
通过Google PageSpeed Insights执行WordPress网站检测,Google将会告诉您需要移除WordPress网站上阻塞渲染的资源。那么:
- 什么是阻塞渲染资源?
- 如何移除WordPress上的阻塞渲染资源?
在这篇文章中,我们将为您回答上述两个问题。文章将会分四个部分进行说明:
- 什么是阻塞渲染资源及他们有什么影响
- 如何发现网站阻塞渲染的资源
- 如何移除阻塞渲染资源(方法)
- 如何使用插件解决此类WordPress问题
如何理解“移除阻塞渲染资源”?
了解什么是阻塞渲染的资源以及为什么它们会影响网站的加载时间,我们需要从基本的角度来了解网络浏览器如何呈现网页。
当访问者登陆您的站点时,他们的Web浏览器从站点代码的顶部开始并进行阅读,记住,是从上到下。
如果在此过程中遇到CSS或JavaScript文件,则在等待下载和处理该文件时需要停止 “读取”。那么花费在“暂停”上的时间来下载和解析这些资源可能影响到更重要的进程,例如加载游客访客应立即可见的网站内容。
让我们看一个极端的例子来说明为什么这可能是一个问题。
假设您一个网站的页脚设计了很酷的JavaScript效果。它由“ coolfooter.js”提供支持,但该脚本在您网站代码顶部引用(实际上访问者只有滚动到页脚才能看到它)。
那么这个网站代码的布局就显得不合理了。
我们知道,当访问者登陆您的网站时,他们的浏览器开始从上到下阅读。因此,在它可以解析和呈现网站上首屏内容的HTML之前,它需要等待下载并解析coolfooter.js文件。
这就会导致,显示首屏内容的HTML需要更长的时间,这意味着您的访问者会觉得网站速度较慢。
当Google告诉您移除阻塞渲染资源时,它实际上是在说:“嘿,不要在网站代码的顶部加载不必要的资源,因为这将使访问者的浏览器下载优先可见部分内容所需的时间更长”。
有了本文中的提示,您就可以延迟加载某些CSS和JavaScript资源,直到页面的可见部分已经加载为止。
什么是阻塞渲染资源?
当提到阻塞渲染资源时,我们通常指的是:
- CSS
- JavaScript
重要的是要了解并非所有CSS和JavaScript文件都是阻塞渲染的。
例如,在页面顶部加载重要的CSS至关重要,否则访问者可能会遇到所谓的未样式化内容闪烁(FOUC)现象。
图像是否属于阻塞渲染资源?
不,图像不会造成渲染阻塞。优化WordPress图像以减小其文件大小仍然很重要,但不必担心优化图像的传送路径。
如何发现网站是否存在阻塞渲染的资源
要评估您的WordPress网站当前是否具有阻塞渲染的资源,可以使用Google PageSpeed Insights。
您要做的就是输入要测试的URL。然后,PageSpeed Insights将在“ 优化建议”下的“ 移除阻塞渲染的资源”部分列出每个资源的地址:

PageSpeed Insights阻塞渲染资源提示
如何移除阻塞渲染资源?
不用担心,您不必手动执行此操作。在下一节中,我们将讨论可帮助您移除阻塞渲染资源的WordPress插件。但是,我们应该了解这些插件工作的原理。
如何移除阻塞渲染的JavaScript
有几种不同的策略可以移除阻塞渲染的JavaScript。我们在有关如何推迟解析JavaScript的文章中详细介绍这些方法,但以下是主要方法:
- 异步加载 –让HTML解析器(例如访客的浏览器)下载JavaScript,同时仍然解析HTML的其余部分。也就是说,文件下载时并不会完全停止解析。但是,一旦下载,它将暂停HTML解析器以执行脚本。
- 延迟加载 –让HTML解析器在解析其余HTML的同时下载JavaScript,并等待执行脚本,直到HTML解析完成。
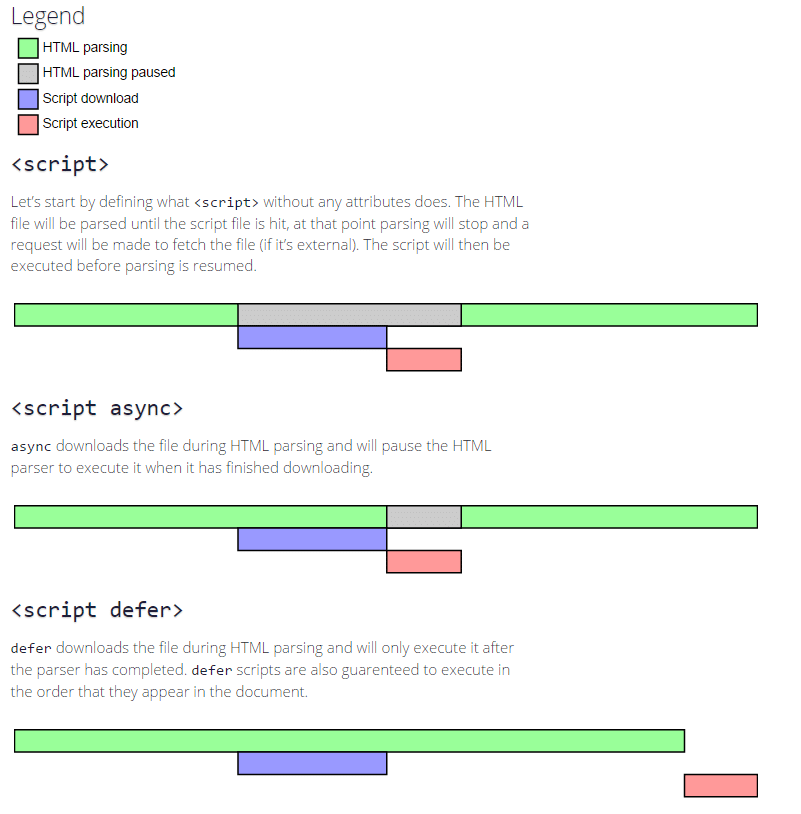
这Growing with the Web网站制作的插图可以帮助你更好地理解正常脚本加载、脚本异步加载和脚本延迟加载三者之间的区别:

JavaScript 正常/异步/延迟加载对比
使用延迟加载的好处是可以确保脚本按照它们在代码中出现的顺序执行。
异步加载不使用这种方法,如果将异步加载应用于所有JavaScript资源,有时会导致问题。因为异步加载通常会破坏页面文档前面呈现所依赖的资源。异步加载产生的最常见问题是损坏的jQuery资源,这些资源会在将jquery.js添加到文档之前尝试加载。
如何移除阻塞渲染的CSS
移除阻塞渲染的CSS可能会有些棘手,因为您必须注意不要延迟渲染首屏内容所需的CSS。理想的安排是:
- 确定呈现首屏内容所需的样式,并与HTML内联发送这些样式。
- 在拉入CSS文件的链接元素上使用media属性,以识别有条件的CSS资源,即仅特定设备或情况所需的CSS资源。
- 剩下的CSS资源应该采用异步加载,通常是通过添加延迟或异步JavaScript来完成的。
如何使用WordPress插件移除阻塞渲染资源
为了演示如何在WordPress上移除阻塞渲染的资源,我们建立了一个简单的测试站点,其中包括阻塞渲染的CSS和JavaScript,然后进一步说明如何使用两种不同的插件解决方案来移除阻塞渲染的CSS和JavaScript:
- Autoptimize + Async JavaScript (免费)
- WP Rocket(收费)
作为参考,以下是测试站点在未优化CSS和JavaScript前的检测:

PageSpeed Insights之“移除阻塞渲染的资源”
如果您要使用Google PageSpeed Insights测试更改的效果,需注意Google会将其结果缓存了几分钟(连续快速测试,可能结果不会有变化)。
- 测试未优化的网站
- 启用本节中的一个插件
- 重新测试您的网站
…然后,您仍会看到未优化网站的结果,直到Google重置其缓存为止。
如何使用Autoptimize + Async JavaScript移除阻塞渲染资源
Autoptimize和Async JavaScript是来自同一开发人员的两个独立的免费插件。它们可以帮助您优化CSS和JavaScript发送。
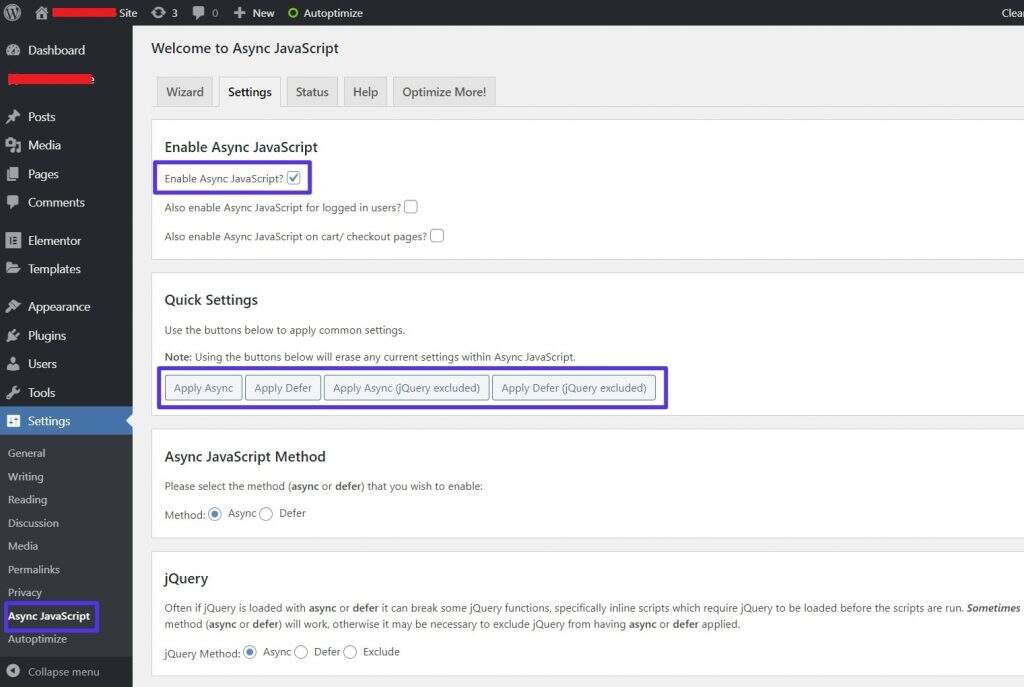
安装并启用插件,去设置 → Async JavaScript :
- 选中顶部的Enable Async JavaScript复选框。
- 在“ Quick Settings”框中,在“ Apply Async”和“ Apply Defer ”之间选择。

如何设置Async JavaScript 插件
如果Async选项在您的网站上造成问题,我们建议您尝试Defer或排除jQuery选项。
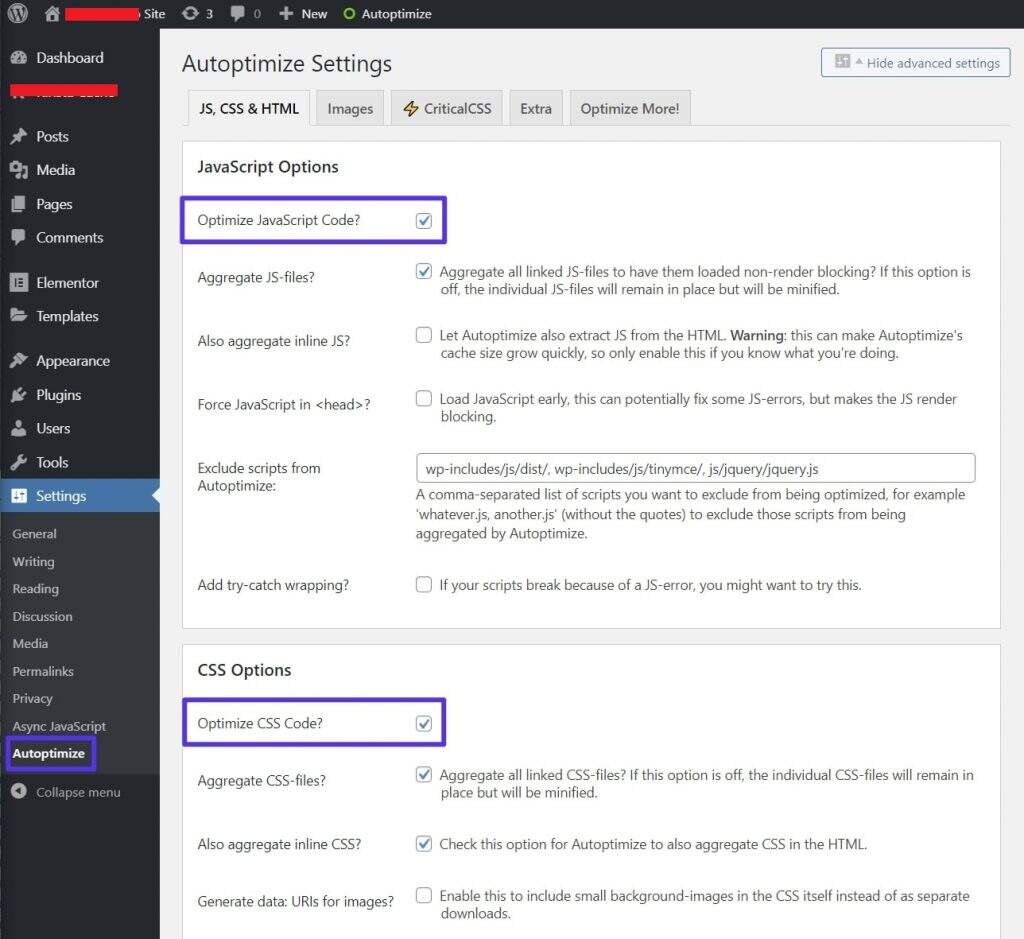
完成Async JavaScript插件设置后,转到设置→Autoptimize,然后:
- 勾选Optimize JavaScript Code
- 勾选Optimize CSS Code

如何设置Autoptimize插件
如果您是专业用户,则可以尝试更多其他JavaScript和CSS优化设置,但是大多数站点使用默认设置即可。
在设置Autoptimize和Async JavaScript之后,我们的测试站点通过了PageSpeed Insights的“移除阻塞渲染资源”检测:

启用Autoptimize和Async JavaScript后PageSpeed Insights评测结果
如果您想移除更多阻塞渲染的资源,则可以进一步使用Autoptimize手动内联关键CSS。但是,这需要一些开发知识,因此不建议非开发人员尝试。
您也可以选择两者中的一个。但是,鉴于这两个插件都来自同一个开发人员,并且相互兼容,因此大多数网站的最佳方法是两者兼用。
如何使用WP Rocket移除阻塞渲染资源
WP Rocket是一个非常受欢迎的专业的WordPress性能和缓存插件。
WP Rocket对于WordPress的性能所做的不仅仅是缓存,还包括帮助您移除WordPress网站上阻塞渲染的CSS和JavaScript资源。
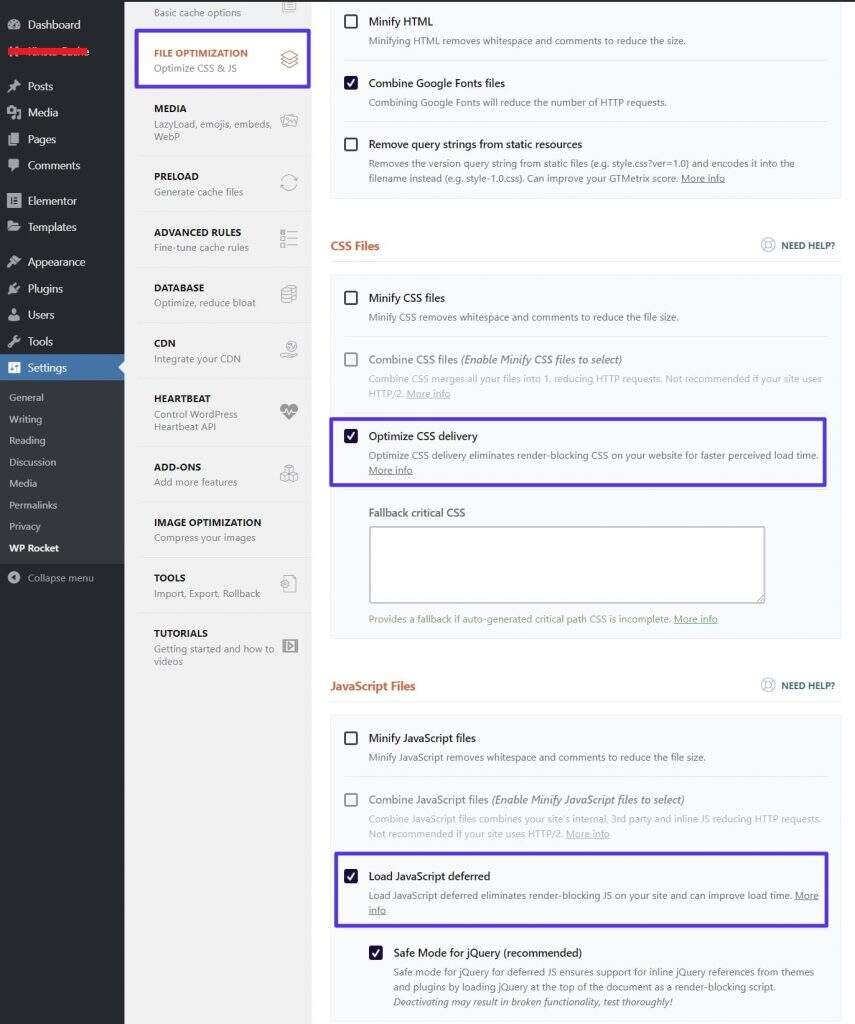
安装并启用WP Rocket后,转到“ File Optimization(文件优化)”选项卡。然后,启用以下两个选项:
- 在“ CSS Files”部分下Optimize CSS delivery
- 在“ JavaScript files”部分下Load JavaScript deferred。您可以尝试关闭Safe Mode for jQuery。但是,如果您注意到站点前端存在问题,则可能需要重新启用jQuery的安全模式,因为这可能是罪魁祸首。

如何设置WP Rocket
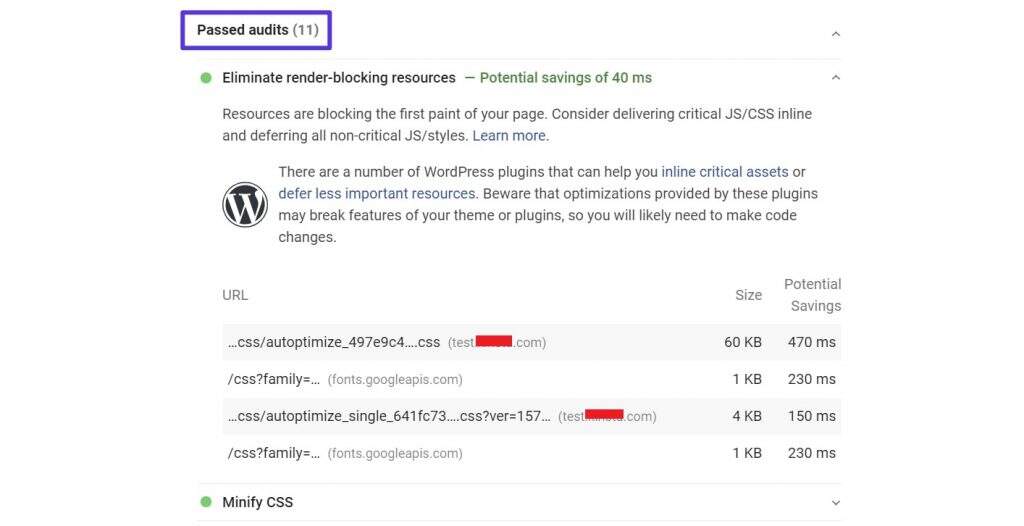
激活这两个功能后,我们的测试站点也就轻松通过了PageSpeed Insights中的“移除阻塞渲染资源”审核。与Autoptimize/Async JavaScript设置相比,WP Rocket还设法移除了更多的阻塞渲染资源:

启用WP Rocket后PageSpeed Insights评测结果
小结
阻塞渲染资源通过迫使访问者的浏览器延迟渲染首屏内容,而浏览器立即下载不需要的文件,从而减慢了WordPress网站的页面加载时间。
阻塞渲染资源会增加WordPress网站感知页面加载时间,强制浏览器延迟呈现首屏内容,立即下载不需要的文件。
为了帮助访问者更快地加载页面的可见部分,您应该延迟加载不立即需要的资源。
要移除WordPress上的阻塞渲染资源,您可以使用现成的插件。
对于免费解决方案,您可以结合使用Autoptimize和Async JavaScript(来自同一开发人员的两个插件)的组合;如果您“钱多人傻”,可以使用WP Rocket。

 成为VIP
成为VIP


