CSS文件控制WordPress网站的视觉格式和样式。但是,如果您的CSS代码没有以最佳方式交付,那么它可能会降低您的网站速度。在本教程中,我们将向您展示两种优化WordPress网站CSS交付的简单方法。

WordPress网站CSS交付如何影响WordPress性能
CSS文件用于定义WordPress站点的视觉外观。您的WordPress主题包含一个CSS样式表文件,您的一些插件也可能使用CSS样式表。CSS是现代网站所必需的,但CSS文件可能会降低您网站的速度和性能,具体取决于它们的设置方式。
即使网站速度稍有延迟,也会造成糟糕的用户体验,并可能影响您的搜索排名和转化,从而导致流量和销售额减少。

CSS文件可能会减慢网站速度的一种方式是,是否需要在显示页面之前加载它们。这意味着您的访问者将看到一个空白页面,直到CSS文件加载完毕。这被称为渲染阻塞CSS。CSS文件可能会降低网站速度的另一个常见原因是,它们包含的代码比显示当前页面可见部分所需的代码多。额外的代码意味着它们需要更长的时间来加载。
好消息是,您可以通过优化CSS代码的交付方式来提高WordPress网站的性能。这是通过确定显示当前网页的第一部分所需的最少CSS代码来完成的。这被称为关键 CSS。然后将此关键代码内联添加到页面的HTML中,而不是添加到单独的样式表中,以便无需先加载CSS文件即可呈现代码。
在您的访问者可以看到页面的内容后,可以加载其余的CSS。这称为“延迟加载”。在本教程中,我们将向您展示两种优化WordPress网站CSS交付的方法,您可以选择最适合您的一种。
- 方法 1:使用WP Rocket优化WordPress CSS交付
- 方法 2:使用Autooptimize优化WordPress CSS交付
方法 1:使用WP Rocket优化WordPress CSS交付
WP Rocket是市场上最好的WordPress缓存插件。它提供了优化WordPress CSS交付的最简单方法。事实上,这就像选中一个框一样简单。WP Rocket是一个付费插件,但最好的部分是所有功能都包含在基础版本中。
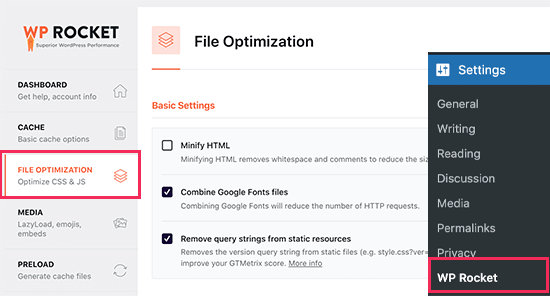
您需要做的第一件事是安装并激活WP Rocket插件。激活后,您需要导航到“设置”»“WP Rocket”页面并切换到“File Optimization”选项卡。

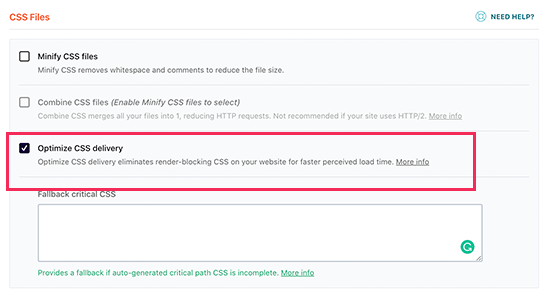
接下来,您需要向下滚动到CSS files部分。在那里,您需要选中“Optimize CSS delivery”选项旁边的框。

此功能将智能地识别对访问者首先看到的网页部分进行格式化所需的关键CSS。您的页面将加载得更快,而其余的CSS将在您的访问者看到其内容后加载。
您现在需要做的就是单击“Save Changes”按钮并等待WP Rocket为您的所有文章和页面生成必要的CSS文件。它还会自动清除您网站的缓存,以便您的访问者看到您网站的新优化版本,而不是缓存中存储的任何未优化版本。
WP Rocket 还有很多其他方法可以帮助您提高网站的性能。要了解更多信息,请参阅我们关于如何在WordPress中正确安装和设置WP Rocket的教程。
方法 2:使用Autooptimize优化WordPress CSS交付
Autooptimize是一个免费插件,旨在改进您网站的CSS和JS文件的交付。虽然Autoptimize是一个免费插件,但它没有WP Rocket那么多的功能,及需要更多的时间来设置。
例如,它无法像WP Rocket那样自动识别关键 CSS。相反,Autoptimize需要高级第三方服务的帮助,这需要额外的费用并需要额外的时间进行配置。但是,如果您预算紧张并且不需要WP Rocket的所有其他功能来加速您的网站,那么它可能是一个不错的选择。
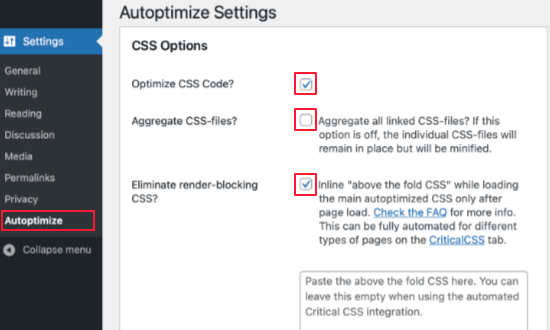
您需要做的第一件事是安装并激活Autooptimize插件。激活后,您需要访问设置»Autoptimize页面以配置插件设置。在那里,您需要向下滚动到CSS选项部分并选中顶部的Optimize CSS Code框。

完成此操作后,您需要确保未选中“Aggregate CSS-files”选项,然后选中“Eliminate render-blocking CSS”。您现在可以单击“Save Changes and Empty Cache”按钮来存储您的设置。
但是在您注册一个关键CSS帐户之前,该插件将无法正常工作。这是一项高级订阅服务,它将提供Autooptimize优化您的WordPress CSS交付所需的关键CSS代码。
为此,请导航到Autooptimize设置中的Critical CSS选项卡。在这里,您将找到注册Critical CSS所需的信息。您可以通过单击第三段中的注册链接开始。

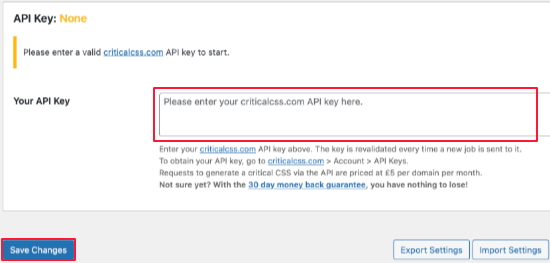
收到Critical CSS API密钥后,向下滚动到API Key部分,以便将其粘贴到“Your API key”文本框中。之后,请确保单击“Save Changes”按钮。

Autooptimize现在拥有添加关键CSS内联和延迟加载样式表所需的所有信息,直到呈现页面之后。因此,您的网站加载速度会更快。最后,希望通过本教程,您学会了如何优化您的WordPress网站CSS交付,以进一步提升网站的速度。

 成为VIP
成为VIP


