
推送通知,也称为网络推送通知,在过去几年中在在线企业和营销人员中广受欢迎。这些提供了另一种吸引受众、增加回访者的方法,并且在大多数情况下,与典型的时事通讯注册相比,它们的点击率和参与度要高得多。今天我们将深入探讨WordPress推送通知到底是什么,它们如何帮助您扩大网站的覆盖范围,以及如何快速将它们添加到您的网站。典型设置只需不到10分钟!
推送通知技术正在从简单的消息传递系统迅速发展为丰富的交互式媒体。– OneSignal
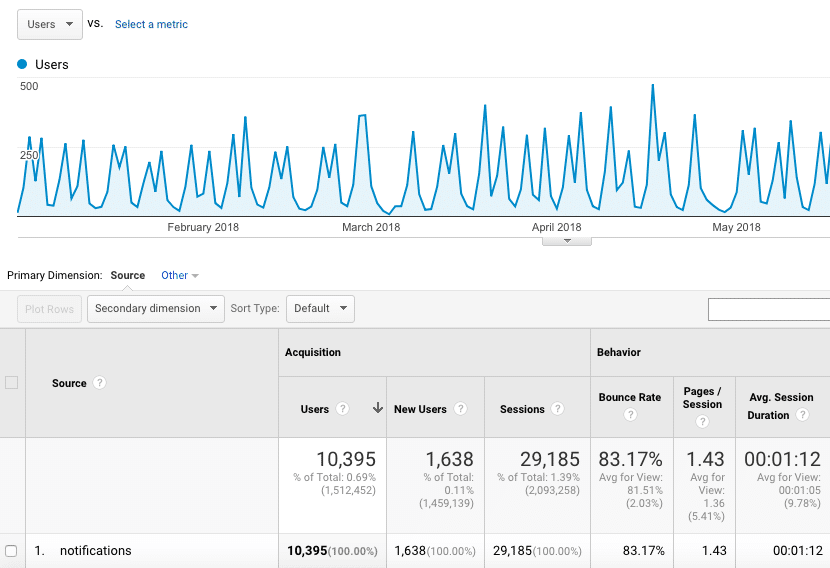
下面是一个网站使用推送通知后,平均每月持续吸引2,500多名访问者访问(如下所示)。这只是来自这个单一的推荐来源。更好的是,其中一小部分还定期转化为付费客户。

推送通知流量
- 什么是推送通知?
- WordPress推送通知的好处
- 如何设置WordPress推送通知
- OneSignal附加说明和选项
推送通知
那么首先,推送通知到底是什么?WordPress推送通知允许您在网站上发布新内容时自动通知您的受众。或者您可以随时发送预定义的消息。这可以是手机上的通知,也可以是通过Chrome、Firefox或Safari等浏览器发出的通知。推送通知最初是在2009年为Android和iOS设备引入的,此后一直传播到其他平台。如果我们查看2014年至今的Google趋势,我们可以看到围绕“网络推送通知”的兴趣一直在稳步增长。

网络推送通知趋势
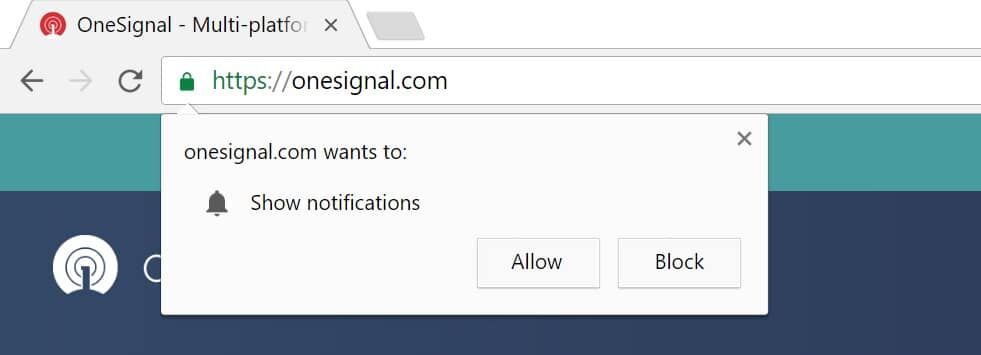
下面是一个推送通知注册请求的示例,您可能以前见过。通过单击“允许”,网站可以通过您的浏览器向您发送通知。网站所有者的美妙之处在于,访问者不必在您的网站上就可以收到您的通知,他们只需运行Web浏览器即可。

推送通知示例
据caniuse称,全球对网络推送通知的支持率约为45%。Safari是第一个提供Web推送的,其次是Chrome,然后是2016年的Firefox。Microsoft Edge和Opera也支持推送。谷歌Chrome目前占据了大约77%的浏览器市场份额,这意味着仅在Chrome中启用推送通知就可以覆盖大量受众。推送通知也可以在适用于Android移动设备的Chrome上开箱即用。下面是来自Android设备的屏幕截图和推送通知请求。但是,它们目前在iOS上不受支持,尽管他们希望很快就会支持。

安卓推送通知
WordPress推送通知的好处
推送通知的主要好处是它们为您的WordPress网站提供了另一种沟通渠道。现在很多人浏览电子邮件,或者根本不阅读它们。推送通知可以帮助将您的消息放在客户和访问者面前,从而将他们带回您的网站。如果您对推送通知的效果有疑问,请查看以下案例研究:
- YouNow通过网络推送通知将留存率提高了19%。–来源
- United eXtra Electronics通过网络推送通知将其电子商务销售额增长了100%。–来源
- A+E Networks通过推送通知将用户参与度提高了200%。–来源
而这些只是一对。还有许多其他案例研究来自在推送通知方面取得巨大成功的公司。无论您是经营WooCommerce商店还是信息博客,推送通知绝对是您应该尝试的营销策略的一部分。
推送通知适用于所有人吗?当然不。有些人可能会觉得他们对用户体验的伤害太大了。但无论如何,请记住不要过度使用它们,因为这可能会让人讨厌。
如何设置WordPress推送通知
在设置WordPress推送通知时,您现在有很多不错的选择可供选择。以下是一些流行且积极更新的。注意:这些包括免费和高级解决方案。他们中的许多人都有不超过一定数量订阅者的免费计划。
- OneSignal
- SendPulse
- VWO Engage
- PushUp
- Pushify
- Pushprime
- Roost
- PushAssist
- iZooto
- Desktop & Mobile Push Notification System
由于上述所有解决方案都有不同的浏览器和移动支持,我们建议查看您的Google Analytics(分析)数据,以了解您的WordPress网站的流量类型。如果您点击“受众 > 技术 > 浏览器和操作系统”,您可以查看您网站上的访问者最常使用哪些浏览器。在下面的示例中,您可以看到启用Chrome网络推送通知对我们的好处最大,因为超过70%的桌面流量来自Google Chrome。

分析 – 浏览器和操作系统
在本教程中,我们将使用OneSignal的插件,这是一个完全免费的WordPress推送通知解决方案。在撰写本文时,它目前拥有50,000多个活跃安装和4.7星(满分5星)。

WordPress插件-OneSignal
根据他们的网站,它们被超过100,000名开发人员使用,其中包括Adobe、Uber和Tom’s Hardware等大牌。它们的一些功能包括:
- 100%免费使用
- 无限的WordPress推送通知
- 无限设备
- 交付自动化
- 本土化
- 完整的API
- 无限段
- A/B测试
- 交货计划
- 能够导入和导出数据
听起来不错是真的吗?嗯,要记住一件事。他们根本不隐藏这个事实,并且在他们的网站上对此非常开放。他们赚钱的方式是使用他们汇总的数据来改善网络和移动体验。因此,如果这对您来说是个问题,您可以随时升级到他们无法访问您的数据的企业版本。最多500,000名用户的起价为每月40美元。
OneSignal的一个优势是它们允许您设置任意数量的WordPress站点(应用程序)。因此,您可以登录OneSignal的仪表板并拥有10多个不同的WordPress站点,所有站点都有各自的推送通知应用程序和数据。如果您管理多个WordPress站点,并希望在所有站点上实施推送通知,OneSignal可能是轻松管理它们的好方法。加上它的免费!
使用OneSignal,Web推送通知的工作方式与原生移动推送完全相同。因此,您不必为了在移动设备上获得本机推送通知的好处而创建移动应用程序。以下是当前支持的浏览器。

OneSignal浏览器支持
按照以下步骤,只需几分钟即可开始使用OneSignal。虽然OneSignal具有HTTP和HTTPS站点的配置,但我们强烈建议在您的域上使用HTTPS,因为Web推送权限和订阅由域/协议分隔。以后无法传输您的推送通知。
第 1 步
下载并安装免费的OneSignal插件。您可以从WordPress插件库下载它,也可以在WordPress仪表盘中的“安装插件”插件下搜索它。

安装OneSignal网络推送通知
第 2 步
接下来,前往OneSignal并创建一个免费帐户。
第 3 步
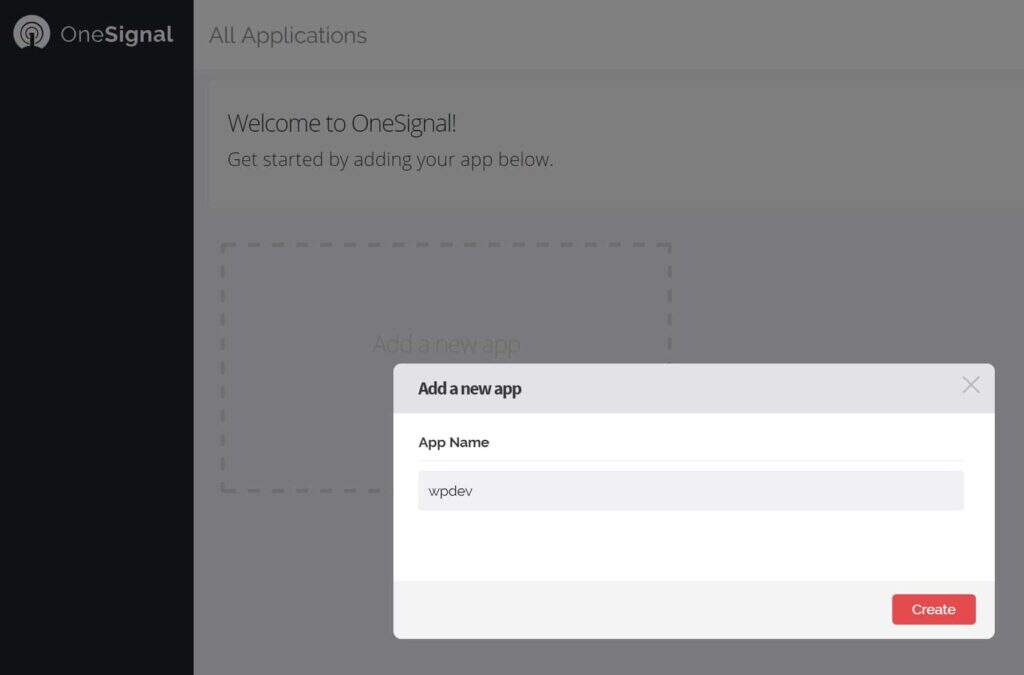
单击“Add a new app”并为您的应用命名。在我们的示例中,我们只是使用WordPress站点的名称。然后点击“Create”。

在OneSignal中添加新应用
第 4 步
选择“Website Push”,然后单击“Next”。

网站推送
第 5 步
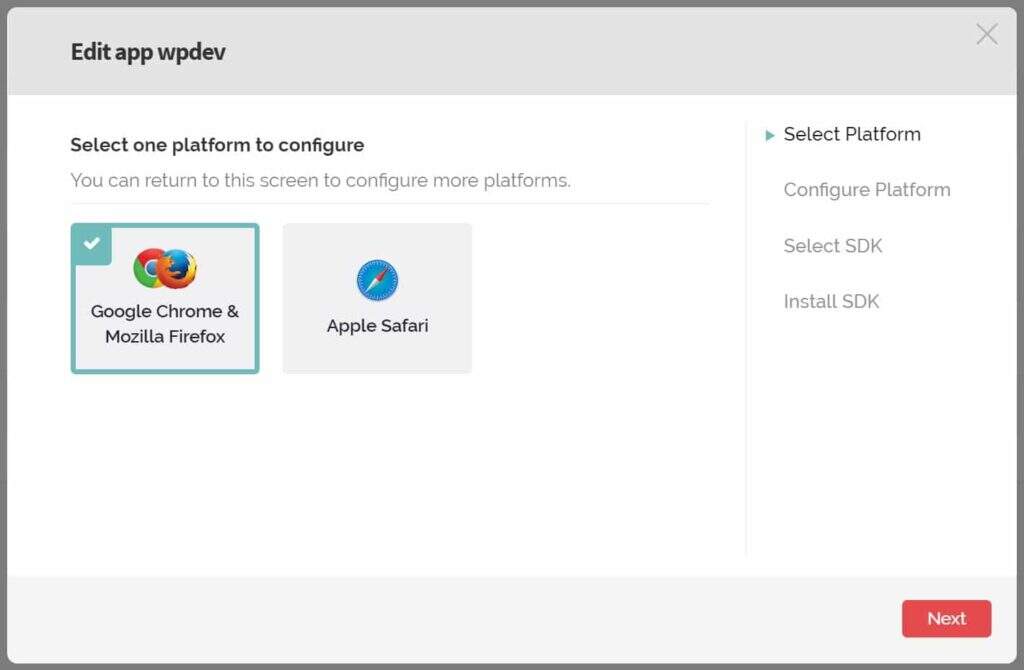
我们首先要设置Google Chrome和Firefox。我们稍后会做Safari。然后点击“Next”。

谷歌浏览器和火狐浏览器
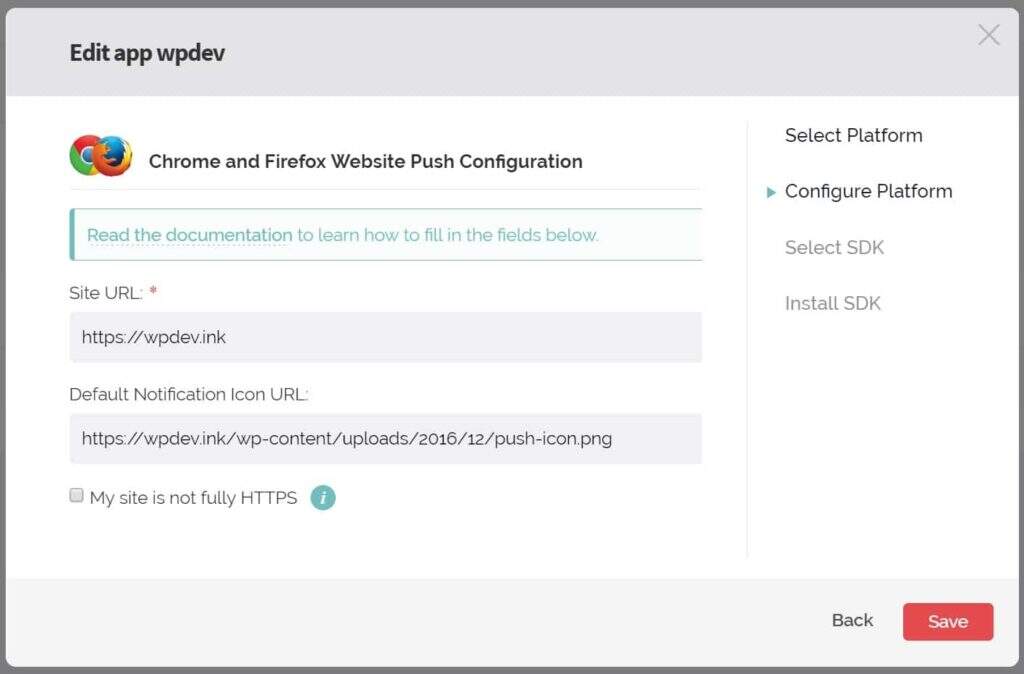
第 6 步
输入您的WordPress网站URL。确保您使用正确的协议、HTTP或HTTPS,具体取决于您在站点上运行的内容。在我们的示例中,我们的站点使用HTTPS。然后输入通知图标URL的位置。根据OneSignal的说法,图标尺寸应为192 x 192或更大,以便在高像素密度设备上很好地显示。您可以将一个上传到您的WordPress媒体库并复制URL。如果您不选择一个,将使用默认的OneSignal通知图标。然后点击“Save”。

推送通知URL
注意:如果您的站点通过HTTP运行,它们允许您在onesignal.com上创建一个子域,从而允许应用程序通过HTTPS运行。例如,https://yoursite.onesignal.com。
第 7 步
在下一个屏幕上,您需要选择目标SDK,在本例中,我们选择“WordPress”并单击“Next”。

OneSignal WordPress SDK
第 8 步
在下一个屏幕上,您需要复制您的Rest API密钥和App ID,因为您需要将此信息输入到WordPress插件的设置中。保持此窗口打开,因为您稍后会回到这里。

OneSignal API密钥和App ID
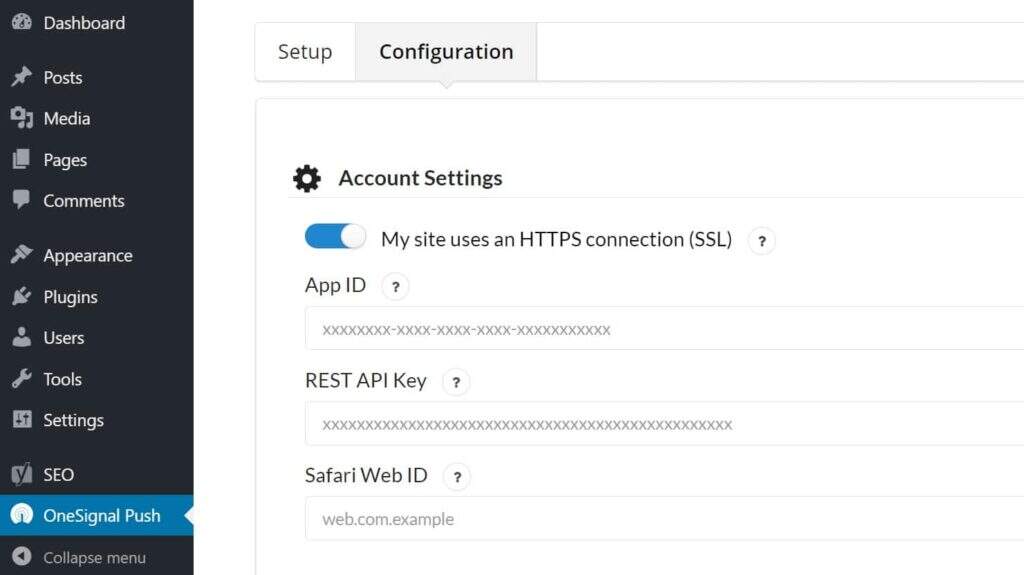
第 9 步
回到您的WordPress站点,单击OneSignal Push设置的“Configuration”选项卡。输入您的App ID和REST API密钥。您现在可以将其他所有设置保留为默认设置。向下滚动到底部,然后单击“Save”。

OneSignal应用程序ID
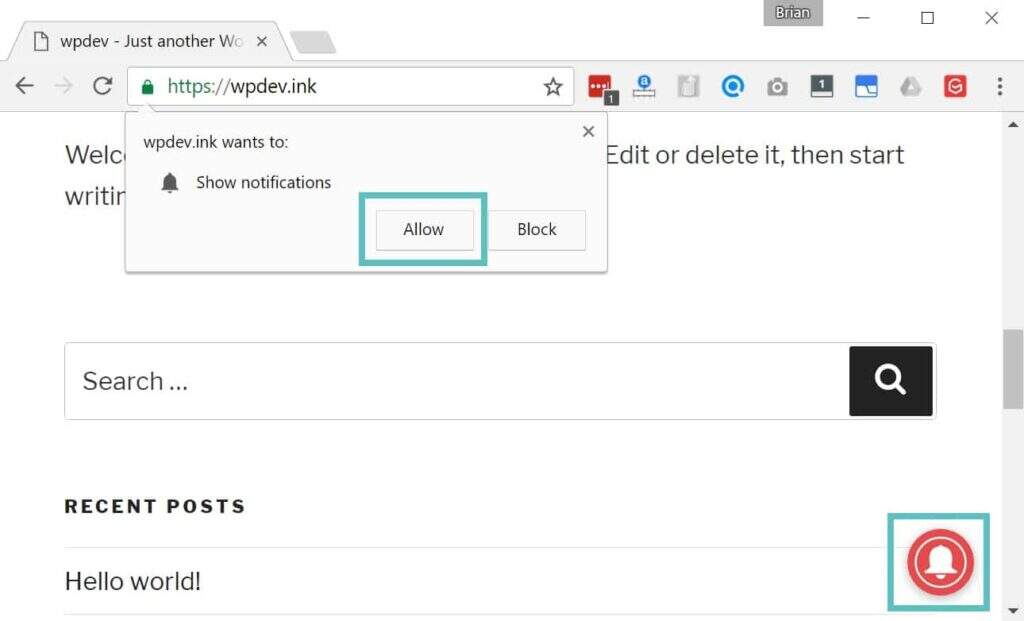
第 10 步
然后,您将需要浏览您的网站并订阅通知以测试一切是否正常。单击右下角的“红色”符号,然后单击“Allow”。您可以稍后在显示设置中更改这些选项。(注意:如果您正在运行广告拦截器,您可能需要禁用它)

订阅推送通知
您将看到一个确认,您也可以稍后更改其措辞。

订阅通知
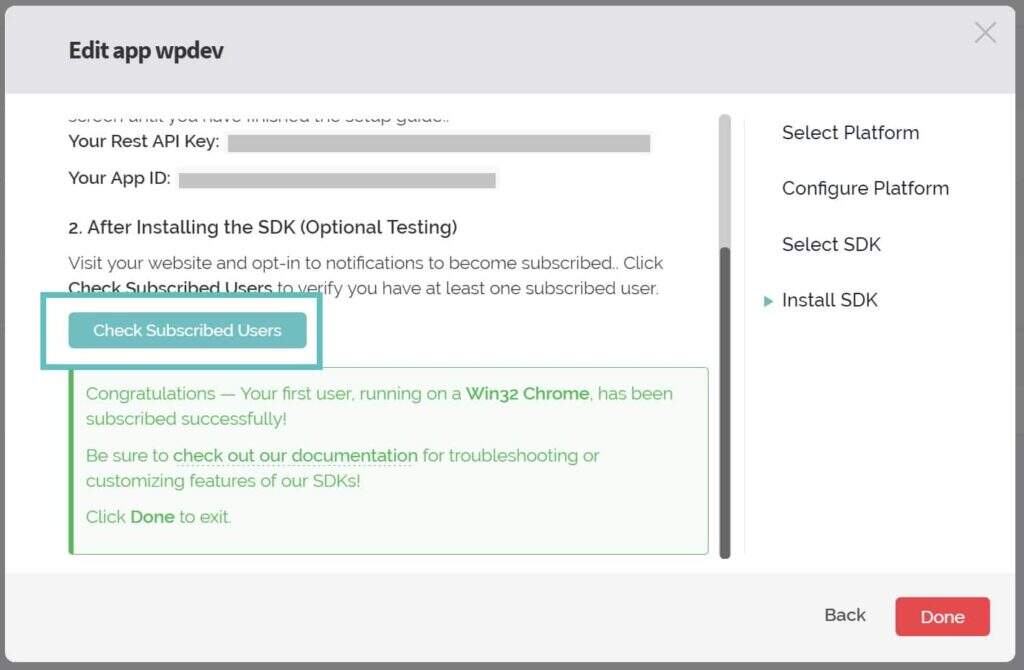
第 11 步
然后返回OneSignal网站,单击“Check Subscribed Users”按钮,然后单击“Done”。

检查订阅用户
第 12 步
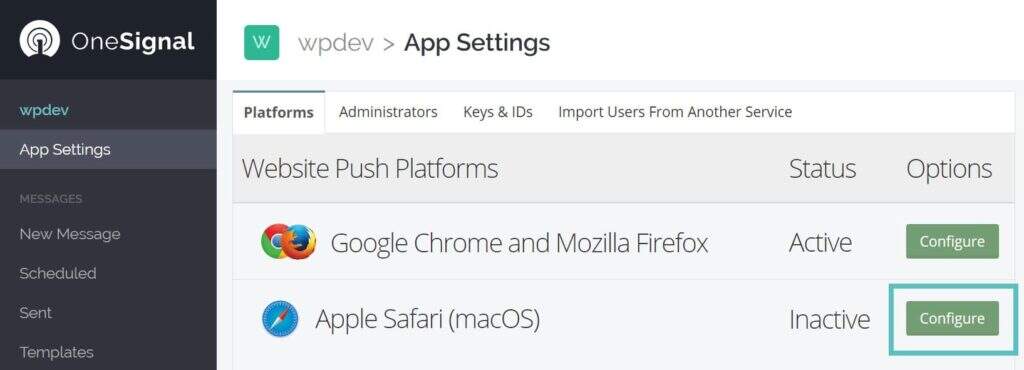
现在是时候设置Safari推送通知了。单击“App Settings”,然后单击 Apple Safari (macOS) 旁边的“Configure”。

Apple Safari推送通知设置
第 13 步
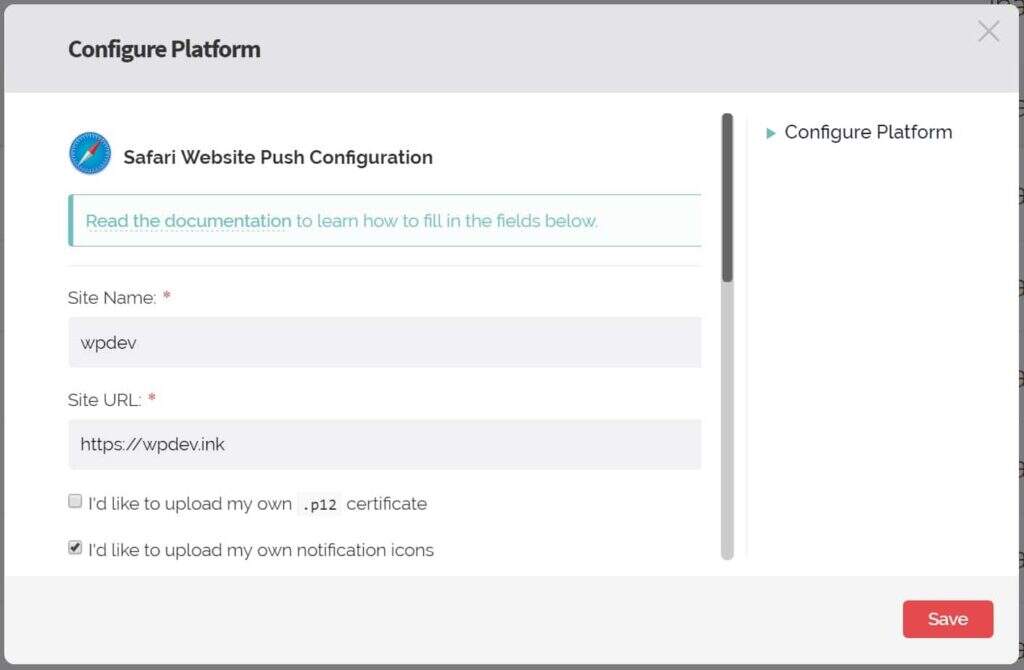
输入您的站点名称(这显示在通知中)和您的站点URL。然后,您可以上传通知图标(包括16 × 16、32 x 32、64 x 64、128 x 128和256 x 256)。这些直接上传到OneSignal,而不是您的WordPress媒体库。如果您不上传它们,将使用默认的OneSignal通知图标。然后点击“Save”。

配置Safari推送
第 14 步
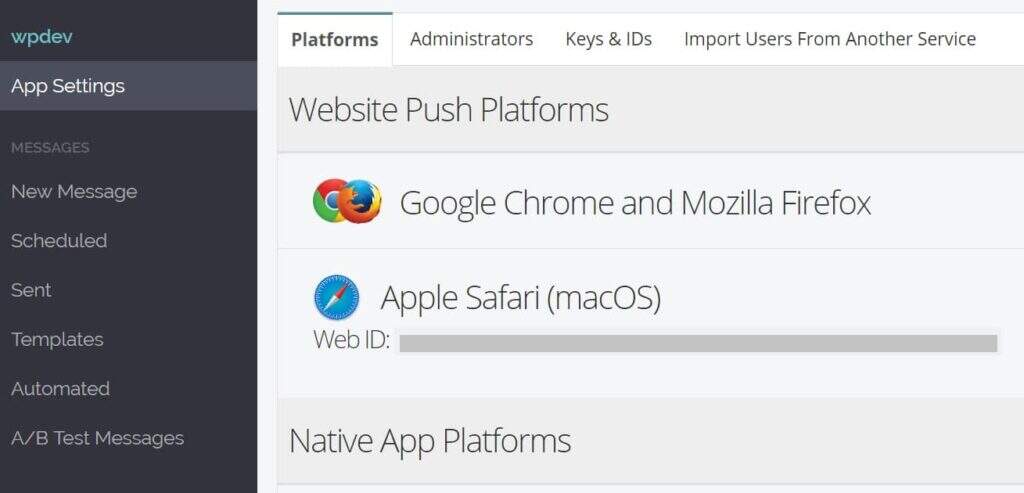
然后它将显示您想要复制到剪贴板的Web ID。

Apple Safari网络ID
然后将其粘贴到OneSignal配置设置的Safari Web ID字段中。向下滚动并单击“Save”。

OneSignal Safari网络ID
就是这样!您现在已经启动并运行了WordPress推送通知。
OneSignal附加说明和选项
您可以在插件中配置数十种设置,我们将在下面介绍其中的一些。如果您对OneSignal的性能感到好奇,该插件相当轻巧,并且使用了一个小于100 KB的脚本。这是由他们的CDN合作伙伴Cloudflare提供的。在我们的测试中,OneSignal根本没有减慢我们的网站速度。

OneSignal加载时间
不过有一点需要注意,那就是他们的插件不能很好地与3rd方CDN提供商插件配合使用。在我们的示例中,我们使用了免费的CDN插件CDN Enabler,它要求我们在设置中添加以下排除项,以便OneSignal正常工作。如果您使用其他插件或CDN提供商,您可以查看他们 关于CDN故障排除的其他文档。
.php,.xml, onesignal-free-web-push-notifications

OneSignal CDN支持
此外,如果您在您的网站上使用免费的Cache Enabler插件,您将需要禁用JavaScript最小化。
自动推送通知
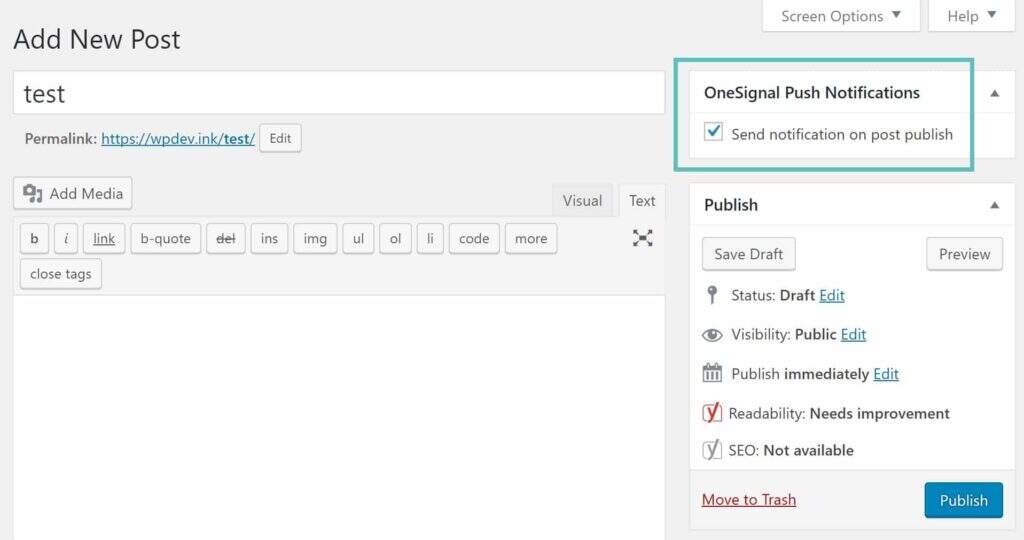
当您安装OneSignal WordPress插件时,它默认启用“send notification on post publish”选项(如下所示)。如果您发布了不想被推送的文章,您可以轻松取消选中此项。

发送推送通知
您还可以通过进入OneSignal Push插件设置并关闭“Automatically send a push notification when I create a post from the WordPress editor”选项来禁用上述自动检查。然后,当您想要推送它时,您可以简单地从WordPress编辑器手动检查它。这可能是更安全的路线。

禁用自动推送通知
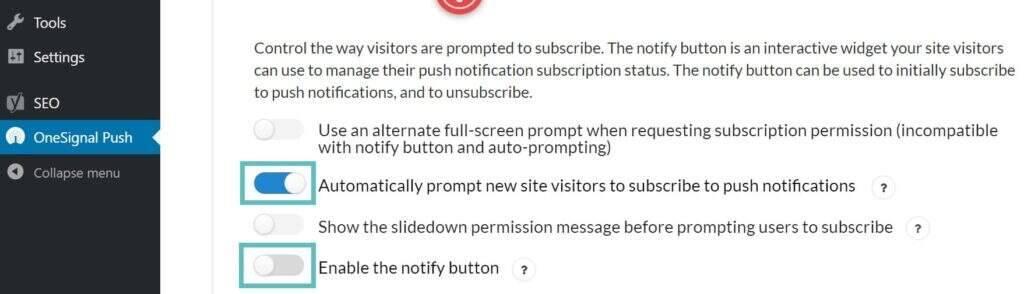
自动提示用户
如果您希望自动提示新访问者订阅,您可以在插件设置中启用它。如果您认为“红色”浮动图标对访问者来说可能过于突兀,您也可以禁用它。

自动提示用户
您可以更改许多其他选项,例如:
- 添加额外的UTM跟踪参数
- 创建其他自定义文章类型
- 更改“感谢您订阅”选项的措辞
- 更改弹出窗口的措辞
- 更改小部件的外观以及与您网站上的访问者的交互方式
- 使用帖子的特色图片作为通知图标
- 约20秒后关闭通知
然后,您可以从OneSignal仪表板控制一切。我们甚至对数据感到惊讶。在我们添加它的一个站点上,我们在48小时内拥有超过140个推送通知订阅者(见下文)。请记住,即使您不亲自订阅通知,也并不意味着您的访问者就是这样想的。永远不要假设在营销您的WordPress网站时,测试是获取具体数据的最佳方式。

OneSignal仪表板
如果您直接从OneSignal仪表板推送通知,请确保添加UTM参数,以便您可以对流量进行分段和跟踪。这是我们在每个URL上使用的示例。
https://yourdomain.com/?utm_medium=push&utm_source=notifications
取消订阅推送通知
如果您的网站获得大量流量,那么肯定会有一些访问者不小心订阅了您网站的推送通知。因此,最好在您的网站某处有一个关于如何取消订阅推送通知的链接。它因浏览器而异,因此通常最好将用户指向他们的官方文档。
小结
如您所见,WordPress推送通知设置起来相当容易!看似几个步骤,其实只要5分钟就可以搞定。如果您正在寻找与访问者或客户建立联系的其他途径,我们建议您尝试一下。真的没有风险。如果不喜欢,可以简单的卸载插件,取消服务,恢复正常。推送通知可能是让您的内容获得更多关注并让访问者返回您的WordPress网站的好方法。

 成为VIP
成为VIP


