
WooCommerce 是使用 WordPress 构建在线商店的强大工具,可处理从产品展示到购买处理、税务管理等一切事务。
WooCommerce 的一个突出特点是它能够保存详细的订单信息。它可以细致地存储订单的方方面面,包括金额、货币、运输详情、税收等。
这些详细信息对店主和客户都很有价值。想象一下,创建一个页面,用户可以轻松查看订单详细信息,并自定义页面以显示其他信息。
本指南将引导您完成创建自定义 WooCommerce 页面的步骤,该页面可根据订单 ID 显示订单详细信息。
为什么要创建自定义订单详情页?
在 WooCommerce 中创建自定义订单详情页有几个优势,既能满足店主的需求,也能满足客户的需求。以下是您选择这一途径的几个令人信服的理由:
- 增强用户体验 – 自定义订单详情页面可让您展示最符合客户需求的订单信息。它可以让您定制页面的布局和内容,从而突出发货状态、产品详情和交货日期等重要细节,使客户更容易快速找到所需的信息。
- 附加功能 – 自定义订单详情页面可以让您添加 WooCommerce 默认情况下无法使用的功能。例如,您可以显示礼品信息、特殊说明或每个订单独有的个性化备注等自定义字段。
- 互动性 – 自定义订单详情页允许您加入互动元素,例如用于跟踪订单的进度条、相关产品链接或直接访问客户支持,从而为用户提供更丰富、更吸引人的体验。
- 灵活性和适应性 – 创建自定义订单详情页可让您实施特定的业务逻辑,并适应不断变化的需求。您可以根据自己商店的独特标准显示不同的信息,如客户所在位置或订购的产品类型。
如何从 $order 对象中获取订单数据
在 WooCommerce 中,$order 对象是包含特定订单所有信息的核心部分。利用该对象,您可以获取订单的各种详细信息,如订单 ID、订单日期、账单和送货信息以及购买的产品。
下面让我们详细介绍如何访问和使用 $order 对象中的这些不同数据。
1. 读取订单对象
首先,必须使用 wc_get_order 函数获取订单对象。该函数接收订单 ID 并返回相应的订单对象。
$order_id = 123; // Example order ID $order = wc_get_order( $order_id );
2. 订单基本信息
获得 $order 对象后,就可以检索订单的基本信息。下面是一些示例:
- Order ID — 订单的唯一标识符。
$order_id = $order->get_id(); echo 'Order ID: ' . $order_id;
- Order date — 订单创建日期。
$order_date = $order->get_date_created(); echo 'Order date: ' . wc_format_datetime( $order_date );
- Order total — 订单总金额。
$order_total = $order->get_formatted_order_total(); echo 'Order total: ' . $order_total;
3. 账单信息
账单信息包括客户在结账过程中提供的详细信息。您可以使用以下方法获取这些详细信息:
- Billing address:
$billing_address = $order->get_formatted_billing_address(); echo 'Billing address: ' . $billing_address;
- Billing email:
$billing_email = $order->get_billing_email(); echo 'Billing email: ' . $billing_email;
- Billing phone:
$billing_phone = $order->get_billing_phone(); echo 'Billing phone: ' . $billing_phone;
4. 发货信息
发货信息包括订单发货地的详细信息。与账单信息类似,您可以使用 $order 对象访问这些详细信息:
- Shipping address:
$shipping_address = $order->get_formatted_shipping_address(); echo 'Shipping address: ' . $shipping_address;
5. 订购项目
您可以检索订单中包含的项目,如果您想显示已购买的产品,这一点尤其有用。下面是获取订单项目的方法:
$items = $order->get_items();
foreach ( $items as $item_id => $item ) {
$product_name = $item->get_name();
$product_quantity = $item->get_quantity();
$product_total = $item->get_total();
echo 'Product name: ' . $product_name . '
';
echo 'Quantity: ' . $product_quantity . '
';
echo 'Total: ' . wc_price( $product_total ) . '
';
}
6. 付款和发货方式
您还可以检索有关订单所使用的付款和发货方式的信息:
- 付款方式:
$payment_method = $order->get_payment_method_title(); echo 'Payment method: ' . $payment_method;
- 运输方式:
$shipping_methods = $order->get_shipping_methods(); foreach ( $shipping_methods as $shipping_method ) { echo 'Shipping method: ' . $shipping_method->get_name(); }
7. 订单状态
订单状态有助于实现各种功能,如跟踪订单进度:
$order_status = wc_get_order_status_name( $order->get_status() ); echo 'Order status: ' . $order_status;
创建按订单 ID 显示订单详细信息的页面
为给客户提供无缝体验,创建一个自定义页面,让他们只需输入订单 ID 就能查看订单详情,这样做很有益处。
让我们指导你创建一个页面,包括设置模板和显示订单信息。
Step 1:创建自定义页面模板
首先,在 WordPress 主题中创建一个自定义页面模板。该模板将用于显示订单详细信息。
为此,请访问项目的源代码。
在你的子主题目录下创建一个名为 page-order-details.php 的新文件。在该文件中添加以下代码:
<?php get_footer(); // Function to display order details function display_order_details( $order_id ) { $order = wc_get_order( $order_id ); if ( ! $order ) { echo ‘
Invalid order ID.’; return; } echo ‘
Order Details
‘; echo ‘
-
- ‘;
-
- echo ‘
- Order ID: ‘ . $order->get_id() . ‘
‘;
echo ‘
-
- Order Date: ‘ . wc_format_datetime( $order->get_date_created() ) . ‘
‘;
echo ‘
-
- Order Total: ‘ . $order->get_formatted_order_total() . ‘
‘;
echo ‘
-
- Billing Address: ‘ . $order->get_formatted_billing_address() . ‘
‘;
echo ‘
-
- Shipping Address: ‘ . $order->get_formatted_shipping_address() . ‘
‘;
echo ‘
-
- Billing Email: ‘ . $order->get_billing_email() . ‘
‘;
echo ‘
-
- Billing Phone: ‘ . $order->get_billing_phone() . ‘
‘;
echo ‘
-
- Payment Method: ‘ . $order->get_payment_method_title() . ‘
‘;
echo ‘
-
- Order Status: ‘ . wc_get_order_status_name( $order->get_status() ) . ‘
‘;
echo ‘
‘;
echo ‘
Order Items
‘;
echo ‘
-
- ‘;
-
- $items = $order->get_items();
-
- foreach ( $items as $item_id => $item ) {
-
- echo ‘
- ‘;
echo ‘Product Name: ‘ . $item->get_name() . ‘
‘;
echo ‘Quantity: ‘ . $item->get_quantity() . ‘
‘;
echo ‘Total: ‘ . wc_price( $item->get_total() ) . ‘
‘;
echo ‘
- ‘;
‘;
}
echo ‘
‘;
}
让我们来分析一下这段代码,以便大家理解。
首先,你会注意到 get_header() 和 get_footer() 函数,它们包含了WordPress页面的标准页眉和页脚,确保了网站的整体设计和布局。
我们还使用了一些基本的 HTML 标记,它们对于在网页上显示文本非常重要。下一个值得注意的重要代码是检查是否将 order_id 作为 URL 参数传递的条件。
if ( isset( $_GET['order_id'] ) ) {
$order_id = intval( $_GET['order_id'] );
display_order_details( $order_id );
} else {
echo '
No order ID provided.
‘; }
它的做法是,如果存在 order_id,就使用 intval() 对输入进行消毒,然后调用 display_order_details 函数。如果没有提供 order_id,则会输出一条提示信息。
display_order_details 函数是在 get_footer() 下面声明的函数。该函数将订单 ID 作为输入,并使用 wc_get_order() 获取相应的订单对象。
如果订单 ID 无效,它将输出一条错误信息。否则,它会以无序列表的形式检索并显示各种订单详细信息,如订单 ID、日期、总额、账单地址和送货地址、电子邮件、电话、付款方式和订单状态。
此外,它还会循环显示订单项目,并在另一个无序列表中显示每个项目的产品名称、数量和总价。
Step 2:将模板添加到主题中,并在 WordPress 中创建新页面
在您的子主题目录中保存page-order-details.php文件。这样,在 WordPress 中创建新页面时就可以选择该模板。
接下来,在 WordPress 管理面板中进入页面>新页面。给页面命名,然后在右侧的 “页面属性” 部分,从模板下拉菜单中选择 “Order Details” 模板。
如果没有看到 “页面属性” 部分,可以返回到 “页面“,将鼠标悬停在每个页面上时,会看到所有页面的列表和一些选项。选择 “快速编辑”,然后就能看到 “页面属性” 部分。
发布页面,现在就可以测试自定义订单详情页面了。
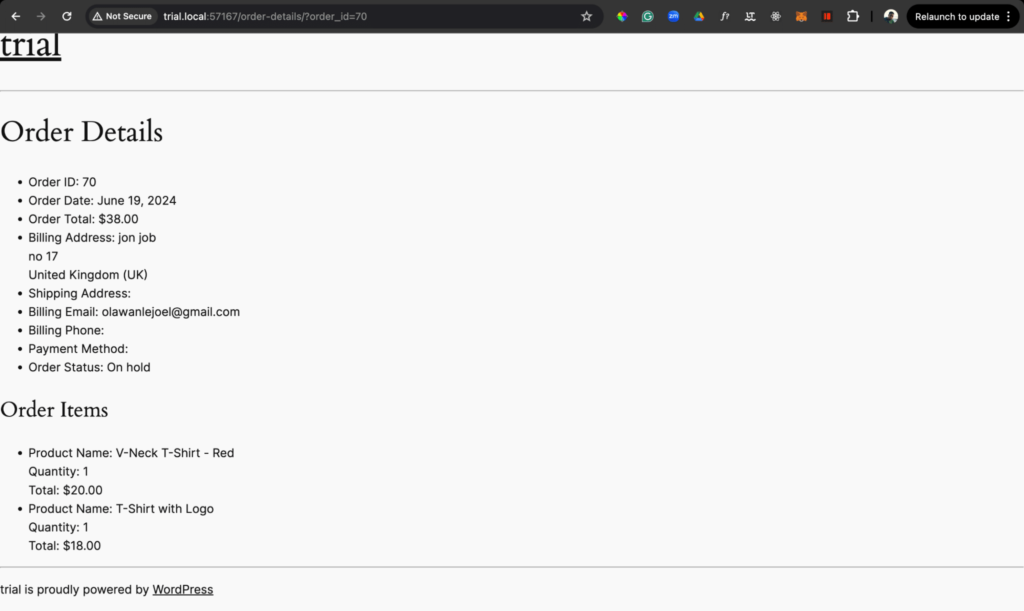
要进行测试,请浏览浏览器并在 URL 上添加 ?order_id=ORDER_ID,用有效的 WooCommerce 订单 ID 替换 ORDER_ID 。例如,https://yourwebsite.com/order-details/?order_id=70
这将显示指定订单 ID 的订单详情。

从订单 ID 获取订单详细信息。
然后,您就可以在模板中随意添加样式了。
使用 WooCommerce 订单跟踪简码创建订单详情页面
您可能不知道的另一个选项是 WooCommerce 订单跟踪简码,它为用户提供了一个用户界面,用户只需输入订单号和电子邮件地址即可搜索订单详情。

来自 WooCommerce 订单跟踪简码的订单详情。
该页面显示订单号、日期、状态、项目、发货和账单地址。如果您不打算显示更详细的信息,这将非常有用。
使用 WooCommerce 订单跟踪简码创建订单跟踪页面是提升客户体验的直接方法,无需深入研究自定义编码。
请按照以下步骤操作:
- 登录 WordPress 仪表板。
- 然后,导航至 “页面“>”新页面“,创建一个新页面。
- 给页面一个标题,然后在页面编辑器中添加以下简码:
[woocommerce_order_tracking]
- 然后,点击 “发布” 按钮,使页面生效。
就这么简单。但这样做可能无法实现你想要的灵活性。
小结
在 WooCommerce 中创建订单详情页可以方便地访问订单信息,提高透明度和客户满意度,从而增强客户体验。

 成为VIP
成为VIP