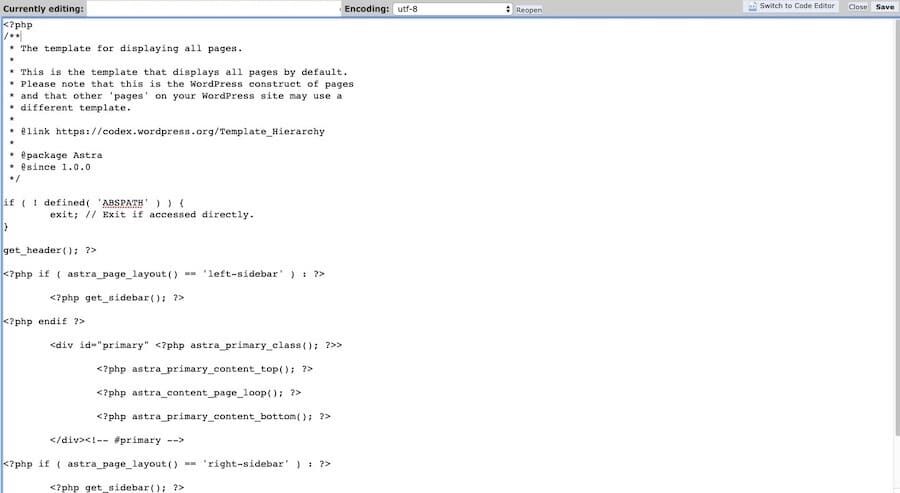
复制到新文件的page.php代码示例
这个文件中的大部分代码都需要替换,因为这里定义了一个典型的网页或博客文章。相反,您需要将其剥离,以便它只包含您在搜索页面上需要的内容。这是我如何构建搜索页面的示例:
Search Our Shop
Welcome to the online shop of awesomeness! Here you will find all kinds of products to revolutionize how you work, live, and play.
Use the search form below to get yourself moving in the right direction.
WordPress Codex提供了更多关于在创建自定义搜索页面时您可以做什么和不可以做什么的指导。但是,如果您喜欢我将要向您展示的结果,您可能唯一需要更改的是出现在以下内容之间的内容:
和:
保存searchpage.php模板后,返回WordPress。我们现在需要创建一个名为“搜索”的页面。
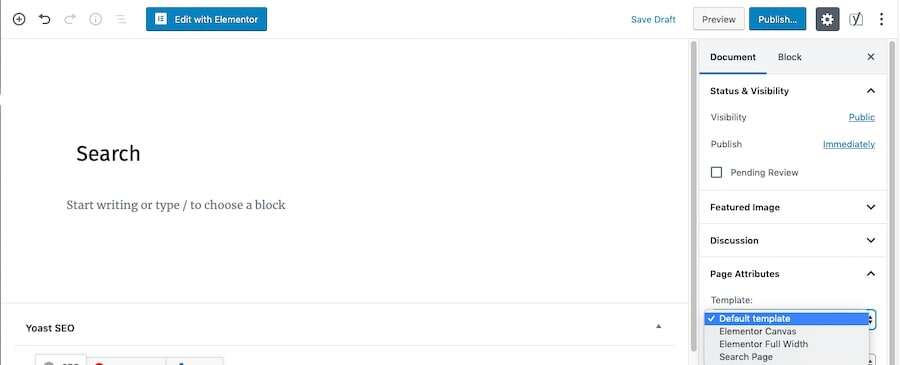
给页面一个标题并打开侧边栏上的“页面属性”。您将看到刚刚创建的“搜索页面”的模板:

已创建搜索页面模板
选择搜索模板并发布页面。您现在将在实时URL上看到它,它应该是:https://yourdomainname.com/search/。而且,如果您使用了与上面代码类似的东西,它会生成一个看起来像这样的页面:

WordPress 中的自定义搜索页面示例
创建和发布此页面后,您可以随心所欲。您可以将其添加到您的菜单中或在其他地方链接到它。只需确保将链接放置在访问者容易看到的地方。
技巧 2:让您的WordPress搜索不仅仅是页面和文章
虽然上述提示为您提供了一个运行WordPress搜索的新位置,但它无助于解决搜索内容类型的问题。对我们来说幸运的是,有许多插件可以解决这个问题。
使用WP扩展搜索升级基本WordPress搜索
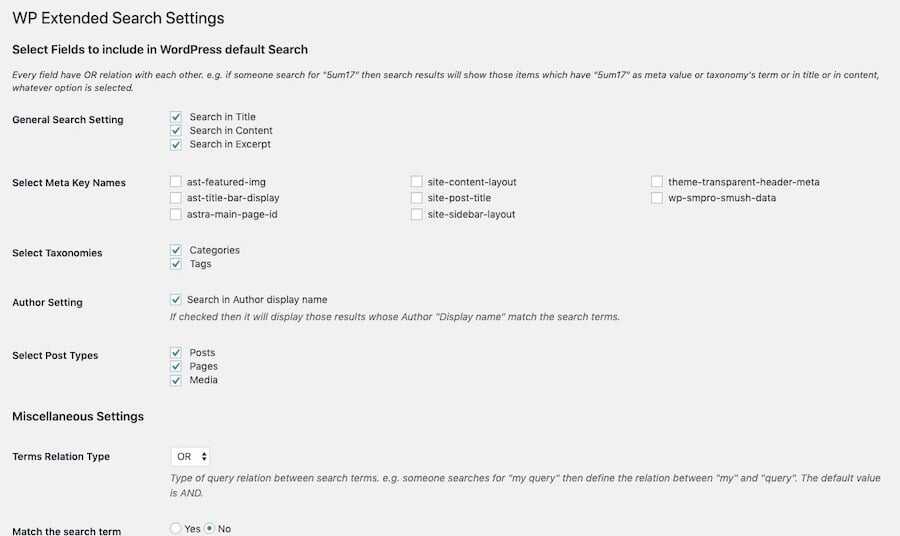
如果您只想梳理网站上的更多内容和元数据,那么WP Extended Search是一个不错的选择。

WordPress中的WP扩展搜索设置
使用此插件,您的访问者将能够从以下位置检索结果:
-
- 文章
- 页面
- 媒体文件
- 类别
- 标签
- 摘录
- 元数据(如作者姓名)
这是一个轻量级且易于配置的插件,可提高小型商业网站和博客的基本搜索功能。
使用Advanced Woo Search升级WooCommerce搜索
如果您有电子商务网站,则可以改用Advanced Woo Search插件。
启用后,您可以将WooCommerce搜索表单放置在网站上的任何位置。如果您希望它替换现有的所有基本WordPress搜索表单,该插件有一个快速的“Seamless integration”选项,可以自动为您替换它们。
您还可以手动将表单添加为小工具或短代码。由你决定。
该表单将类似于基本的WordPress表单:

Advanced Woo Search示例
此表格与您之前使用的表格之间有两个主要区别。
首先是表单搜索您的WooCommerce产品内容和元数据,包括标题、SKU、摘录、类别、标签和ID。
这是第二个区别:

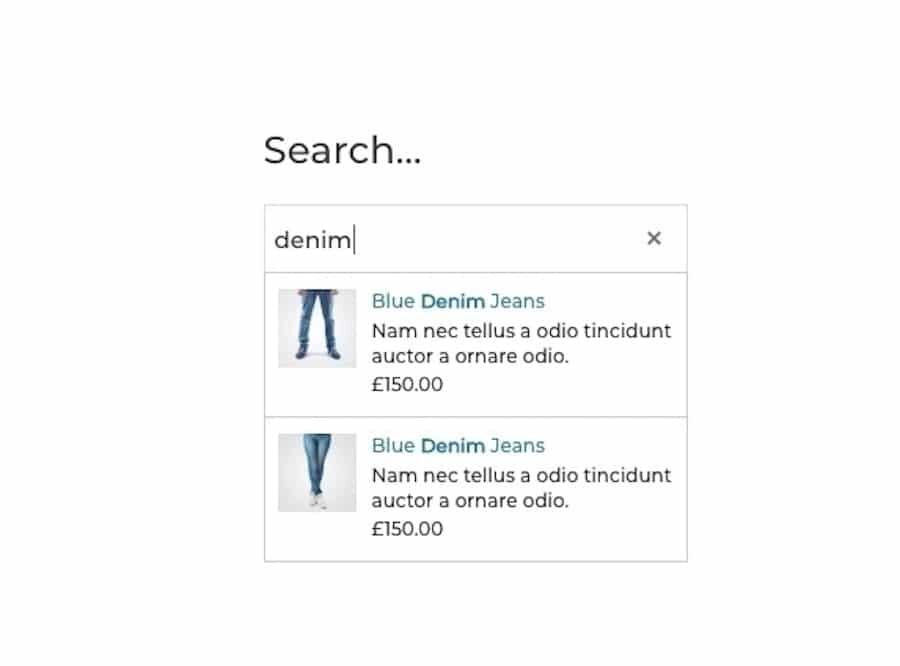
Advanced Woo Search:实时搜索结果
当您的访问者开始输入他们的搜索查询时,就会出现匹配的结果。这就是所谓的“实时”搜索,由于插件使用了AJAX,它可以立即发生。
如果这些选项看起来很有希望,但您正在为WordPress搜索表单寻找更强大或更快的升级,请继续阅读。
技巧 3:改进WordPress搜索结果的显示方式
接下来,让我们谈谈您可以采取哪些措施来改善向访问者显示搜索结果的方式。
这就是为什么您不能跳过此提示的原因:

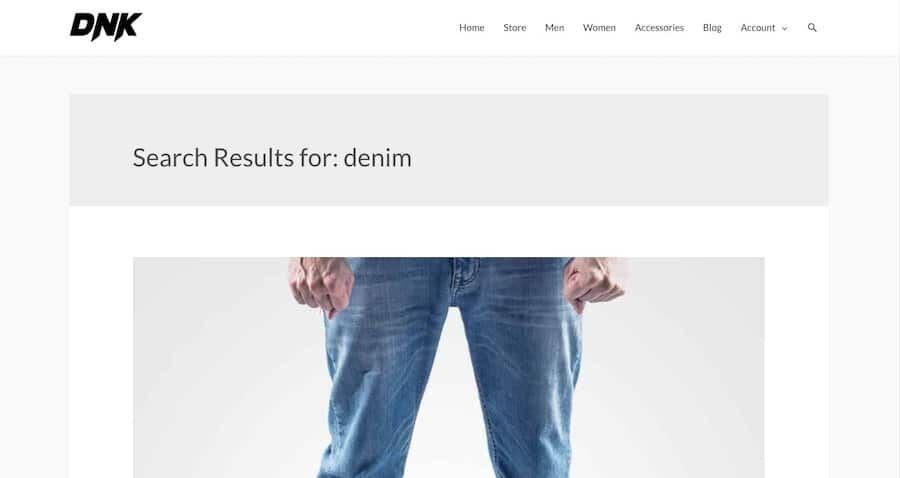
搜索结果的默认显示
默认情况下,WordPress搜索显示与此页面类似的结果。页面顶部会显示“搜索结果:[关键字]”,然后是每个匹配的页面或文章。如果有特色图片(如上面的牛仔裤),它将完整显示。
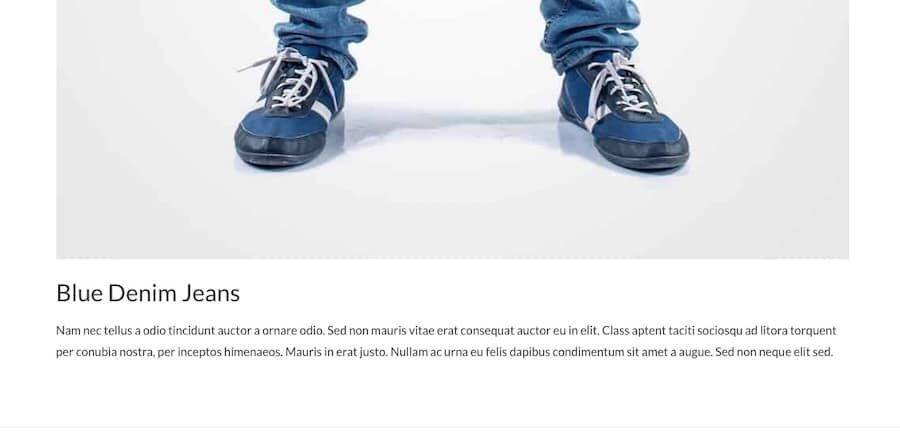
然后是一段摘录:

搜索结果显示大图和摘录
这只是一个匹配结果。想象一下,如果有几个“牛仔”匹配项,更不用说几十个或数百个匹配项,那么浏览这个搜索结果页面会有多困难。
为了解决这个问题,我们将寻找一个WordPress插件来提供帮助。
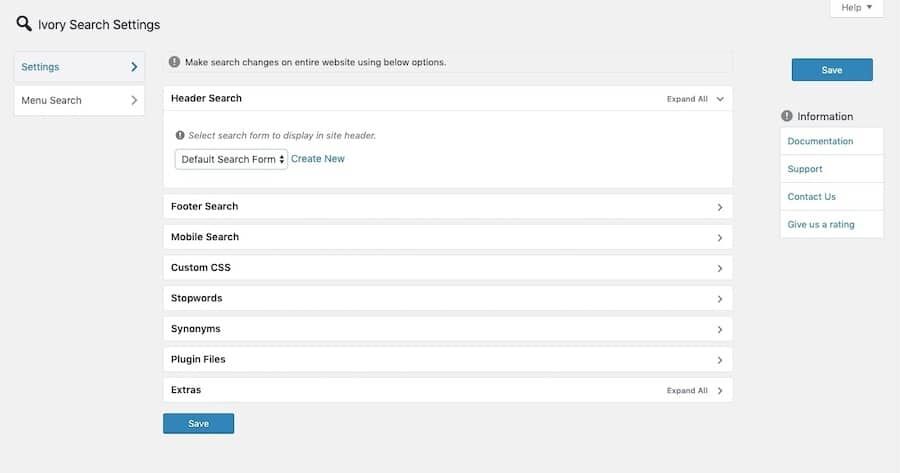
使用Ivory Search改善表单外观
与上面提到的插件一样,Ivory Search使您可以选择从中提取哪些类型的内容和元数据搜索结果。但是,有了这个,您不必在基本页面和发布数据或电子商务之间做出选择。您可以在这里选择垃圾:

Ivory Search设置
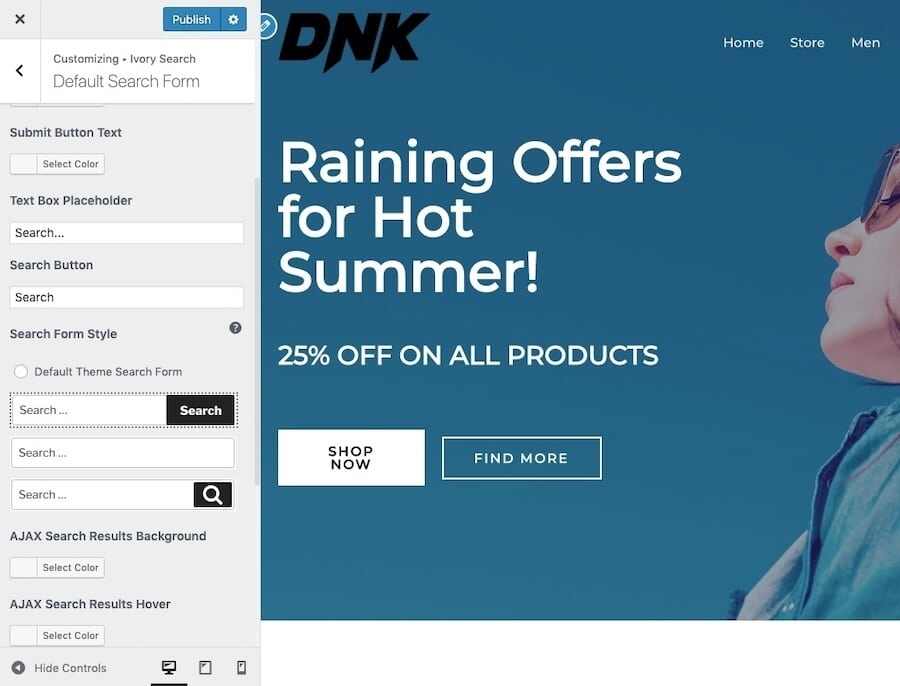
关于此插件的另一个值得注意的提示是,它可以让您与网站的其余部分一起自定义搜索表单:

Ivory Search:在主题定制器中定制设计
您可以控制搜索表单的所有方面:
- 颜色
- 文本
- 风格
- 表格动画
- Loader image
除此之外,您还可以配置诸如实时AJAX搜索之类的内容,并让您的访问者实时查看他们的匹配项:

来自自定义搜索栏的实时搜索结果与Ivory Search
将此插件视为WordPress搜索的下一步。
使用Ajax搜索自定义搜索结果的显示方式
现在,不仅仅是您的搜索表单的外观会在您的访问者身上留下痕迹。您对结果显示的处理也会影响他们的体验。
使用Ajax Search Lite和Pro插件,您将真正为他们带来更智能、更快速的搜索体验。
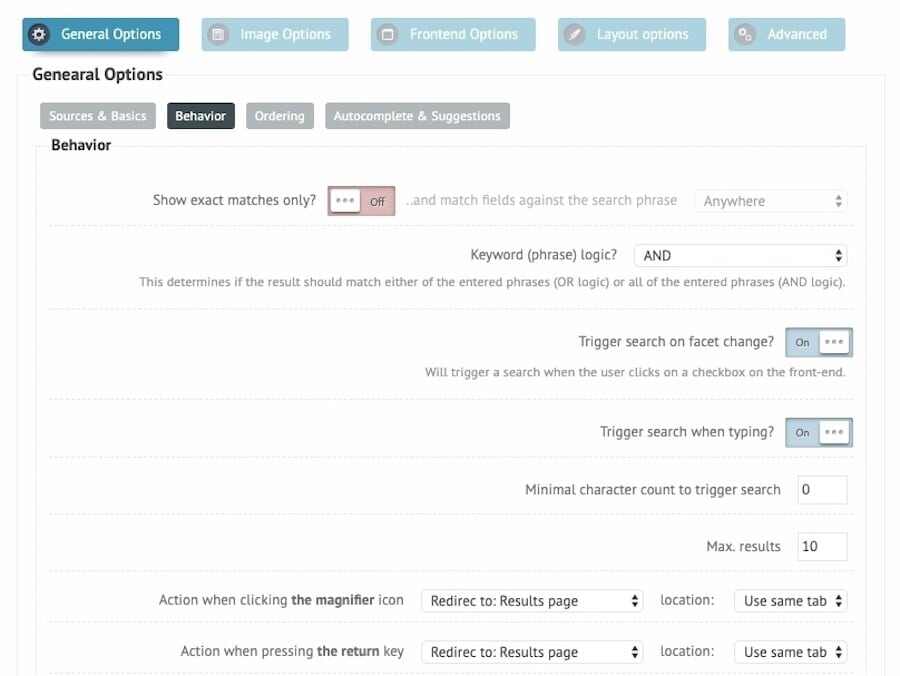
以下是一些您可以执行的操作的示例:

Ajax搜索插件:搜索行为
Behaviors使访问者的搜索体验更加高效,例如在他们开始输入时立即打开搜索表单并将他们重定向到搜索结果,无论他们是点击返回键还是放大镜图标。

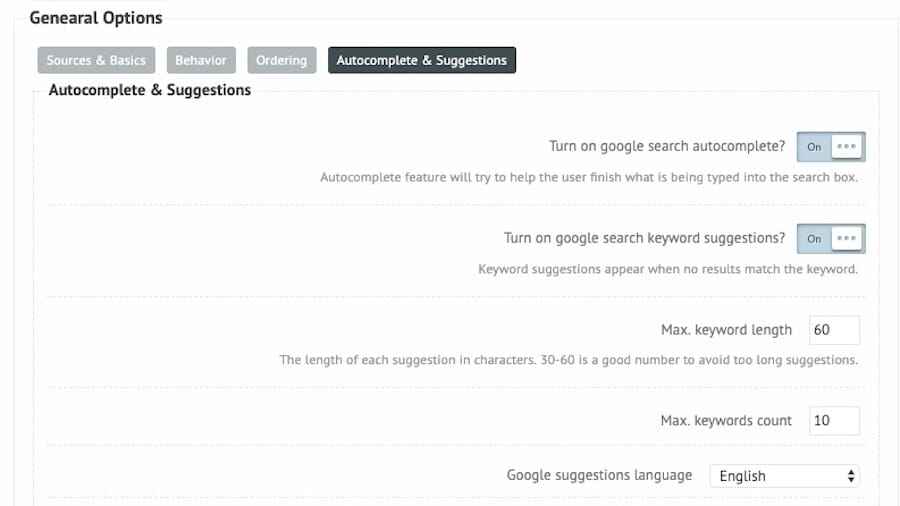
Ajax搜索插件:自动完成和建议
自动完成和建议利用Google搜索功能来加快访问者的搜索速度。

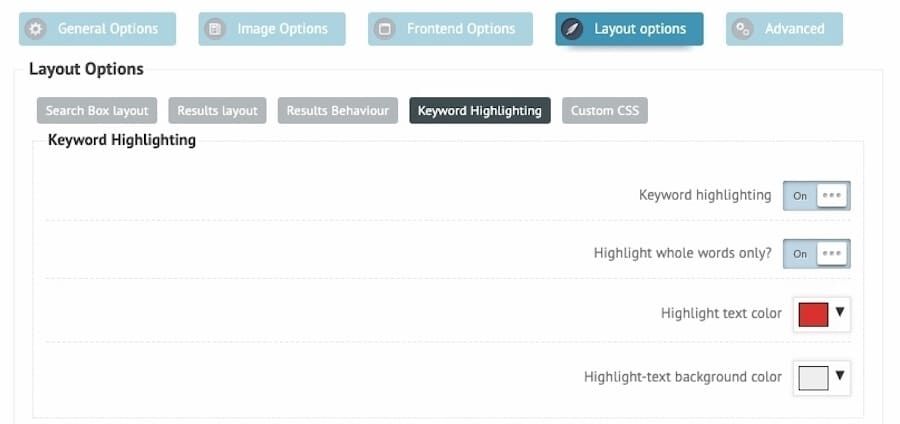
Ajax搜索插件:关键字高亮
关键字突出显示是另一个有用的功能,可以在匹配结果中突出显示用户的关键字。这使得更容易发现更相关的结果。
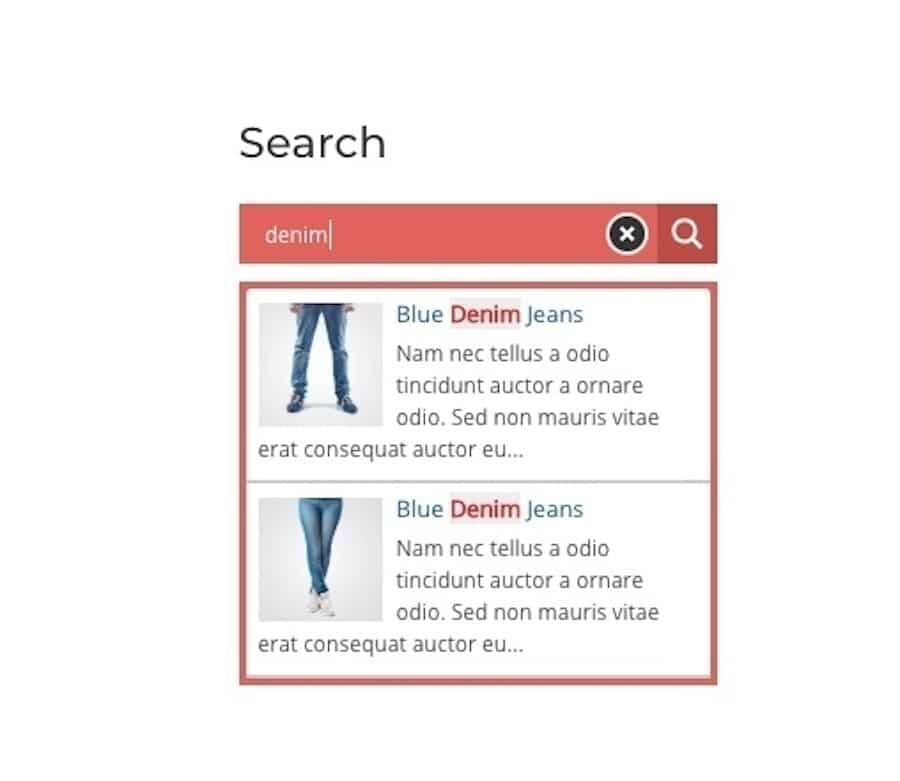
这是一个可能如何显示的示例:

搜索结果中突出显示的关键字
该插件还使您能够指定结果的准确显示方式:结果页面的布局方式以及应显示哪些元素(如特色图片 + 摘录 + 作者姓名)。
此外,您可以告诉搜索引擎从某个地方提取图像。例如,如果特色图片不可用,您可以请求在搜索结果中使用页面上的第一张图片。
您还可以决定每个图像的裁剪方式和大小。通过这种方式,您可以使搜索结果页面的大小和外观更易于管理——随着网站内容量的增加,这一点变得尤为重要。
还有一件事:这个插件不仅可以帮助您使搜索结果看起来更好。它也加快了他们在您的访客面前的速度:

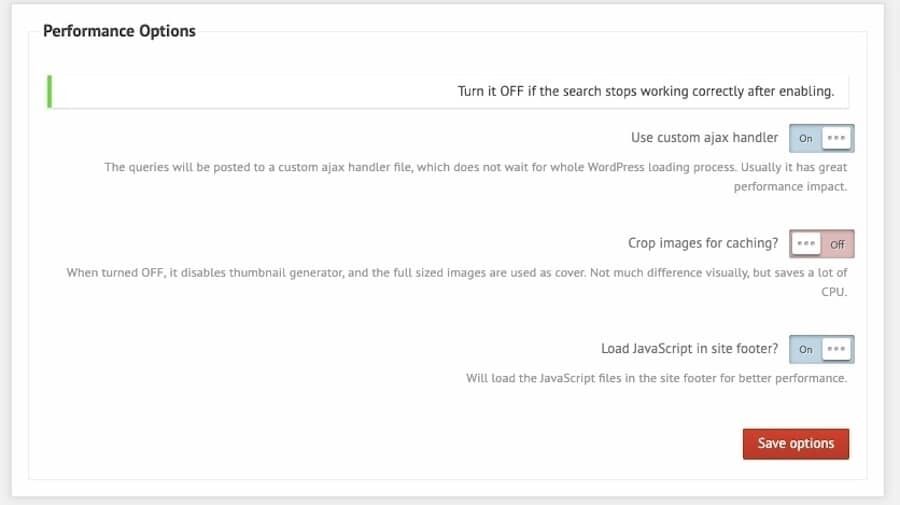
Ajax搜索插件:性能优化以加快搜索速度
您可以在此插件中进行三项性能优化:
-
- 应用自定义AJAX处理程序。
- 禁用图像裁剪。
- 在页脚中加载JavaScript。
通过配置这三个设置,您可以帮助您的Web服务器不会被连续的搜索请求淹没。
也就是说,这只是优化WordPress搜索速度的冰山一角。
技巧 4:加快WordPress搜索速度
虽然WordPress搜索表单的外观和搜索功能很重要,但它发生的速度也很重要。
使用Elasticsearch获得超快速和复杂的搜索功能
在某个时候,WordPress搜索插件和您的MySQL数据库将不再适用。当您网站的搜索查询激增时,确保最佳搜索体验的唯一方法是使用Elasticsearch。
Elasticsearch是一种开源搜索和分析引擎,以其速度、稳定性和可扩展性而闻名——它只是Elastic堆栈的一部分。当与Logstash(用于数据处理)和Kibana(用于数据可视化和管理)结合使用时,Elasticsearch以您以前从未见过的方式为您网站的搜索引擎提供支持:
-
- 查询更多内容类型(如PDF)和元数据
- 模糊匹配以减少“无结果”
- 相关内容建议
- 特定地理内容推荐
- 分面(多过滤器)搜索
- 更快的查询处理
- 实时访问搜索查询数据
尽管Elasticsearch是开源的并且可以免费使用,但您需要为其托管Elasticsearch托管(这不是免费的)。您可以通过多种方式获得此信息:
1. ElasticPress
ElasticPress插件使您能够将ElasticPress搜索功能无缝集成到您的WordPress站点中。此插件是一种流行的解决方案,可与为Elasticsearch提供支持的WordPress主机集成。

ElasticPress设置
2. Elastic
如果你愿意,你可以直接去源码:Elastic。您也有几个选项可以部署搜索引擎。
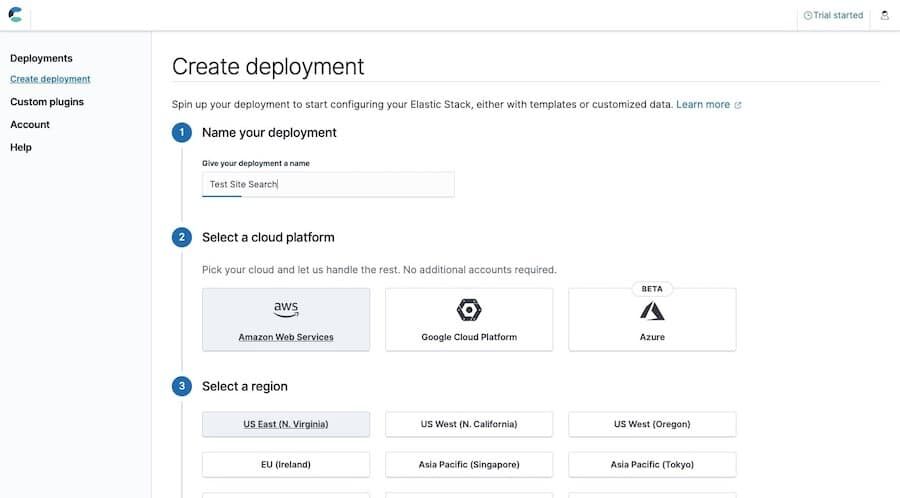
您可以获得完整的堆栈并利用其先进的数据处理和管理工具。这是设置和入职流程的一部分:

Elastic:全栈部署配置
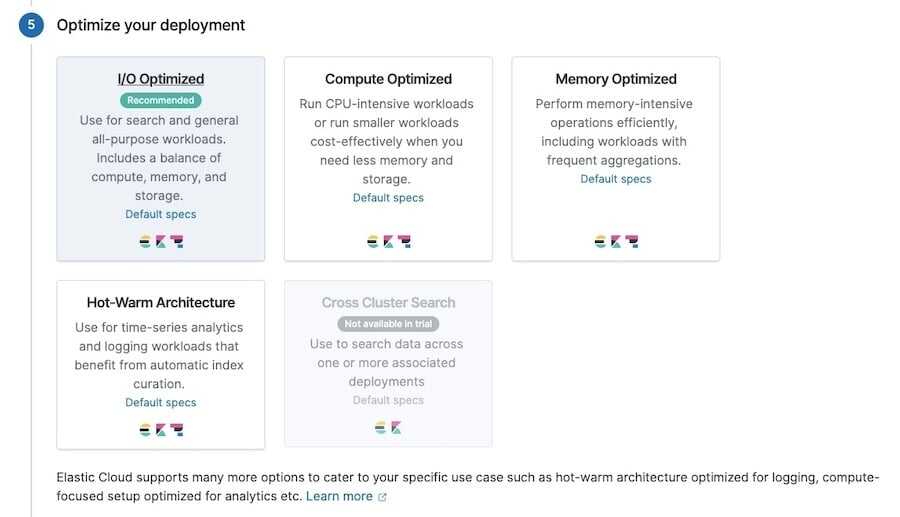
更重要的是,您可以控制如何优化Elasticsearch服务器:

在Elastic中选择部署优化
建议是根据您的网站将处理的查询类型提供的,这使得您可以轻松决定如何最好地加速和增强您的搜索引擎。
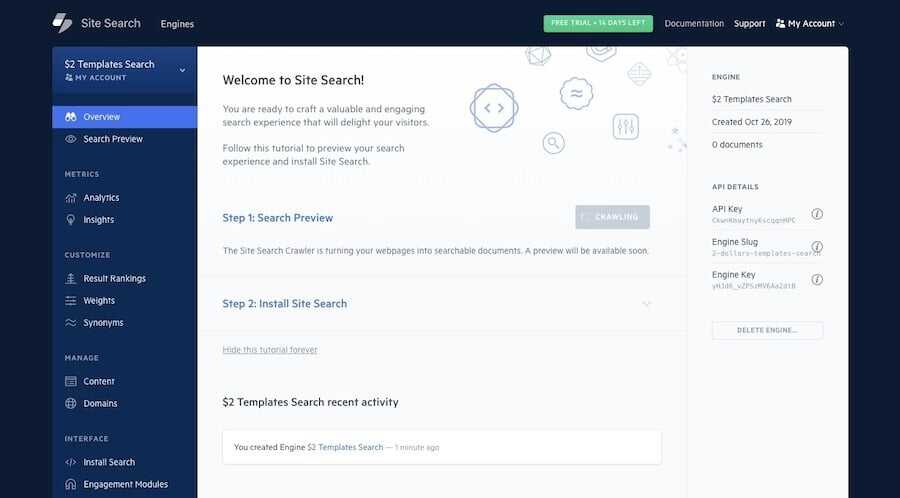
如果您想简化设置,请改用Elastic的站点搜索工具:

Elastic Site搜索仪表盘
然后,您将进入此仪表板,在您的网站被编入索引后,您可以:
-
- 使用JavaScript代码段安装您的搜索引擎。
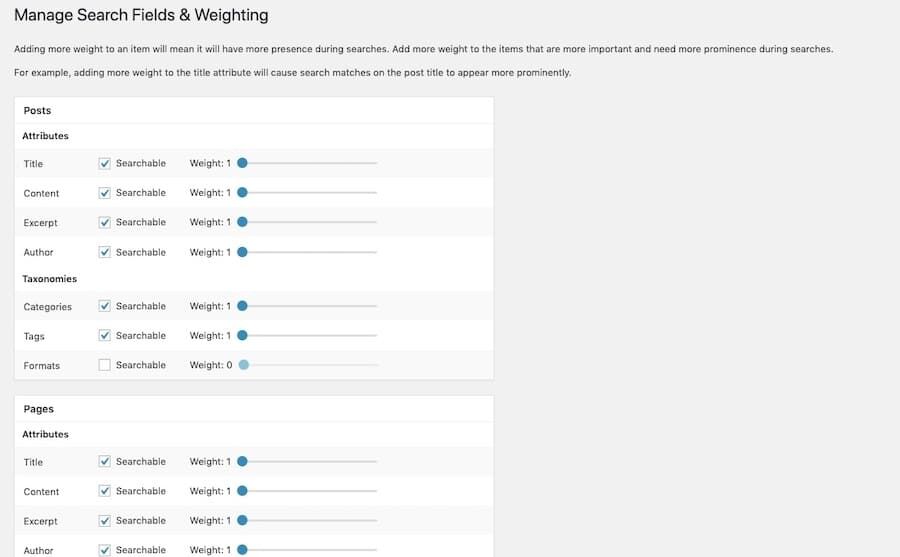
- 自定义您的搜索引擎如何处理结果排名、权重和同义词。
- 管理有资格出现在搜索结果中的内容。
- 设置转化跟踪。
- 配置搜索建议。
- 查看您的搜索查询数据。
它不像Elastic Stack那样强大,但如果您只是在寻找易于实施和管理的高性能搜索,这是一个很好的选择。
3. Amazon Elasticsearch
Amazon拥有自己的Elasticsearch服务也就不足为奇了。如果您已经在使用AWS托管和部署服务,这对您来说将是一个不错的选择。
与上述选项类似,它是一项托管服务,可让您为您的网站创建具有复杂查询功能的快速搜索引擎。
技巧 5:缓存您的搜索结果页面
另一种优化WordPress搜索速度的方法是缓存搜索结果。通过启用缓存,您的服务器将不必一遍又一遍地持续处理相同的查询。相反,它将检索并显示静态搜索结果页面,为访问者提供近乎即时的结果。
启用缓存的一种方法是使用WordPress缓存插件。
最受好评的插件之一W3 Total Cache引起了人们对搜索结果页面缓存的关注,因此如果您正在寻找一种优先考虑您需要的性能优化类型的缓存解决方案,请从那里开始。
或者你可以试试WP Rocket。虽然默认情况下它不缓存搜索结果页面,但它创建了缓存搜索结果帮助器插件来实现这一确切目的。
启用此功能的另一种方法是使用前面提到的Ajax Search Pro插件。我已经向您展示了Lite版本插件优化搜索性能的几种方法。Pro版本增加了更多优化,包括图像预缓存和搜索短语缓存。
技巧 6:在Google Analytics中激活搜索跟踪
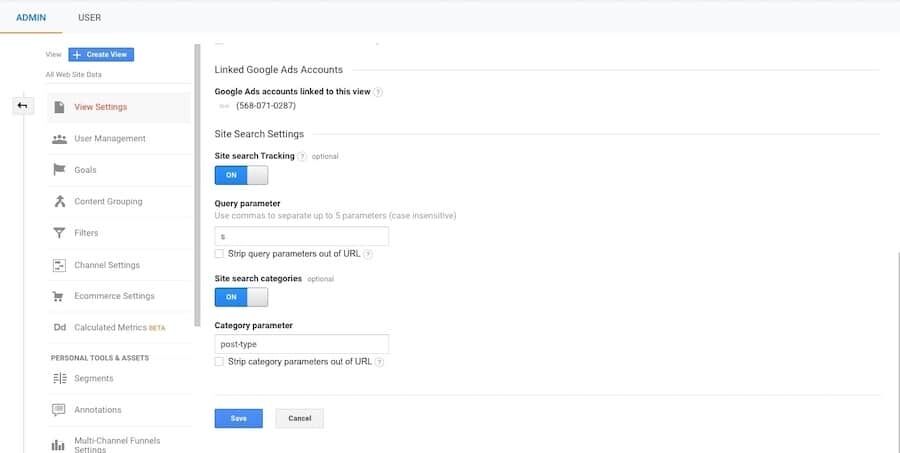
最后但并非最不重要的一点,请记住在Google Analytics中激活搜索跟踪。您可以在“管理”>“所有网站数据”>“查看设置”下找到它。

在Google Analytics中激活搜索跟踪
要打开现场搜索跟踪,请将开关切换到“ON”。这将显示一个名为“查询参数”的新字段。这是您的 URL(和数据库)中定义搜索查询和结果的元素。

Google Analytics的搜索参数
在这种情况下,字母“s”定义了网站上的搜索查询。如果您不确定自己的搜索参数是什么,请运行测试搜索并找到问号后面的字母或单词。
如果您的搜索允许访问者选择类别和过滤器,您也可以启用站点搜索类别。您可能需要在此处指明多个参数。
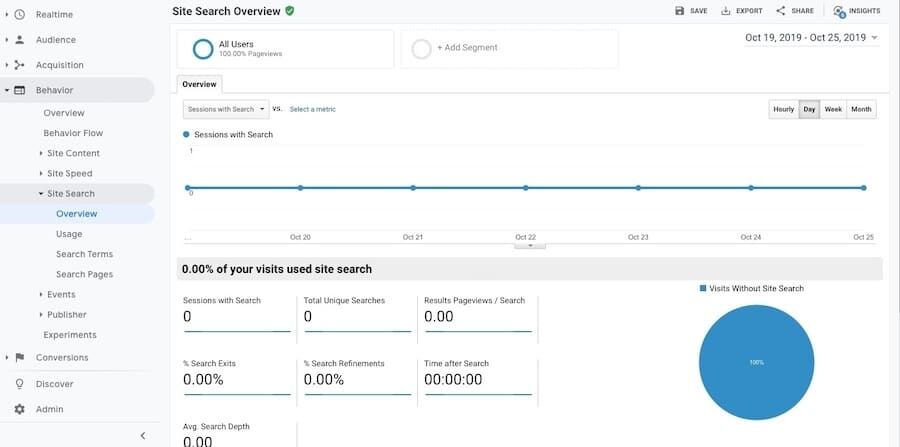
在Google Analytics中完成搜索设置后,您将能够在“行为”>“站点搜索”下找到您的所有数据。

Google Analytics中的站点搜索数据
就像谷歌分析的其他部分一样,这些数据为您提供了大量的机会来弄清楚:
-
- 首先是什么吸引了访问者访问您的网站。
- 查询了哪些搜索词,但您的网站未能提供答案或解决方案。
- 搜索最多的内容或产品。
- 哪些搜索查询带来最多的转化。
- 更多的搜索查询发生在哪些页面上。
密切关注访问者使用搜索进行的操作,您可以更有效地为他们塑造其余的现场体验。
小结
WordPress搜索可能看起来很简单——如果您只需要一个基本的搜索功能来帮助访问者浏览十几个页面。
您可以向网站上的多个区域添加简单的WordPress搜索功能,例如页眉、菜单、侧边栏、页脚,甚至与您的内容一致。您也可以通过多种方式添加这些搜索元素:
- 您的主题设置
- 一个WordPress小工具
- 页面构建器插件
- 一个预制的主题模板
- 代码
不要忘记:您的网站越大,导航变得越复杂,您就越需要一个解决方案来增强WordPress搜索功能,以便为访问者提供更好的用户体验。大多数时候,更好的用户体验会为您带来更多的转化。此外,您还可以使用SearchWP改进WordPress搜索。
更多关于WordPress搜索的技巧和教程:
- 如何将搜索栏添加到WordPress菜单
- 如何为WordPress自定义文章类型创建高级搜索表单
- 如何创建自定义WordPress搜索表单
- 如何在WordPress中实现按类别搜索
- 如何将Ajax实时搜索添加到您的WordPress
- 如何实现WooCommerce产品智能搜索

 成为VIP
成为VIP


