
WooCommerce 为 WordPress 网站添加了电子商务功能,但如果您需要的不仅仅是 WooCommerce 的内置设计工具,会发生什么情况呢?
您可能已经发现,WooCommerce 限制了您的设计前景,尤其是产品页面和结账区域。
这就是 WooCommerce Elementor 集成发挥作用的地方:它提供了拖放功能、对所有 WooCommerce 页面的创意控制,以及对高级 Elementor WooCommerce 附加组件和主题的支持,否则你可能用不上。
在本指南中,我们将探讨 WooCommerce 和 Elementor 背后的基础知识、它们如何协同工作,以及如何利用 WooCommerce Elementor 组合创建一个漂亮的电子商务网站。
什么是WooCommerce?
WooCommerce 是 WordPress 的一个插件,可将任何标准的 WordPress 安装变成一个电子商务网站。

WooCommerce
WooCommerce 是在 WordPress 上运营网店最受欢迎的解决方案,这得益于它与 WordPress 生态系统的快速集成、强大的受支持电子商务主题集合以及先进的开发灵活性。
以下是 WooCommerce 的一些主要功能:
- 数字和实物产品销售:WooCommerce 还支持多种其他产品类型,包括订阅、可变产品、联盟产品和分组产品。
- 电子商务商店管理:WooCommerce 可在其仪表板中处理订单、产品库存和所有联系人。
- 自动创建重要的电子商务页面:在网站上激活 WooCommerce 后,您将获得商店页面、购物车页面、我的账户页面等更多页面。
- 可扩展性和可伸缩性:WooCommerce 有一个庞大的插件、扩展程序和附加组件生态系统,让您可以加入未内置的新功能。由于 WooCommerce 支持大量订单、产品和其他数据,因此使用 WooCommerce 扩展业务也很容易。
- 社区和支持:虽然没有直接的人工支持,但 WooCommerce 拥有一个由活跃的开发人员和用户组成的大型社区,互联网上也有很多论坛和教程,可供查找解决方案。
- 付款、发货和税收:您可以从数百家支付处理商中进行选择,还可以链接到您喜欢的运输提供商。您甚至可以根据地区设置税收。
- 分析数据:很少有电子商务平台能与 WooCommerce 提供的强大报告和分析功能相媲美。您可以跟踪店铺全年的业绩,分析从客户行为到每日收入的方方面面。
总的来说,WooCommerce 提供了广泛的功能,使其成为 WordPress 的首选电子商务插件。不过,在完全使用 WooCommerce 之前,我们建议您考虑使用其他电子商务插件。
Elementor有何用途?
Elementor 用于轻松控制任何 WordPress 网站的设计。它与 WooCommerce 完美集成。这样,您就可以自定义 WooCommerce 商店中通常缺乏编辑功能的元素。

Elementor
例如,Elementor 可帮助您进行自定义:
- WooCommerce 商店页面
- 产品页面
- 结账和购物车页面
- 我的账户页面
- 商店页面
Elementor 提供拖放式编辑体验,使可视化设计界面主要利用计算机鼠标,而不是计算机代码或高级开发设置。
拖放式编辑器不仅可以对上述页面进行自定义,还能对网站的每个部分的设计进行更好的控制。
例如,你可以在几秒钟内定制主页或添加一个 “即将推出 “页面,这一切都要归功于 Elementor 自带的页面和版块模板。
总的来说,Elementor 提供
- 带有 WooCommerce 模块的拖放式创建器
- 考虑到电子商务的预制模板
- 专门的 WooCommerce 生成器工具,具有专门用于电子商务元素的小工具和功能
- 为在 WooCommerce 中创建的每个区块、部分和页面设计高级样式
由于 Elementor 与 WooCommerce 的易用性,世界各地的开发人员和网站所有者都在使用该插件制作高度定制化的在线商店。
WooCommerce可以与Elementor一起使用吗?
是的,Elementor 可与 WooCommerce 插件配合使用。
事实上,Elementor 是作为一种产品出售的:
- 减少 WooCommerce 所需的插件
- 提高转化率(使用预制、优化的 WooCommerce 部分和主题)
- 帮助可视化网店开发,无需代码
Elementor 还附带各种 WooCommerce 小工具。
下面是一些 WooCommerce Elementor 小工具的列表:
- 产品元
- 简短描述
- 产品面包屑
- 我的账户
- 购物车
- 购物车菜单
- 产品库存
- 加入购物车
- 产品评价
- 更多
在自定义设计方面,Elementor 可帮助您自定义 WooCommerce 商店中以前一般无法自定义的区域。Elementor 可以让你编辑结账、购买摘要、我的账户页面、产品页面、购物车等。
除了完整的 WooCommerce 网站工具包和 WooCommerce 的单页面设置功能外,可以说 WooCommerce 和 Elementor 配合得相当好。
为什么要为WooCommerce网站使用Elementor?
使用 WooCommerce 而不使用 Elementor 是完全没问题的。对于绝大多数企业来说,它仍然是一个功能强大的电子商务平台。不过,你会发现没有 Elementor,定制选项会受到限制,而且你会花费更多时间来开发网站。
以下是使用 Elementor 和 WooCommerce 的主要原因:
- 改进视觉设计:WordPress 有自己的 Gutenberg 页面生成器,但 Elementor 在此基础上扩展了功能,提供了更多的区块和预建部分。
- 定制不可编辑的 WooCommerce 页面:从购物车页面到 “我的账户” 页面,Elementor 都能让你自定义各种通常被封锁的 WooCommerce 页面。它还允许你自定义产品页面的几乎所有方面。
- 以转化为导向的设计:Elementor 的所有元素都是响应式的,它的许多 WooCommerce 部件和区块都是专门为促进销售而设计的,如定价表、推荐和倒计时器。
- 与 WooCommerce 无缝集成:Elementors 可与 WooCommerce 完美配合,并为 Elementor 页面构建提供了一个兼容 WooCommerce 的大型主题和插件生态系统。
- 省时省力,经济高效:Elementor 的预设计模板、区块和版块无需自定义编码和繁琐的手动配置。只需几分钟就能创建专业的电子商务页面。这就减少了潜在的开发费用和创建店铺的时间。
有了这些优势,我们建议在使用 WooCommerce 构建网站时始终使用 Elementor(或其他您喜欢的页面生成器)。
如何使用Elementor和WooCommerce创建电子商务网站
Elementor 和 WooCommerce 是在 WordPress 上创建电子商务网站的最佳组合工具。在本指南中,我们将介绍使用这两种工具创建网店所需的每一个步骤。
Step 1: 安装 WooCommerce 和 Elementor
首先,您必须具备
- WordPress
- 服务器(最好是功能强大的托管解决方案)
在您的 WordPress 网站上添加免费的 WooCommerce 插件。
您还可以学习如何在网站上设置 WooCommerce,以减少麻烦。请务必激活 WooCommerce 并完成配置步骤。
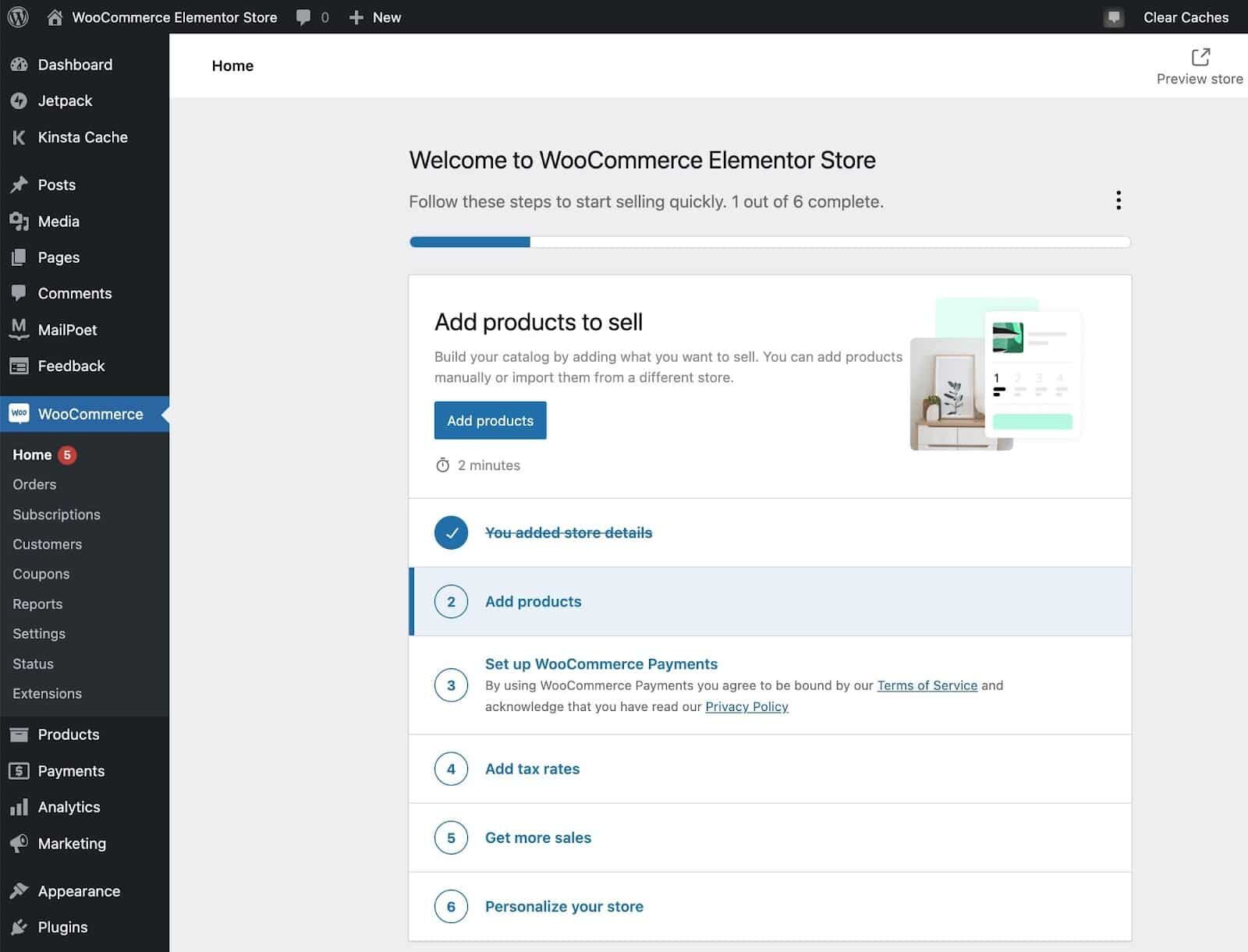
完成后,您将在 WordPress 中看到一个 WooCommerce 标签,以及添加产品、设置付款、添加税率等链接。

WordPress 中的 WooCommerce 面板
这一步的最后一部分涉及安装和激活 Elementor 页面生成器。要么安装免费版的 Elementor,要么按步骤购买并下载 Elementor Pro。
Step 2: 添加 WooCommerce Elementor 主题
WooCommerce 与绝大多数 WordPress 主题兼容。Elementor 也是如此。不过,最好还是选择多用途主题(可以让你建立任何类型的网站)或面向电子商务的主题。这样,当你试图建立一个成熟的网上商店时,就不会被博客主题所束缚。
在本文中,我们将为你推荐最佳的 WooCommerce Elementor 主题。你也可以上网搜索 WooCommerce Elementor 主题。
找到最适合您的主题后,将其安装到您的 WordPress 网站上。
Step 3: 创建 WooCommerce 主页
默认情况下,WooCommerce 商店不会生成主页,因此您需要从头开始创建。为了加快这一过程,您可以进入 WordPress 中的 WooCommerce > Home,自动创建主页。单击 “Create a custom homepage” 并根据您的需要进行自定义。

点击创建自定义主页并上传徽标
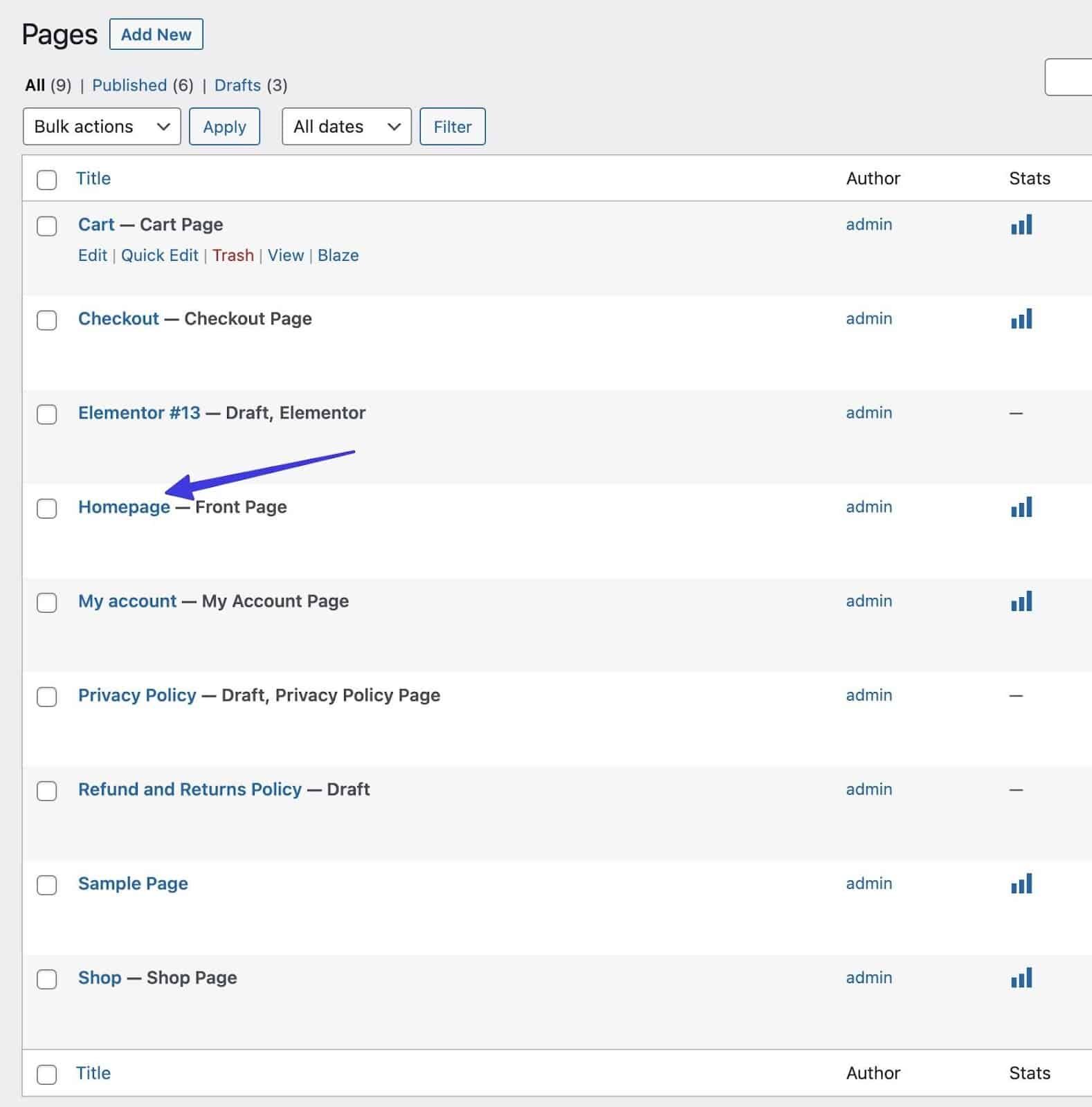
这将为自定义添加一个Homepage—Front Page。

点击主页选项
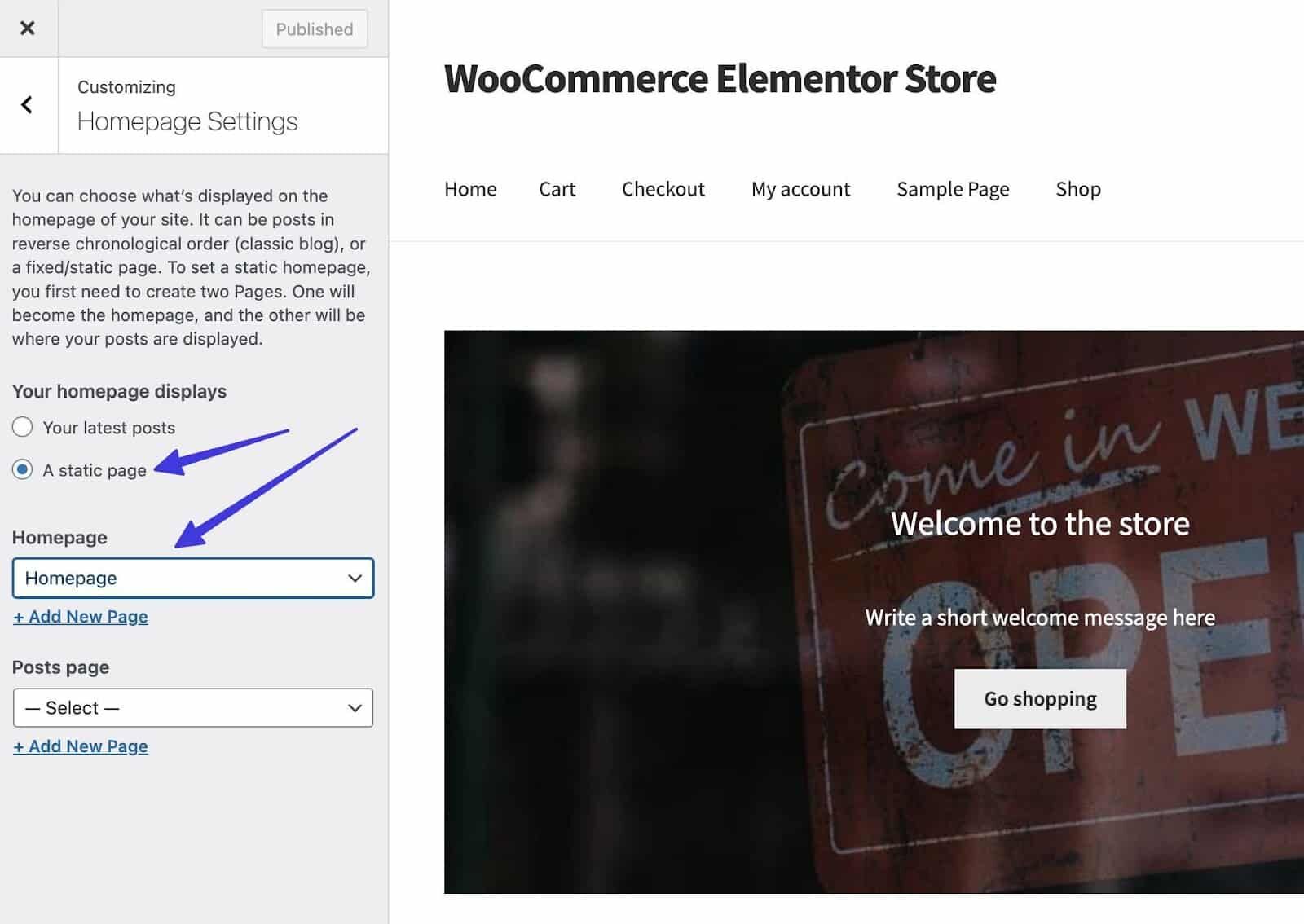
最后,进入 Appearance > Customize,选择 “Homepage Settings“。在主页显示下选择静态页面。在主页下拉菜单中选择主页。

使主页静态化
这将把该特定页面作为您的全局主页,并允许您使用 Elementor 或 WordPress 主题自定义器进行自定义。
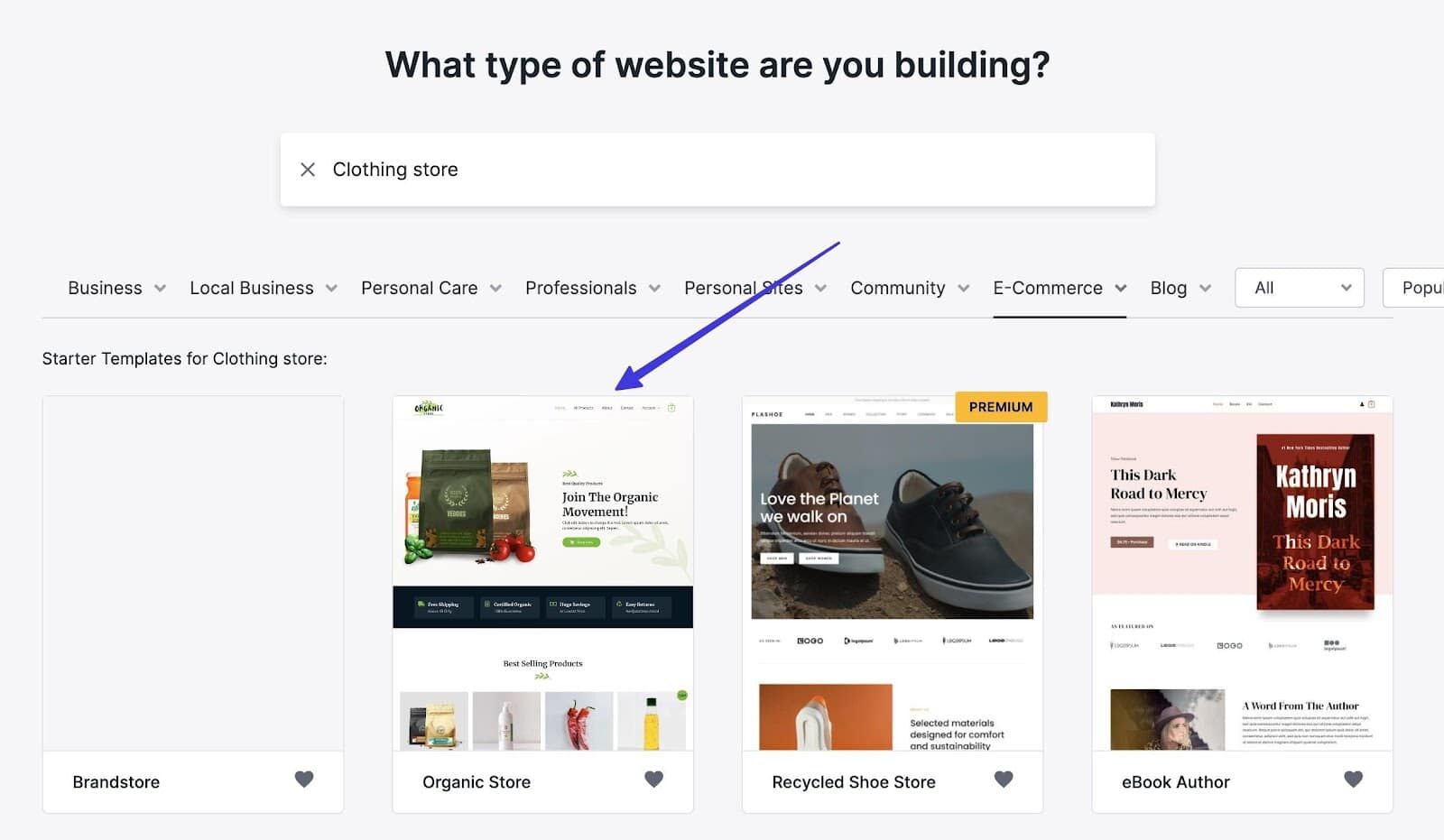
主页(以及整个网站)的设计取决于所选的主题。例如,Astra 主题提供了启动模板,可以在几秒钟内创建一个漂亮的网店。这些模板位于Appearance > Starter Templates(如果您使用的是 Astra)。

在 Astra 中搜索特定行业的页面模板
我们还建议探索 Elementor 的 Theme Builder。为此,请转到 Templates > Theme Builder。
使用 “Single Page” 选项,然后点击 “Add New“。使用 “Pages” 和 “Blocks” 选项卡,快速设计专业主页或网站上的任何其他页面。

使用 “Pages” 选项卡查看预制主页
Step 4: 向 WooCommerce 添加产品
要在 WooCommerce 中添加产品,请转到 Products > Add New。您还可以使用 CSV 文件导入多个产品。

点击在 WooCommerce 中添加新产品
填写从 Product Name 到 Product Description、从 Price 到 Product Category 的所有内容。完成后点击 “Publish” 按钮。

添加产品名称、价格和媒体等详细信息
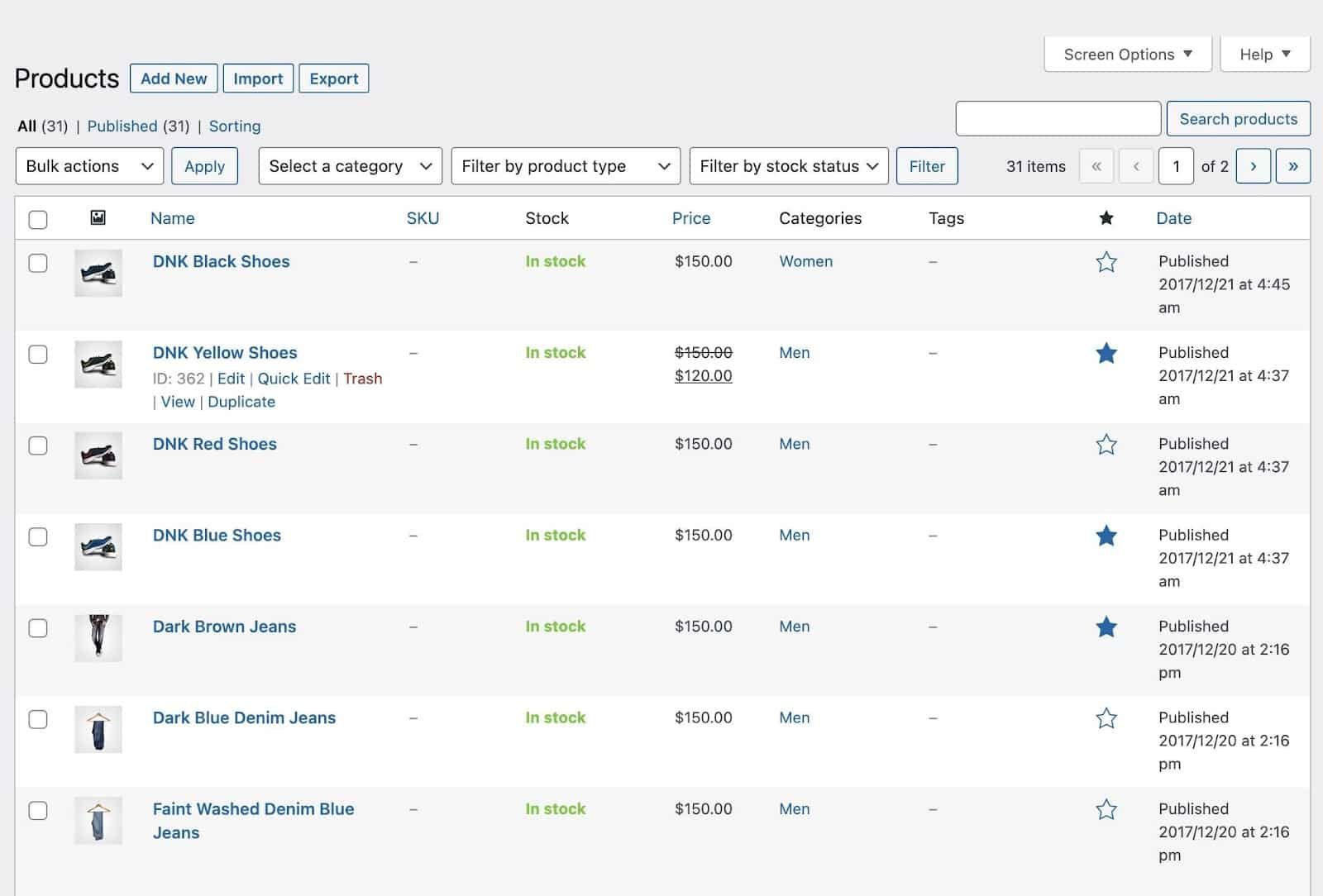
在 WordPress 中,您的产品列表始终位于 Products > All Products 下。

WooCommerce 中的产品列表
Step 5: 配置发货、支付网关和税费
在接受客户购物之前,设置付款处理、运输和税收规则等基本要素非常重要。
这些都位于 WordPress 的 WooCommerce > Settings(WooCommerce > 设置)区域下。
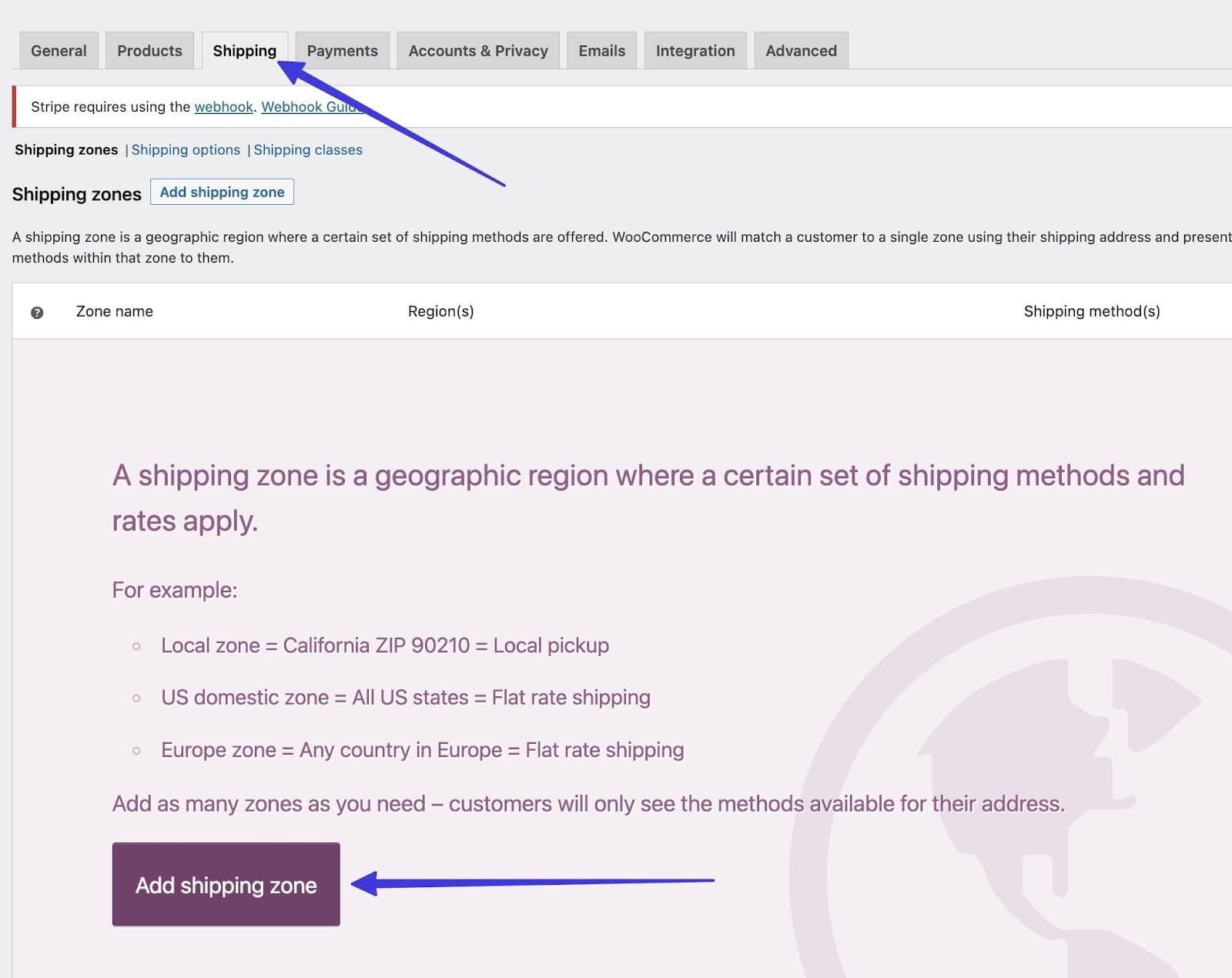
关于运费,请转到 “Shipping” 选项卡。点击 Add Shipping Zone。这样您就可以根据地理区域设置特定的运费率。

添加发货区
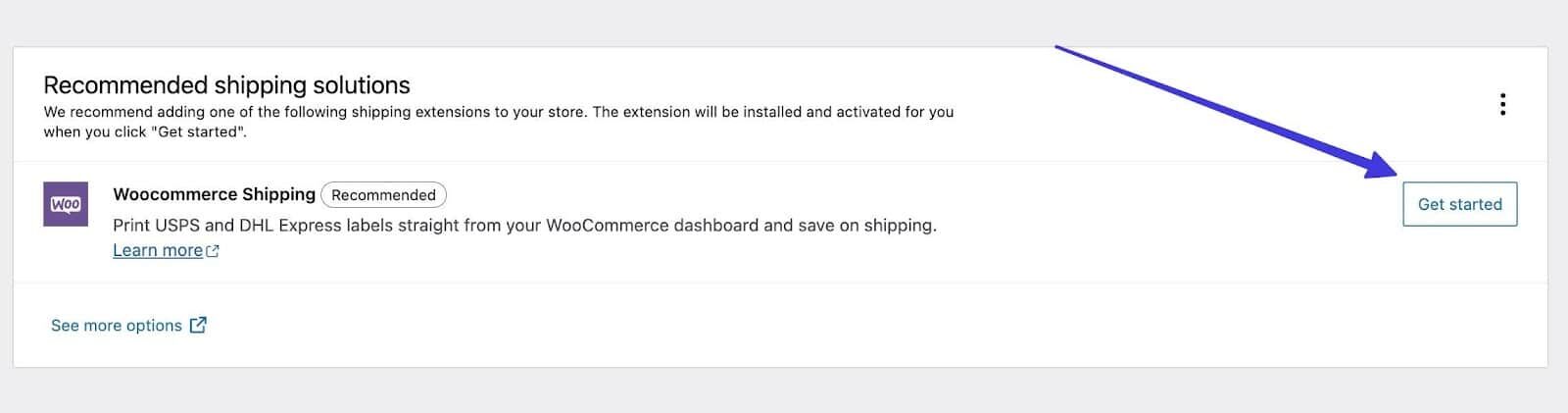
此外,您还可以滚动到页面底部,配置 WooCommerce 发货扩展,该扩展提供可打印的 USPS 和 DHL 标签。

点击 WooCommerce 发货的 “Get Started” 按钮
此外,还有许多其他 WooCommerce 货运插件和扩展,可用于不同地区、承运商和货运管理。
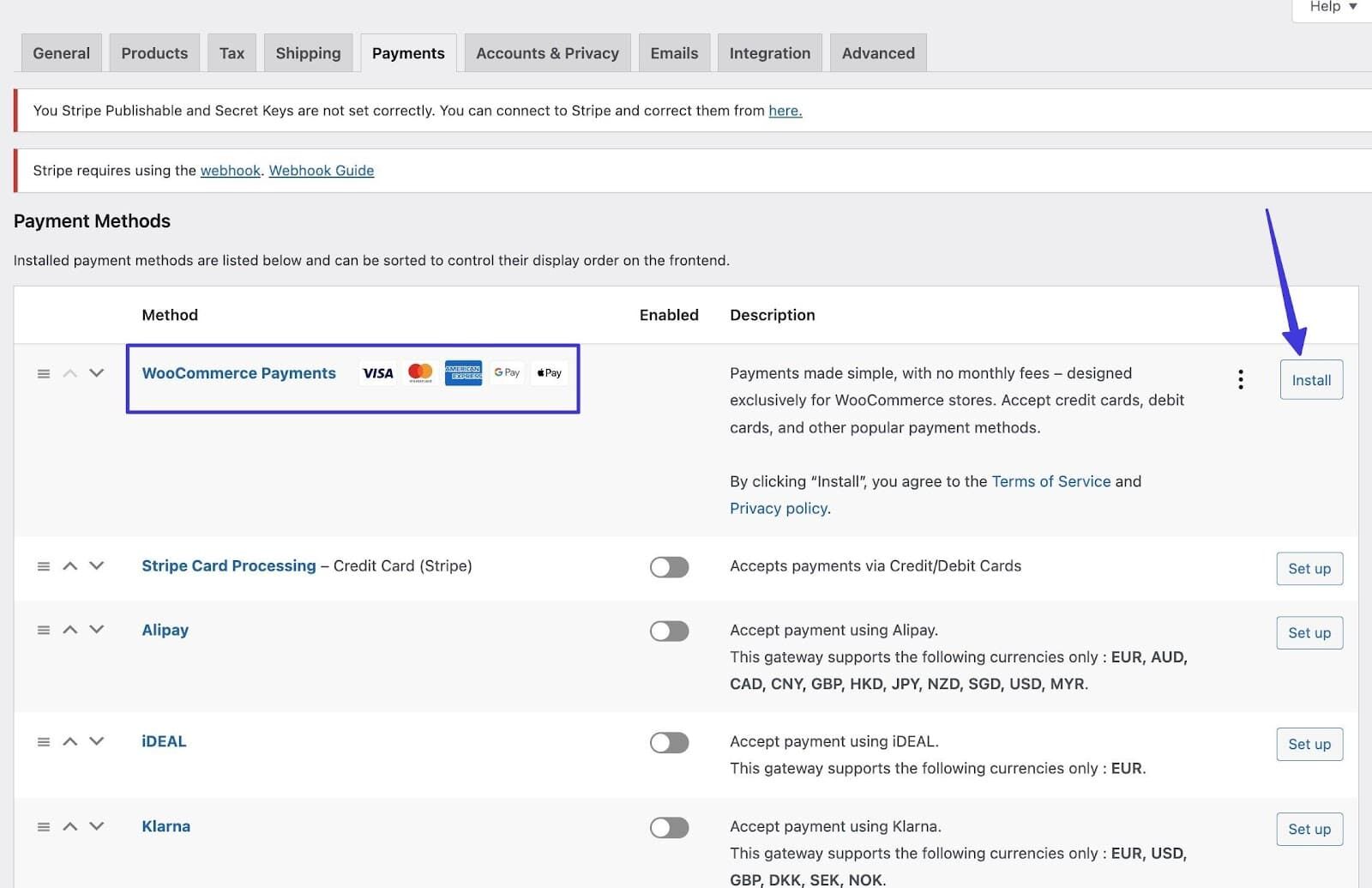
要设置付款处理,请导航至 WooCommerce Settings 下的 Payments 选项卡。安装 WooCommerce 支付扩展,以接受信用卡和 Apple Pay 等支付方式。
您也可以考虑其他支付处理解决方案,如 Stripe、支付宝或 Klarna。按照提示步骤激活支付处理功能,如输入经营地址和添加支票账户以接收付款。

安装 WooCommerce 支付
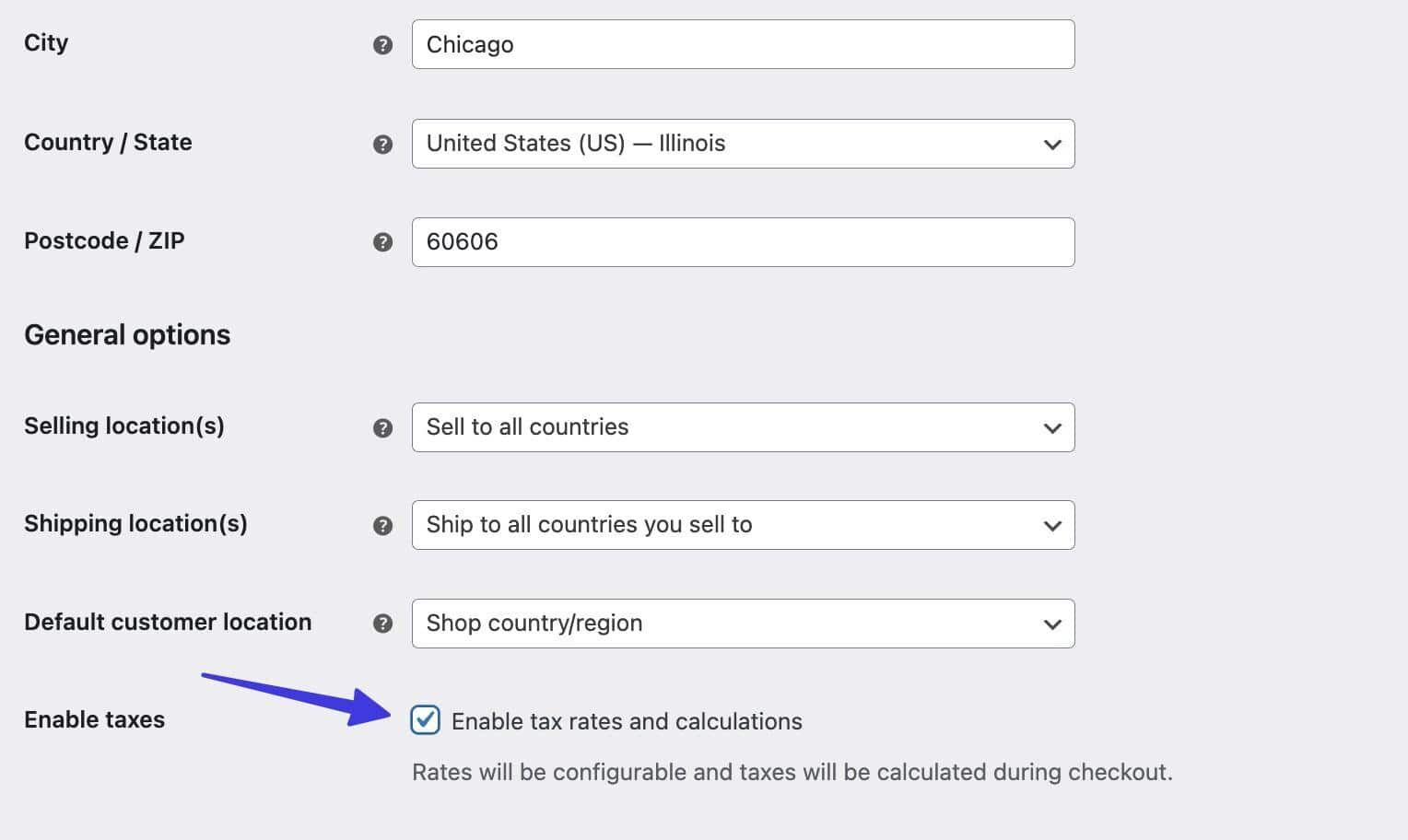
关于税费,请转到 WooCommerce 下的 “General” 选项卡。请务必填写您的商业地址;税金和运费都是根据该地址计算的。
滚动到 “Enable Taxes” 复选框并打勾,以便在结账时根据您的地址计算税费。

在 WooCommerce 中启用税收计算
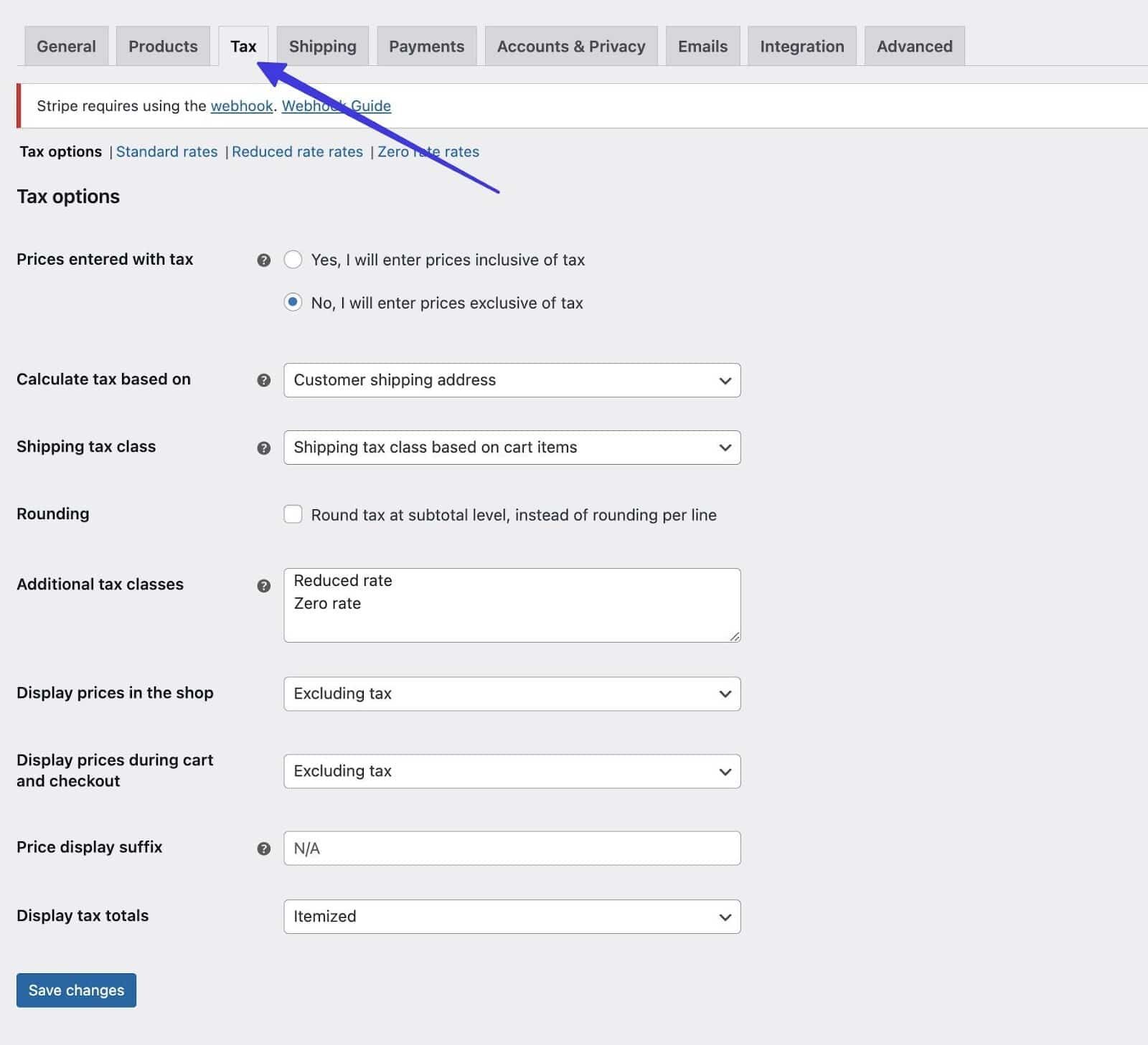
这将在 WooCommerce Settings 中显示一个名为 “Tax” 的新选项卡。选择该选项卡可配置附加税类、含税价格以及税款计算方式等设置。

打开新的 “Tax” 选项卡
与运费类似,WooCommerce 也有几种税务扩展,您可以启用它们以获得更高级的功能。
Step 6: 使用 Elementor 在 WooCommerce 中设置商店页面
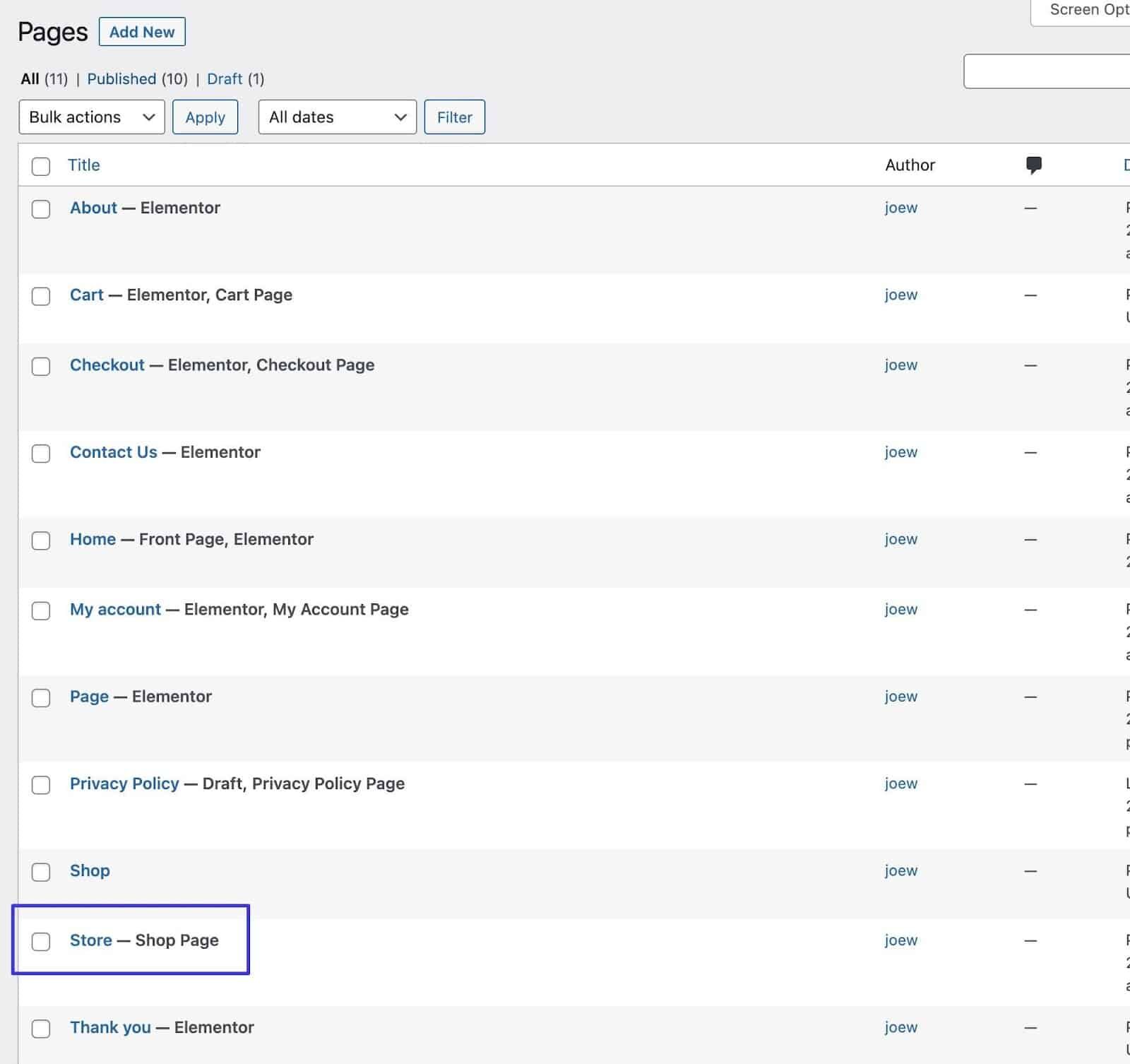
默认情况下,WooCommerce 会为您生成一个商店/店铺页面。您可以在 WordPress 的 “Pages” 选项卡中找到它。

点击商店 – 购物页面进行设计
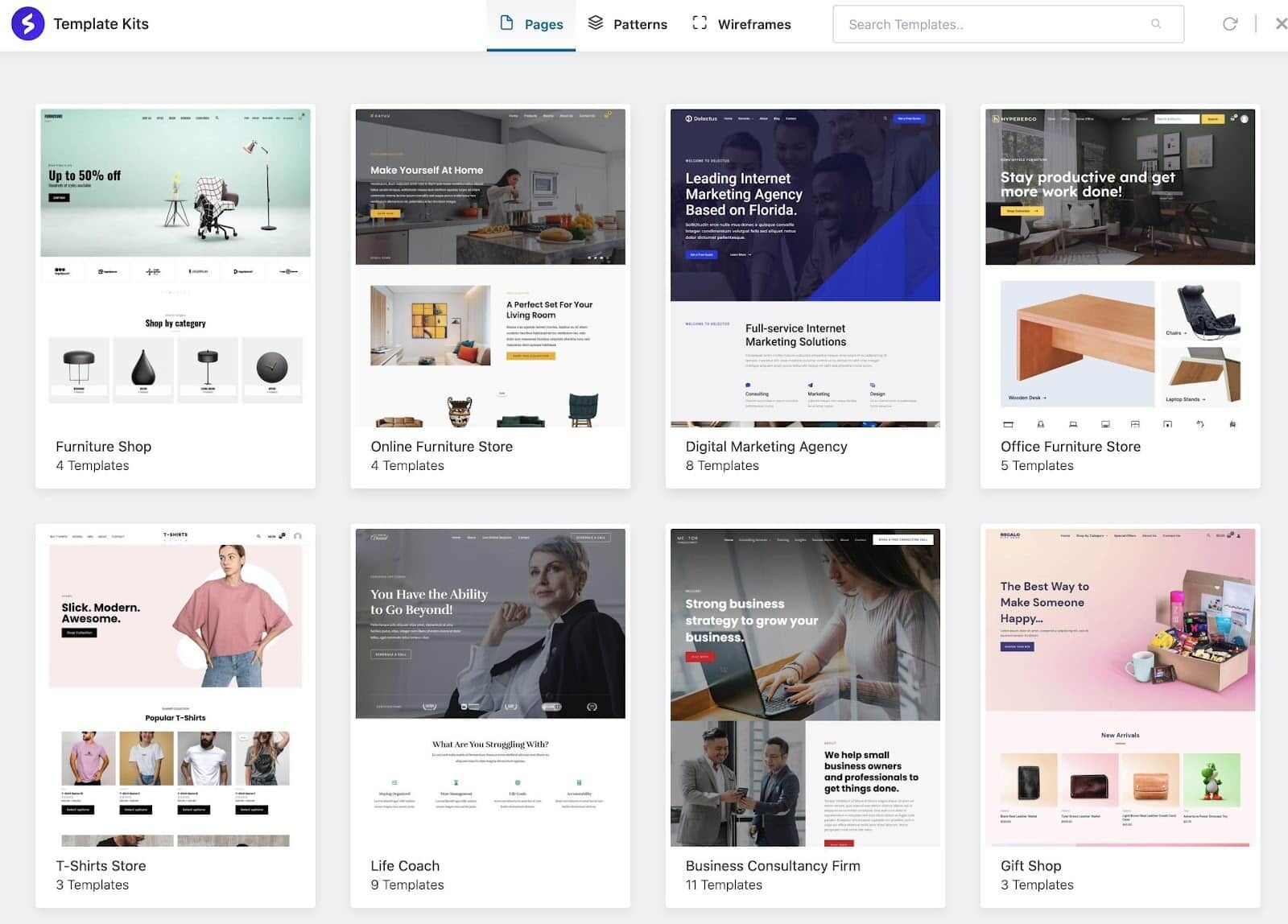
点击 “使用 Elementor 编辑“。Elementor 中还有一个 Template Kits 按钮,可快速为您的商店页面添加精美设计。

用于 Elementor 页面的各种模板套件
使用 Elementor 编辑商店页面的样式和格式,并考虑插入模板工具包以加快处理速度。
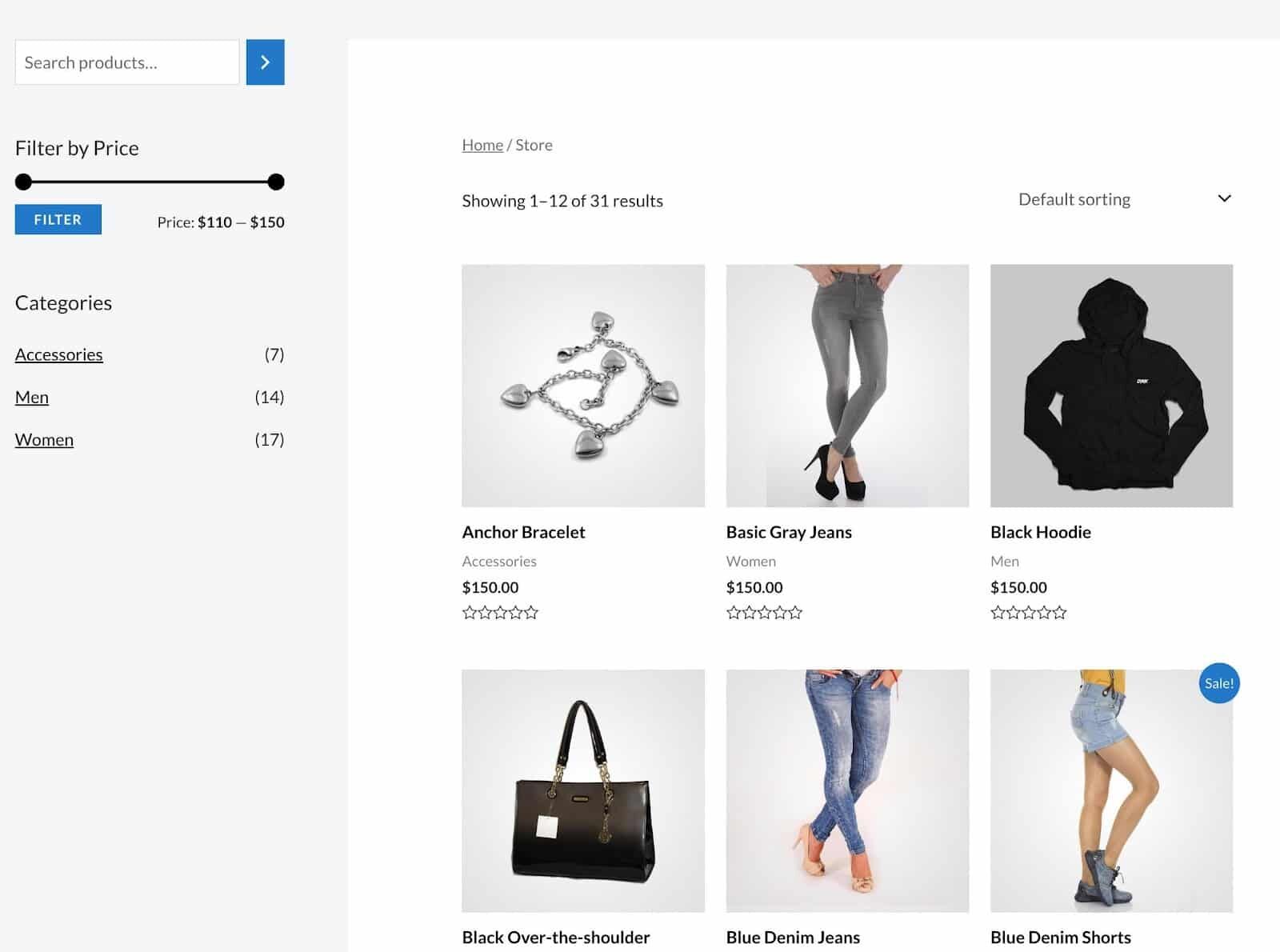
完成后,您将拥有一个包含产品展示、过滤工具和搜索栏的商店页面。

已完成的商店页面,包含筛选器、搜索栏和项目
Step 7: 使用 Elementor 展示时尚产品系列
要创建一个产品系列–显示在主页上或作为一个单独的分类页面–我们建议使用 Elementor 主题生成器或在现有页面上添加一个简单的 widget。
使用主题创建工具,选择 Product Archive,然后选择并保存为产品系列提供的布局之一。
您可以将这些模板分配到您选择的页面,或者制作一个全新的页面。

选择产品档案区块,设计精美的产品系列
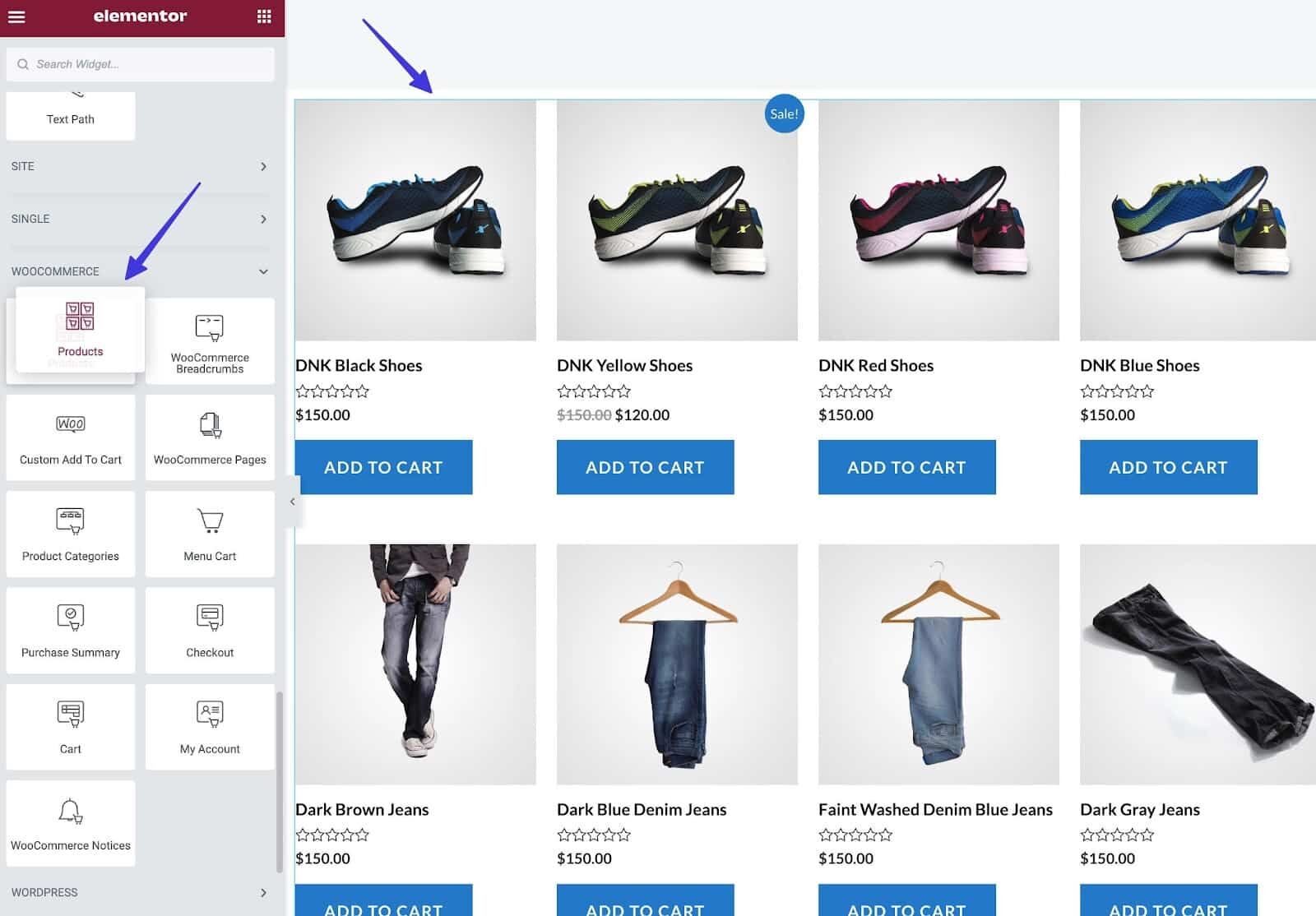
另一方面,您可以访问之前创建的页面,在 Elementor 中打开该页面,然后将 Products 部件添加到任何部分,这样您就可以创建一个美观的产品系列。

将产品部件拖放到编辑器中
之后,Elementor 提供了用于调整列数、行数和整个 widget 风格的设置。
Step 8: 使用 Elementor 自定义产品页面
产品页面的管理方式与 Elementor 中的其他页面类似。
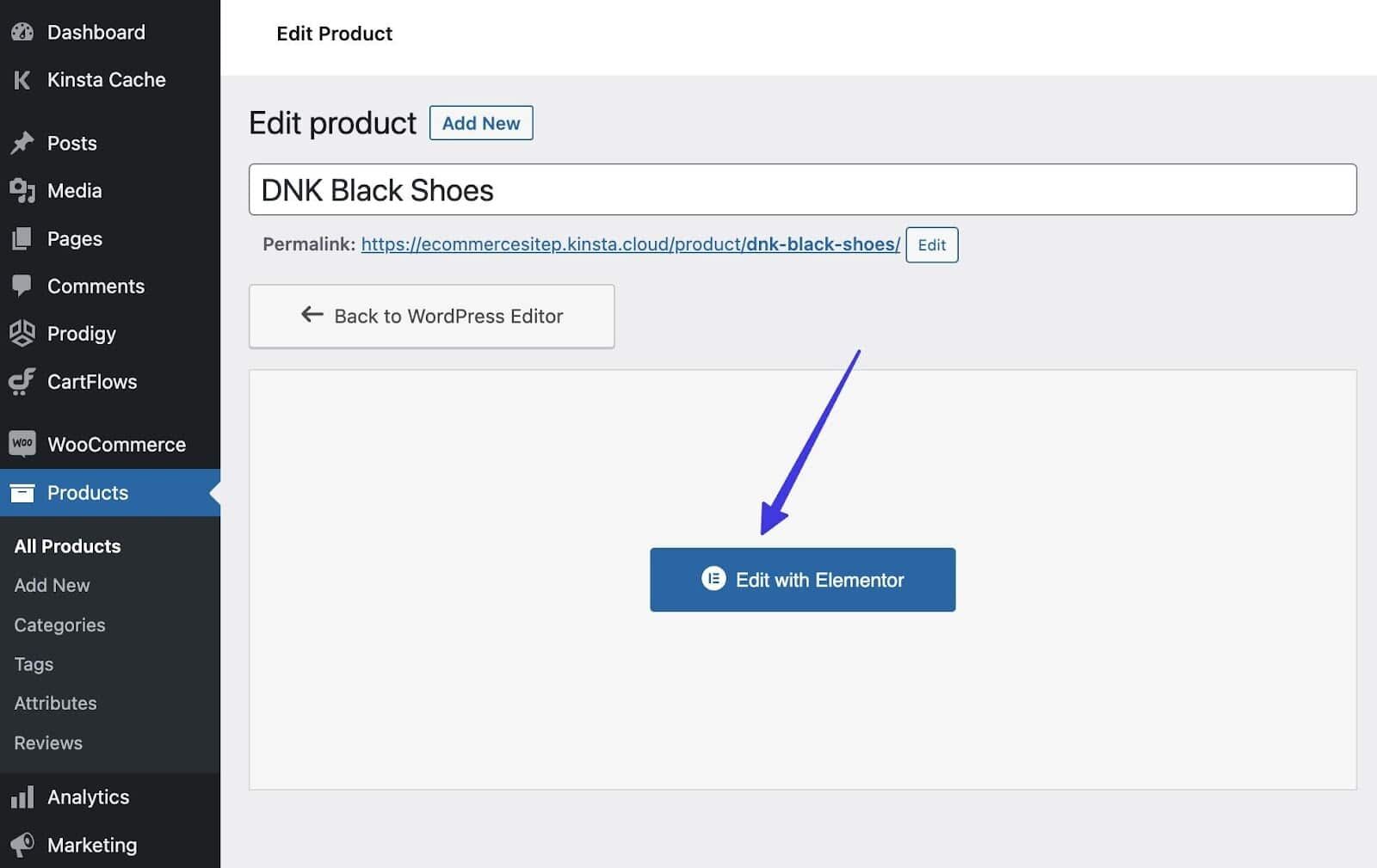
一种方法是打开库存中的任何产品,然后点击 “使用 Elementor 编辑” 按钮。

使用 Elementor 编辑任何产品页面
要进行更精细的控制并添加专业设计,请访问 WordPress 中的 Templates > Theme Builder。选择 “Single Product” 选项卡,然后点击 “Add New“。
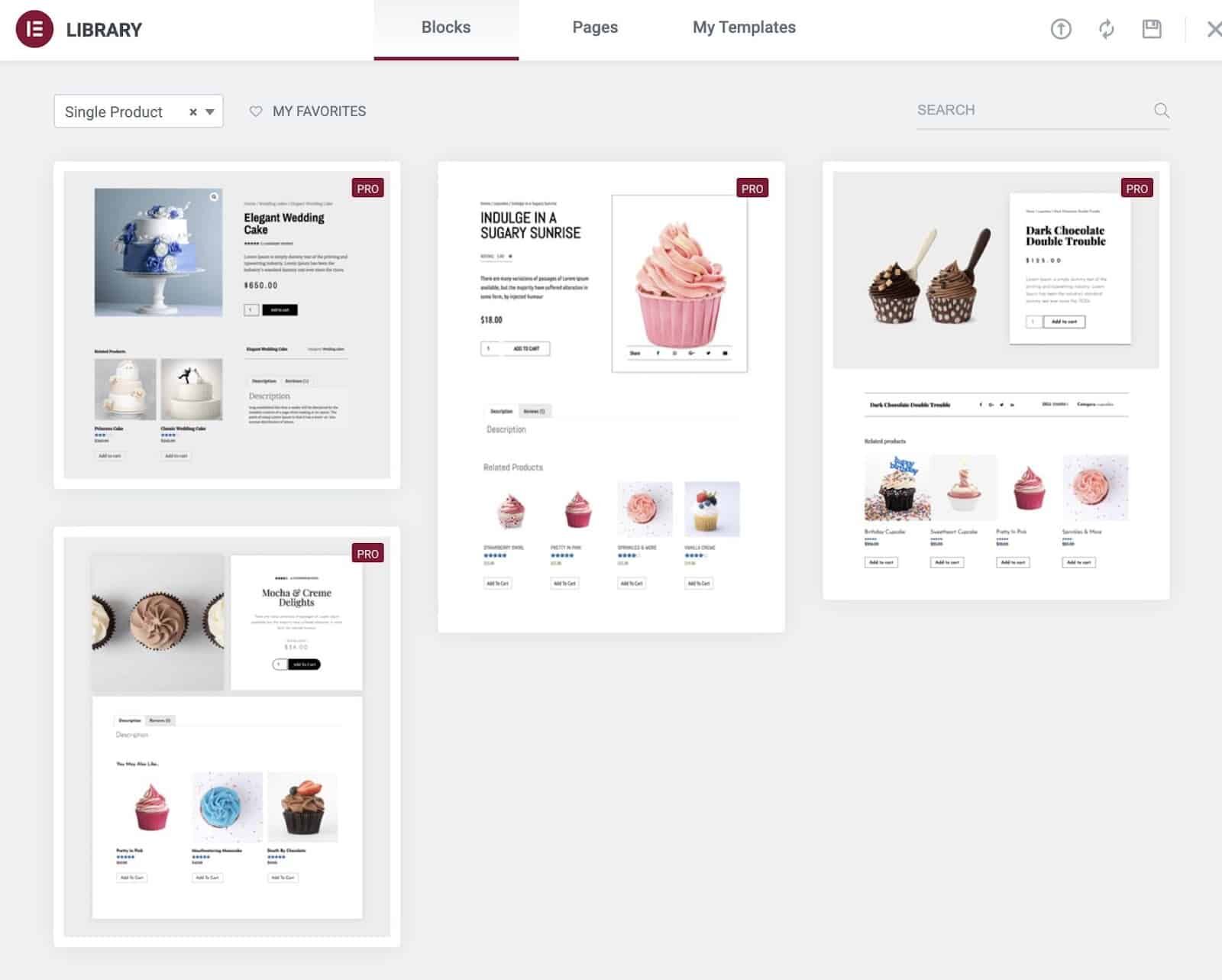
您可以选择专为 WooCommerce 产品页面设计的区块或页面。

在 Elementor 中为单个产品预置区块
这将连接到 Elementor 模板库。之后,您可以在全局或单个产品页面中插入任何产品页面块或页面模板。
Step 9: 使用 Elementor 自定义 WooCommerce 结账和购物车
接下来的几个部分涉及定制 WooCommerce 自动生成的基本电子商务页面。
默认情况下,这些页面(如结账、购物车和我的账户)的编辑潜力有限。但有了 Elementor,你就可以完全控制每个页面的格式、风格和整体外观。
要编辑结账和购物车页面,请转到 WordPress 的页面。滚动所需的页面,点击 “使用 Elementor 编辑“。

使用 Elementor 编辑购物车页面,获得最大控制权
Elementor Pro 提供了可完全替换 WooCommerce 默认购物车/结账的替代小工具。
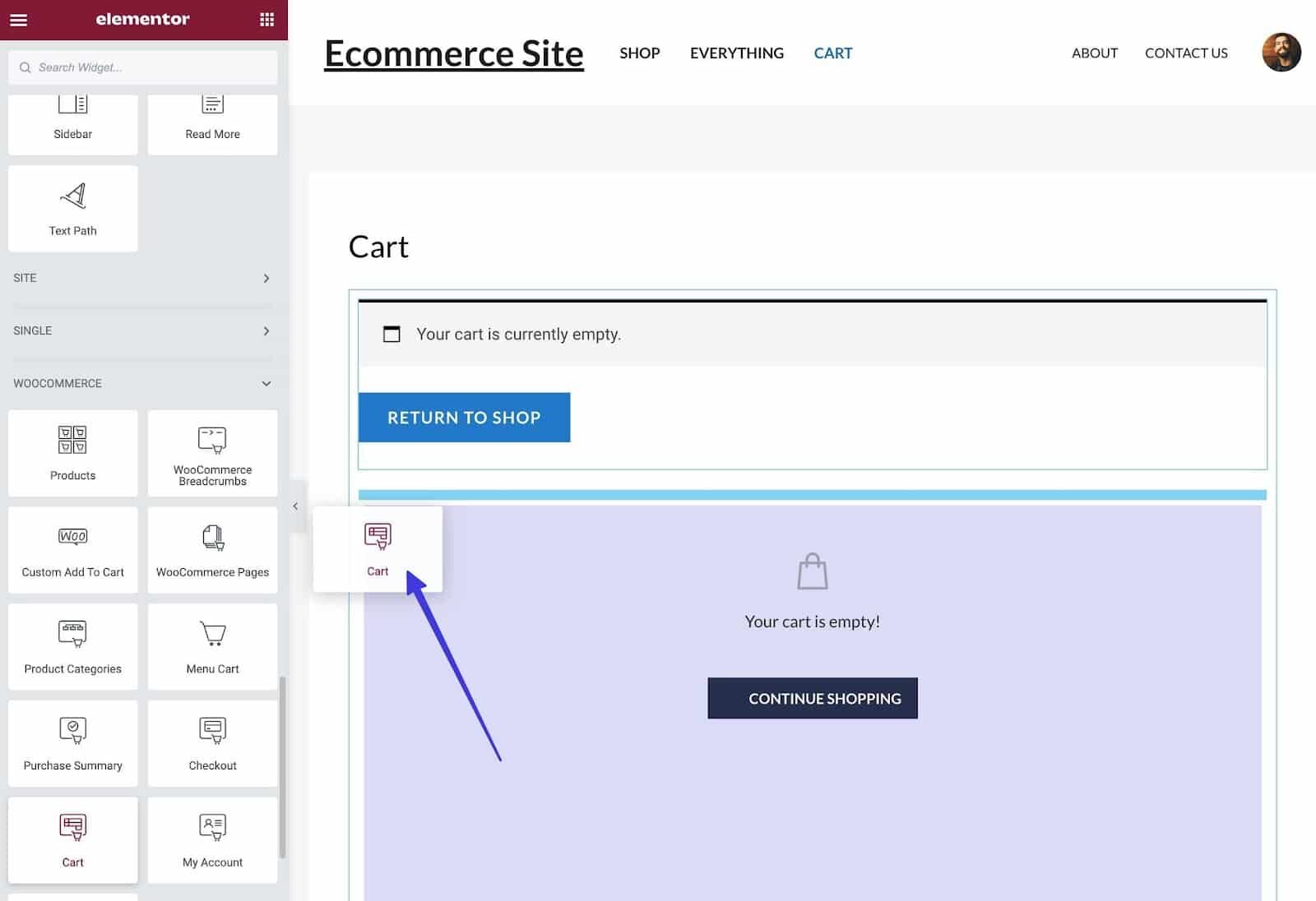
找到 WooCommerce 下的购物车小部件并将其添加到你的设计中。然后,您就可以从 WooCommerce 中删除默认购物车了。

将购物车模块拖入购物车页面
然后,您可以在 Elementor 中编辑购物车的内容、样式和高级设置。例如,在购物车页面,您可以调整颜色和字体,使其更适合您的品牌。
您还可以在顾客查看购物车时,为额外的文字、推荐产品或媒体添加小部件。甚至还有编辑优惠券、总额和订单摘要的工具。

您可以从 WooCommerce 中删除旧的购物车模块,并编辑从优惠券设置到样式的所有内容
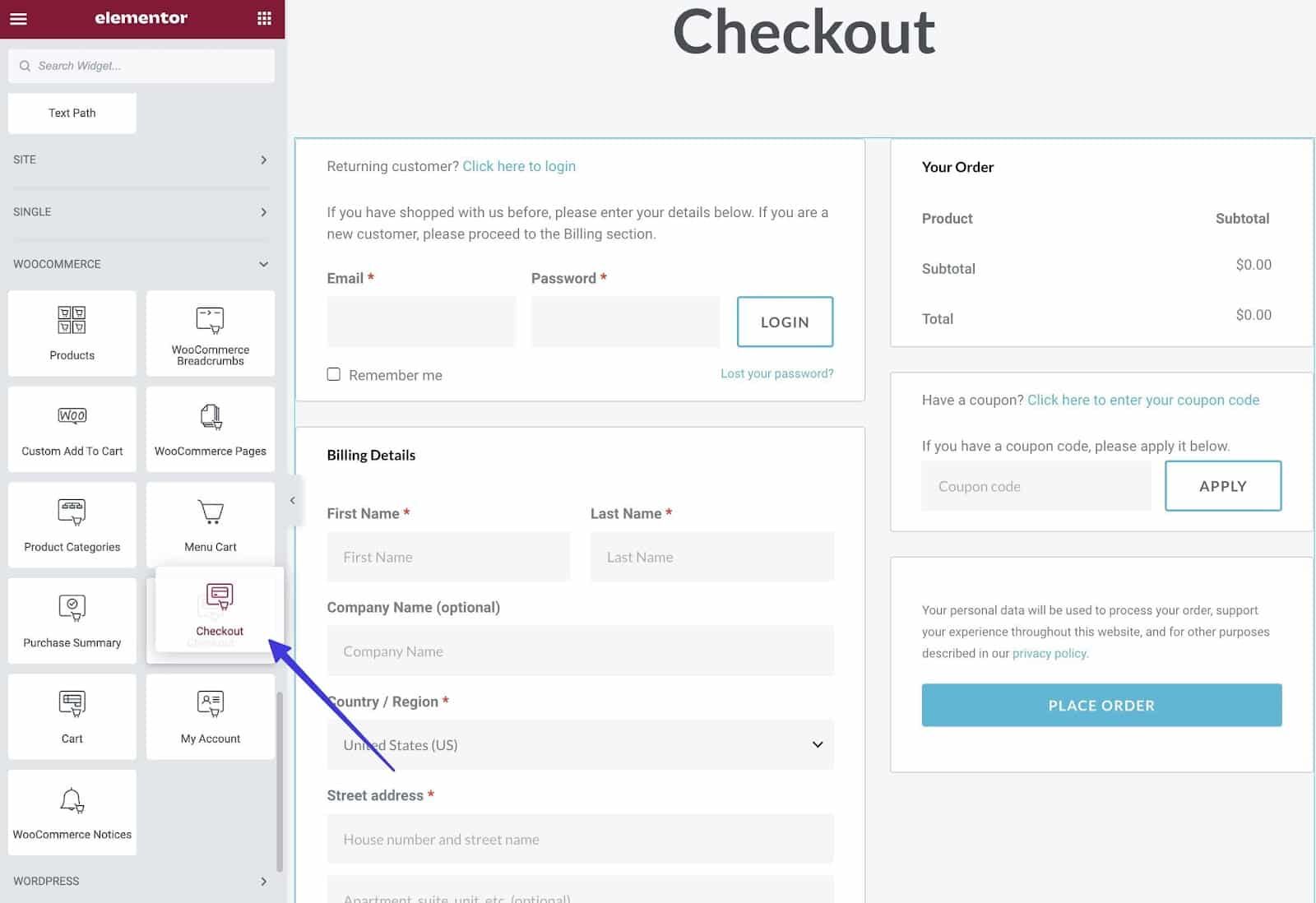
编辑结账区域的方法与此类似,在 Elementor 中打开结账页面,然后将 Elementor Checkout 部件拖入编辑器。这将取代 WooCommerce 的默认结账模块,只要删除旧模块即可。

在 Elementor 中添加结账小工具
插入并选择后,Checkout 小工具会提供 Content、Style 和 Advanced 选项卡。

在 Elementor 中修改结账页面–从 Coupon 设置到付款样式,无所不包
通过这些功能,可以自定义 “Your Order” 部分、”Returning Customer” 详细信息和 Payment 信息等元素。您可以修改颜色、样式、尺寸等。
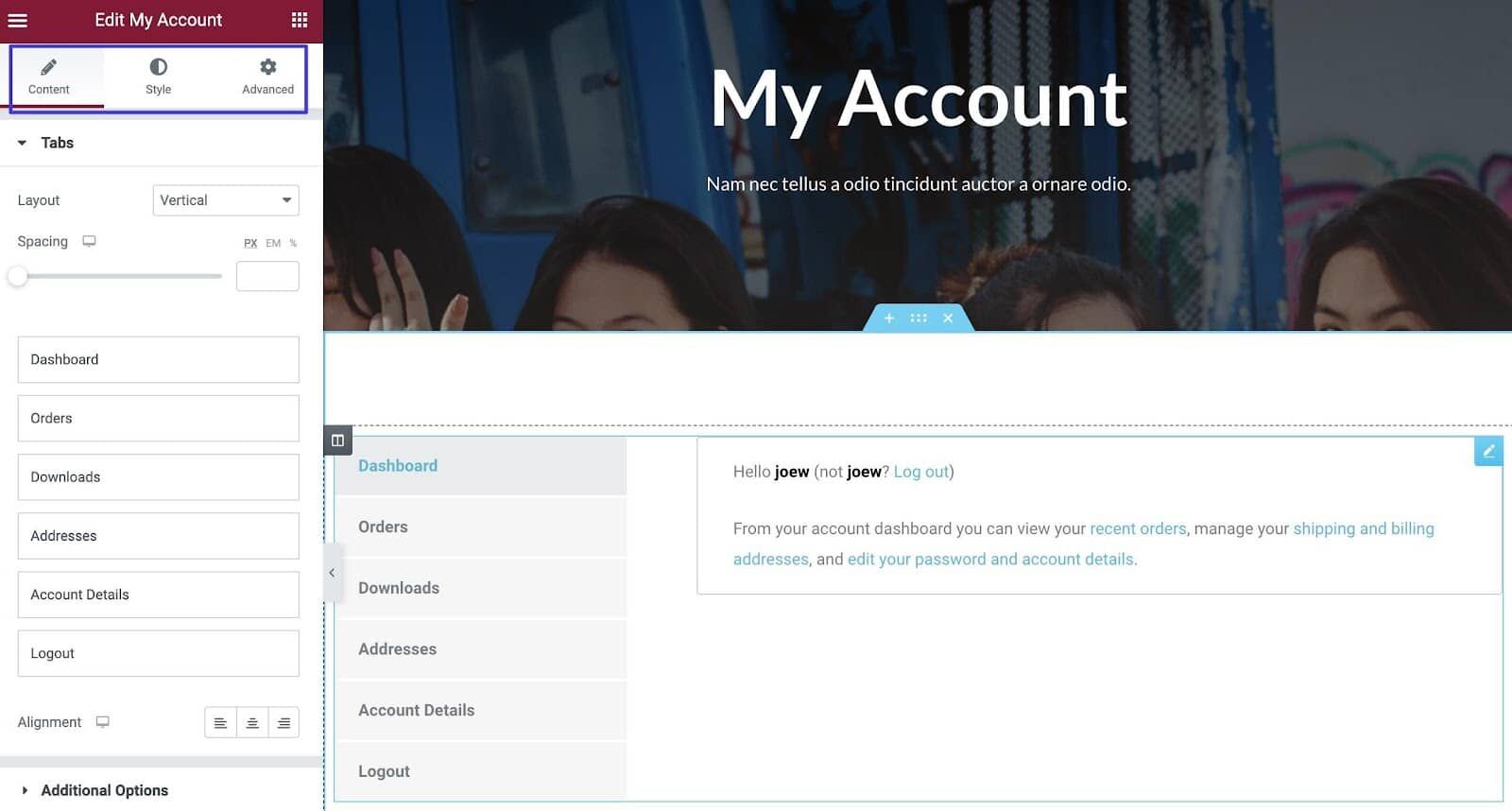
Step 10: 使用 WooCommerce 和 Elementor 自定义 “我的账户” 页面
要定制 WooCommerce 的默认 “我的账户 “页面,请在 WordPress 中打开 “Pages“。滚动到 “My Account” 页面后,点击 “使用 Elementor 编辑“。
删除旧的 “My Account” 模块,然后添加 Elementor 版本,作为 WooCommerce 下的一个小部件。
这将为您提供标签和其他选项的内容设置,以及样式和高级设置。

编辑 “我的账户” 页面,提供内容、样式和高级设置选项
例如,您可能想更改 “我的账户” 页面的边框类型或颜色,以获得更贴近品牌的感觉。
这就是使用 WooCommerce Elementor 集成创建网店的过程!
接下来,我们将为你推荐最好的 Elementor WooCommerce 主题和插件,帮助你完成设计过程。
2023年11个最佳Elementor WooCommerce主题
搜索 WooCommerce Elementor 主题时,最好选择具有以下特性的主题:
- 同时支持 WooCommerce 和 Elementor
- 响应式设计
- 页面加载速度快
- 兼容所有主流浏览器
- 您需要的基本电子商务功能(您可以使用 Elementor 和 WooCommerce 填补空白)
- 与您的品牌相匹配的设计
- 简洁的界面
- 高评价和高质量的客户支持/文档
您可以查看我们最喜欢的 WooCommerce 主题,看看它们是否适合您的品牌。不过,您应该检查这些主题是否真的支持 Elementor。
另一方面,你也可以选择速度绝对最快的 WooCommerce 主题,将速度放在第一位。好消息是,绝大多数主题都同时支持 WooCommerce 和 Elementor。
我们列出了一份最佳 Elementor 主题的清单,其中一些非常适合 WooCommerce,但并非所有主题都适合在线商店。
在多年研究 WooCommerce 主题的过程中,我们总结出了最好的 WooCommerce Elementor 主题:
1. Astra

Astra
Astra 可与 WooCommerce 无缝集成,与 Elementor 搭配使用,可作为多用途主题用于构建任何类型的网站,包括电子商务商店。
它拥有轻量级、快速的基础,强大的自定义选项,以及一些对用户最友好的字体、页眉和页脚编辑功能。
2. Hello Elementor (With the Elementor WooCommerce Builder)

Hello Theme
Hello Elementor 是 Elementor 的官方主题。该主题采用时尚简洁的设计,不加任何修饰,基本上可以构建任何类型的网站。
我们建议您将它与 Elementor WooCommerce Builder 结合使用,以创建简洁、现代的 WooCommerce 网站,这也是目前最快的 WooCommerce 网站之一。
3. OceanWP

OceanWP
作为一款多用途 WordPress 主题,OceanWP 集成了 WooCommerce 功能,并直接支持 Elementor 页面生成器。
对于这款轻便快捷的 WordPress 主题,您将获得高质量的客户支持、定期更新和大量文档。
它具有高度可定制性,可通过快速设置来编辑从颜色到字体、布局到标题的所有内容,从而改善您的电子商务品牌的外观。
4. Shopkeeper

Shopkeeper
Shopkeeper 并非多用途主题,而是直接迎合电子商务店主的需求。我们所期待的大部分电子商务网站基础架构都已构建完成,随时可用。
我们为特定的电子商务类别预置了模板,并与 WooCommerce 进行了深度整合。Elementor 也与该主题配合得很好,让您可以调整布局、编辑购物车,并自定义网店的方方面面。
5. Zakra

Zakra
Zakra 主题提供启动演示,可加快店铺创建过程。它与 Elementor 和 WooCommerce 集成,并提供利基演示,只需点击一下即可实现。
它被认为是市场上速度最快的多用途主题之一,你可以控制配色方案、字体和布局变化。
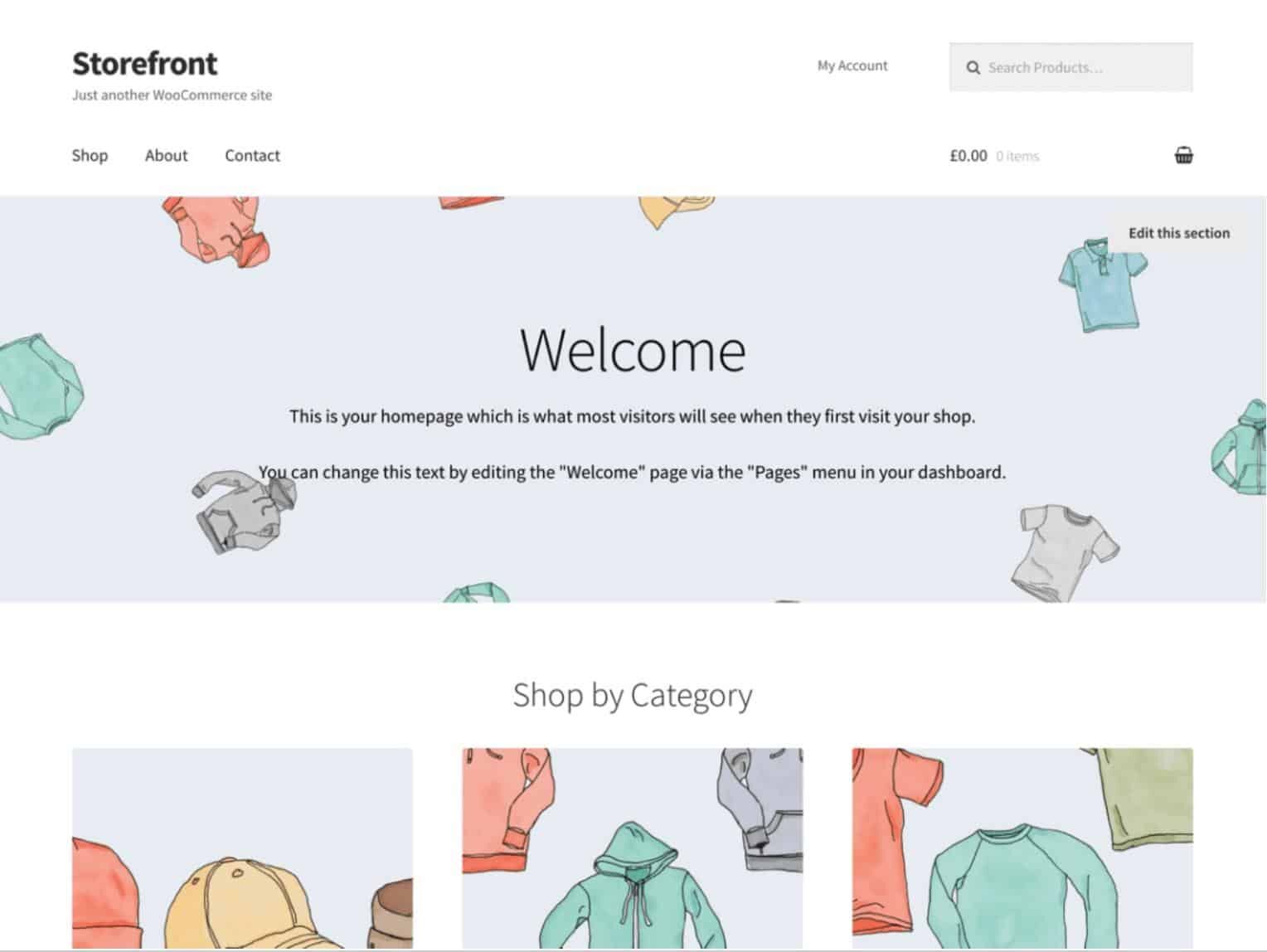
6. Storefront

Storefront
Storefront 可能是可供选择的功能最全面的免费电子商务主题之一,开箱即包含多种在线商店功能。
该主题由 WooCommerce 公司的同仁开发,因此可以与电子商务插件顺利配合使用。它还能很好地与 Elementor 配合使用,其简洁性是其他电子商务主题所无法比拟的。
7. ShopIsle Pro

ShopIsle Pro
ShopIsle Pro主题是一款高级解决方案,具有先进的排版、预置的电子商务演示以及与Elementor和WooCommerce的深度集成。
与Elementor WooCommerce Builder相结合,您可以为任何网店构建优雅的设计,自定义字体和页眉,并在几分钟内启动网店。不仅如此,您还能获得出色的客户支持和主题文档。
8. Neve

Neve
Neve 主题以快速、轻量级的界面提供多用途功能。使用 Elementor,您可以为任何行业,尤其是电子商务领域构建网站。
该主题有助于添加产品快速视图,以及购物车通知和非画布商店过滤器。我们还喜欢用它来调整 WooCommerce 购物车布局或设置粘性购物车。
Neve 主题附带了大量专为电子商务商店打造的启动网站。
9. Customify

Customify
Customify 主题背后的理念是构建几乎任何类型的网站、博客或在线商店,因为它可以对样式、字体和小部件区域进行深度定制。
至于在线商店,WooCommerce Elementor 集成让你无需任何编码知识就能轻松展示产品和编辑整个结账体验。
10. GeneratePress

GeneratePress
GeneratePress 主题是一款多用途解决方案,支持 WooCommerce 和 Elementor。与其他主题相比,它的主要优势在于轻量级,而且采用模块化设计。
因此,您可以根据自己的需要启用或禁用模块,并使用实时定制器来最大限度地控制您的品牌设计要求。
11. Phlox

Phlox
Phlox 主题是另一款多用途主题,为 WooCommerce 和 Elementor 开发人员提供了强大的建站体验。
所有的一键式演示都可以直接放入设计中,无需您做大量的工作就能提供现代化的外观。您还可以自定义网店的大多数方面,从购物车到产品在移动设备上的显示方式。
我们鼓励你探索这些主题,并在 WooCommerce 和 Elementor 中进行测试。在做决定时,您可能想要完全控制,这意味着多用途主题可能适合您。
而另一些用户则希望自己的主题从一开始就看起来像一个电子商务网站。在这种情况下,可以选择 Storefront 或 ShopIsle Pro 这样的主题,以获得更多面向电子商务的体验。
您还可以查看 Elementor 的 WooCommerce 附加组件,以扩展 Elementor 中的小工具和功能。请查看下文。
适用于Elementor的5大WooCommerce附加组件
从一开始,您就可以为自己的店铺添加几个必不可少的 WooCommerce 插件。不过,我们建议您关注更多特定的附加组件和插件,它们不仅能与 WooCommerce 集成,还能扩展 Elementor 的功能。
以下是我们最喜欢的 WooCommerce Elementor 附加组件:
1. HappyAddons

HappyAddons
HappyAddons 插件实际上是专为 Elementor 制作的小工具和附加组件的集合。HappyAddons 中的一些小工具包括巨型菜单、单页导航、WooCommerce 购物车和博客文章工具包。
一些专门针对 WooCommerce 的小工具用于产品旋转木马、网格、结账和迷你购物车。甚至还有用于改善网店其他方面的小工具,如博客文章、图表、营销和社交媒体。
2. PowerPack for Elementor

用于 Elementor 的 PowerPack
PowerPack for Elementor 为使用 Elementor 的 WooCommerce 网站提供了大量独特的小工具。通过 70 多个 Elementor 小工具,您可以将面包屑、推荐、按钮等整合到一起。
还有一个模板库,可以立即添加设计和特殊的 WooCommerce 小工具,如我的账户页面、结账页面样式和添加到购物车按钮。
3. WooLentor

WooLentor
WooLentor 是 Elementor 页面生成器的一个插件,它改进了 WooCommerce 页面生成器,并提供了电子邮件定制功能。
该插件包括一个结账字段管理器和接受客户部分付款的选项。您甚至还可以让客户提出定价建议,或让您提供当日特价。
4. Essential Addons for Elementor

Essential Addons
Essential Addons 解决方案有免费版和高级版。该插件通过价格表、产品网格、行动号召等部件改善了 Elementor 中的页面构建体验。
一些高级元素包括高级 Google 地图、Instagram Feed 和视差设计。
5. JetWooBuilder

JetWooBuilder
JetWooBuilder 是 Crocoblock 推出的一款 WooCommerce Elementor 附加组件,也是另一款值得关注的 Elementor 附加组件。JetWooBuilder 选项可以混合和匹配自定义模板、布局切换器和店铺特定页面等元素。
你可以轻松配置旋转木马类型和分类卡片,还可以从时尚模板中创建单个产品页面。
也许最重要的是,JetWooBuilder 附加组件可以绝对控制您的商店页面,帮助您配置高级智能过滤器。
何时考虑使用 Elementor Pro 与 Elementor’?
您可能会问:”Elementor 与 Elementor Pro 有什么区别?
幸运的是,免费版的 Elementor 功能相当强大,包含了使用拖放功能建立网站或网店所需的大部分功能。尽管如此,升级到 Elementor Pro 后,WooCommerce 工具的功能还是得到了大幅提升。
首先,让我们来看看 Elementor 和 Elementor Pro 之间的价格差异:
- Elementor:免费
- Elementor Pro:起价为每年 59 美元。其他计划分别为每年 99 美元、199 美元和 399 美元
升级通常是为了支持同一 Elementor 订阅的其他网站,而不是为了获得更多功能。
不过,从 Elementor 跳转到 Elementor Pro 确实会提供新的功能。
Elementor(免费)提供:
- 基本的主题生成器定制
- 有限的模板和区块
- 导出和导入模板
- 移动编辑
- 40 多种设计元素,如推荐、按钮、图标框、文本编辑器等
以下是 Elementor Pro 为您提供的服务(Elementor Basic 不包括在内):
- 自定义主题的每个部分
- 表单设计与整合
- 所有专业区块和模板
- 所有专业小工具
- 弹出式创建器
- 滚动效果
- 页眉和页脚创建器
- 约 30 多种小工具和设计元素,如区块引语、博客分页、倒计时和砖石布局
- WooCommerce 专用设计元素,如WC Categories, WC Products, 和 WC Add To Cart
何时从 Elementor 升级到 Elementor Pro
答案很简单。升级到 Elementor Pro:
- 如果您想要使用 WooCommerce Builder 的大部分功能,如添加到购物车、分类和产品的编辑和模板。
- 如果您想完全控制网店的自定义功能
- 如果您想开始使用 Ken Burns 效果、登录小部件或翻页框等附加元素
WooCommerce 用户应该升级到专业版 Elementor,以获得最佳体验。
小结
在这篇文章中,我们重点介绍了 WooCommerce 和 Elementor 的特色功能,并向您展示了它们在结合使用时如何相互促进。我们还一步步教你如何使用 WooCommerce Elementor 集成来创建电子商务商店。
在此过程中,记得查看我们的最佳 Elementor 附加组件和主题列表。这样,与那些从零开始设计店铺的人相比,你就有了先机。

 成为VIP
成为VIP


