现在有多种设备支持暗模式,您可能想在 WordPress 网站上添加暗模式。使用一款名为 WP Dark Mode 的免费 WordPress 插件就可以轻松实现。如果你是高级用户,我还提供了用于添加自定义暗模式 CSS 的暗模式媒体查询。
现在,让我们开始为 WordPress 网站添加暗模式:
如何使用插件为 WordPress 网站快速添加黑暗模式
为 WordPress 网站添加暗色模式的最简单方法就是使用插件 WP Dark Mode。有很多方法可以为 WordPress 网站添加暗色主题,但首先我们要使用这个简单易用的插件。
WP Dark Mode 可以让你轻松地为网站添加暗色模式。您可以像添加其他 WordPress 插件一样将其添加到您的网站。

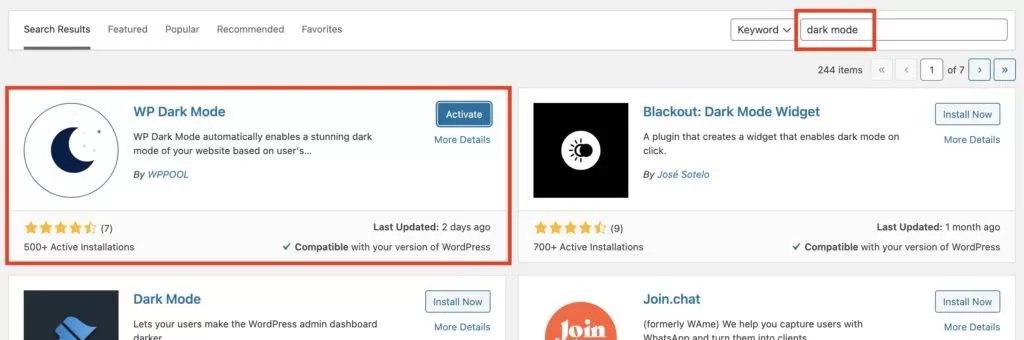
搜索 WP Dark Mode
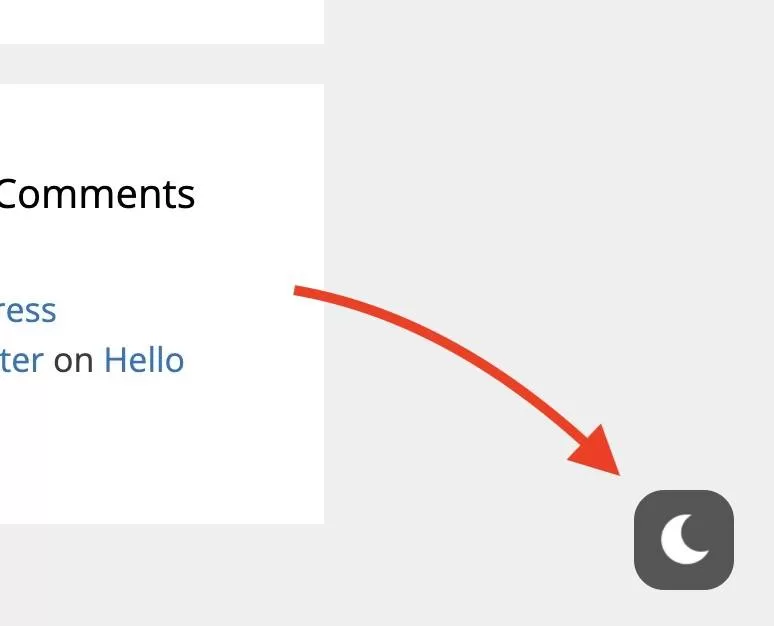
安装并激活插件后,您的网站上就会立即出现一个按钮,允许用户快速将网站更改为暗模式(或亮模式)。

WP Dark Mode 切换按钮
此外,该插件还有一个选项,可以匹配用户设备上的暗色主题选项。因此,如果用户在设备上使用的是暗色模式,你的网站就会正确显示。此外,如果用户想要浅色版本的网站,他们还可以使用月亮按钮在不同主题之间切换。

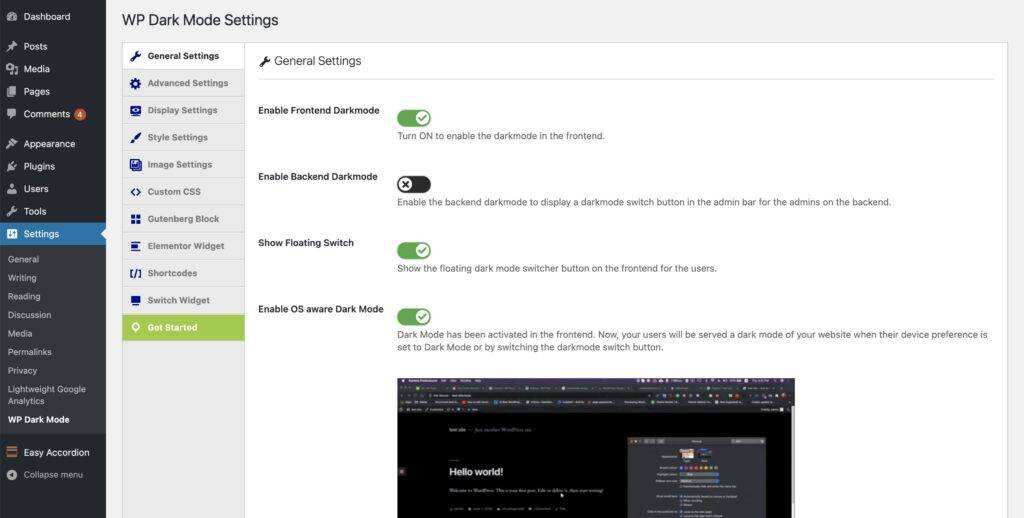
WP Dark Mode 插件提供一系列设置。它甚至还为 WordPress 管理员提供了黑暗模式选项。您还可以控制按钮的样式,让用户在不同样式之间切换。此外,您还可以控制按钮的位置,甚至可以使用附带的简码在任何页面上设置黑暗模式切换。

WP Dark Mode 设置界面
这个插件最棒的地方在于,它能自动将网站转换为暗色模式。但这并不是每个网站都能做到这一点,尤其是当你从零开始创建网站并希望控制网站的每项功能时。
如果你需要更多选项,WP 暗模式插件还提供专业版,让你可以替换特定图片(如徽标)等。
在 WordPress 管理中添加黑暗模式
如果您已经添加了上述 WP Dark Mode 插件,您还可以让它为 WordPress 管理启用黑暗模式。
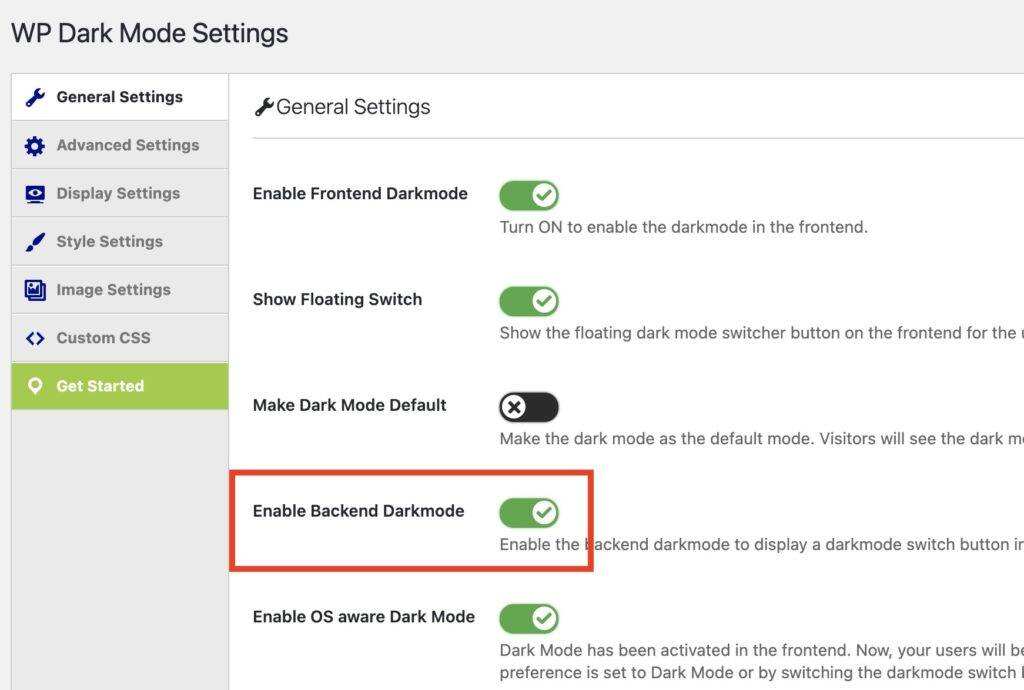
在 “WP Dark Mode” 设置页面的 “General Settings” 选项卡上,你会看到 “Enable Backend Darkmode” 选项。

Enabling Backend Darkmode
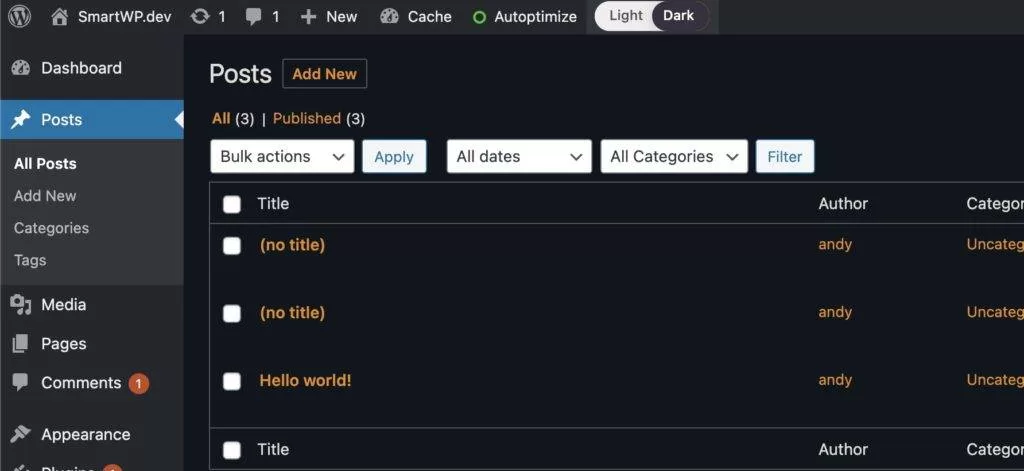
启用该功能后,WordPress 管理区顶部将新增一个按钮,用于启用暗/亮模式。

最重要的是,它遵循你的操作系统设置,因此如果你的设备设置为暗色模式,你的管理员也会设置为暗色模式!
下面介绍如何使用自定义 CSS 创建自己的暗色主题。
使用 CSS 创建暗色模式样式表
如果你对 CSS 比较熟悉,可以使用媒体查询 prefers-color-scheme: dark 来定位暗色模式。
这只会将样式应用于设置为暗色模式的浏览器。例如,如果用户在 iOS14 上启用了暗色模式,它就会激活 prefers-color-schema 媒体查询中的样式。
因此,只需在 WordPress 网站中使用 prefers-color-schema 媒体查询添加自定义 CSS 即可。
/* Example dark mode color schema for CSS */
@media (prefers-color-scheme: dark) {
body {
background-color: #fff;
color: #000;
}
img {
opacity: .8;
transition: opacity .3s ease-in-out;
}
img:hover {
opacity: 1;
}
}
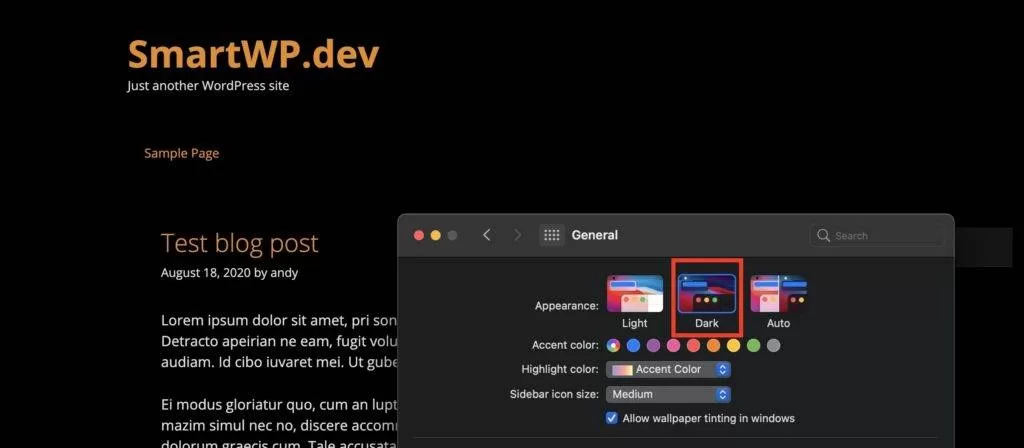
当然,要测试这一点,你需要将设备设置为深色模式,以触发 CSS。以下是在 MacOS、iOS、Android 和 Windows 上启用暗色模式的教程。
如果你需要暗色主题的色彩灵感,这里有流行的暗色调色板。
希望本教程对你在 WordPress 网站上添加暗色模式有所帮助。如果你对暗色模式有任何疑问或意见,请在下面的评论中告诉我们!

 成为VIP
成为VIP