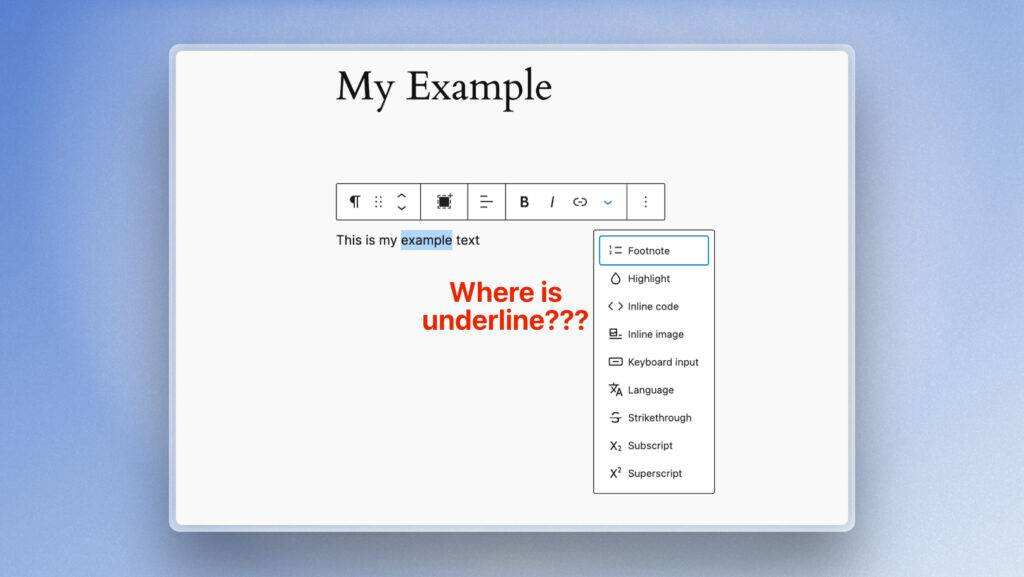
您是否对 WordPress 区块编辑器中没有下划线选项感到困惑?虽然编辑器提供了粗体和斜体格式,但下划线功能却明显缺失。

尽管下划线用于强调的做法很常见,但由于它与超链接有关,可能会给读者造成混淆,因此已被删除。尽管如此,在古腾堡编辑器中仍然可以通过简单的变通方法给文本加下划线。
WordPress 中的下划线文本

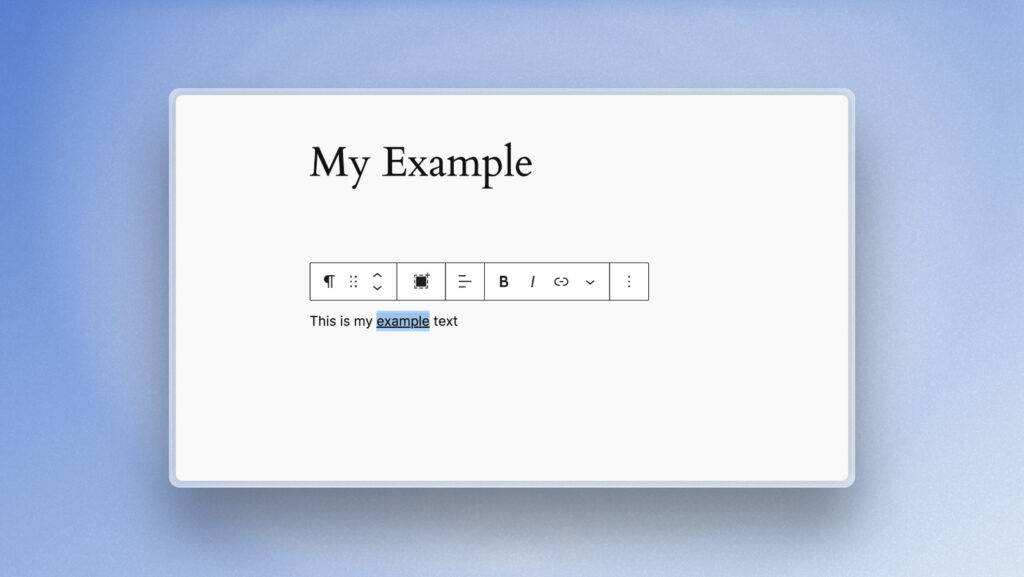
值得庆幸的是,Gutenberg 编辑器并没有完全删除下划线功能。要在 WordPress 中给文本加下划线,您可以使用一个直接的键盘快捷键。
选择所需的文本并按下 CTRL + U(Windows)或 CMD + U(macOS),您就可以立即给文本加上下划线,而无需使用下划线按钮。
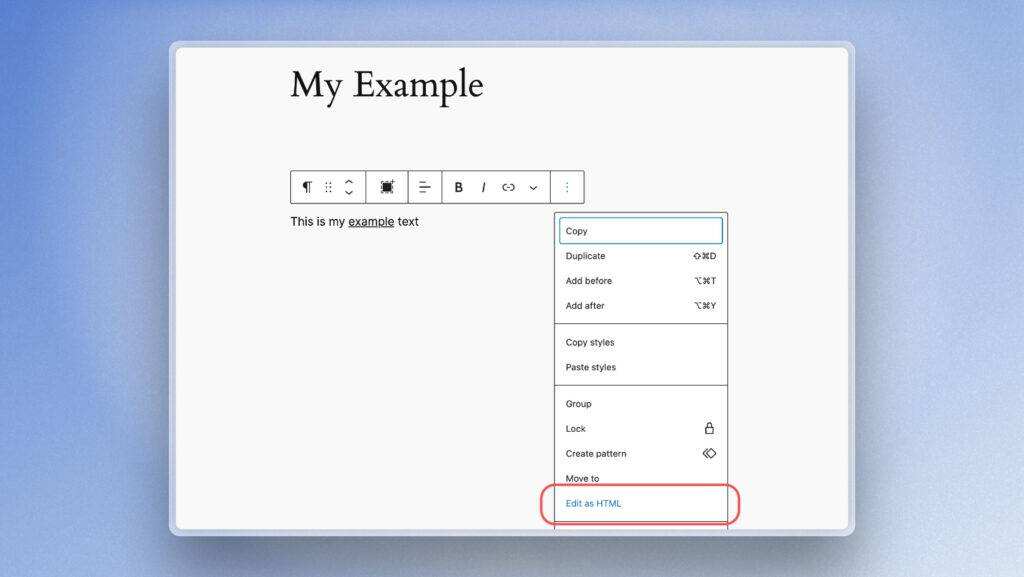
效果不佳?你可以使用内置的 HTML 编辑器。点击文本块上的三个点,然后选择 “作为HTML编辑”,就可以将要下划线的文本包含在标签中。

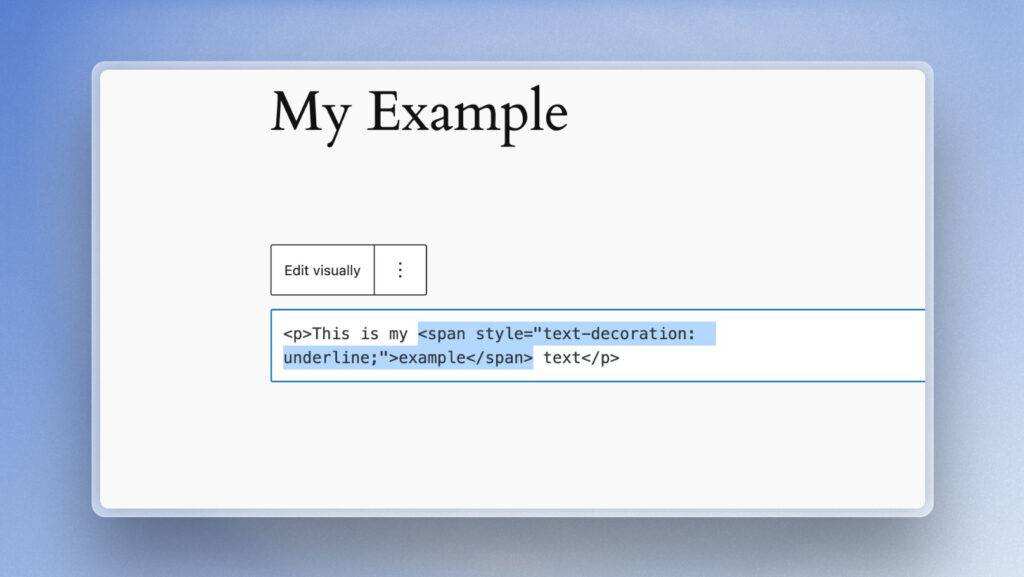
具体做法是用 标签包裹文本。您可以在标签中加入内联样式,以达到所需的下划线效果。

下面是一个代码示例:
Here is my underlined text.
为什么 WordPress 没有下划线按钮?
WordPress 中的下划线文本可能会让用户感到困惑,因为它通常与超链接联系在一起。为了避免这种混淆,WordPress 团队决定不将下划线作为一种格式选项。相反,您可以使用粗体等其他样式来有效地强调文本。
小结
总之,只需记住一个基本的键盘快捷键,就可以在 Gutenberg 编辑器中实现文本下划线。如果您在使用 Gutenberg 中的下划线文本时遇到任何困难,请随时在下面的评论中告诉我们。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP