WooCommerce 我的帐户页面是 WooCommerce 中最重要的页面之一。它为您的客户保存重要信息,例如订单、他们的地址、付款方式、帐户详细信息和其他端点。由于“我的帐户”页面是一个非常重要的信息中心,店主可能希望添加新的自定义“我的帐户”端点以展示其他信息并自定义“我的帐户”页面的外观。
WooCommerce 的自定义我的帐户来了, 它通过允许您添加任意数量的自定义我的帐户端点(选项卡)和内容来处理此问题。您可以根据优先级对选项卡进行排序,甚至可以通过内置样式定制器面板自定义设计。

为 WooCommerce 自定义我的帐户让您可以完全控制 WooCommerce 的我的帐户页面,允许您创建新的帐户端点、链接和组。它还允许您自定义帐户仪表板选项卡、按钮、链接、字体、头像等,以匹配您网站的风格。无需再弄乱代码来创建新选项卡。您将能够轻松地创建、重新排序、隐藏、禁用和删除选项卡。此外,不再需要 CSS 编码来自定义选项卡 — 您将能够使用类似于 WordPress 自定义程序的自定义向导来创建自己的自定义设计。
主要特征
- 添加、删除和重新排序我的帐户仪表板的端点(选项卡)、链接和组。
- 更改标签、添加图标并向端点显示自定义内容(文本、媒体或表单)。
- 允许端点访问特定用户角色。
- 一键隐藏/禁用标签。
- 使用带有实时编辑预览的强大自定义面板更改帐户页面的外观。
- 更改字体、字体大小、颜色、背景颜色和图像、边框、填充、边距等。
- 易于使用、可定制的设计编辑器工具。
- 添加您自己的自定义 CSS 代码。
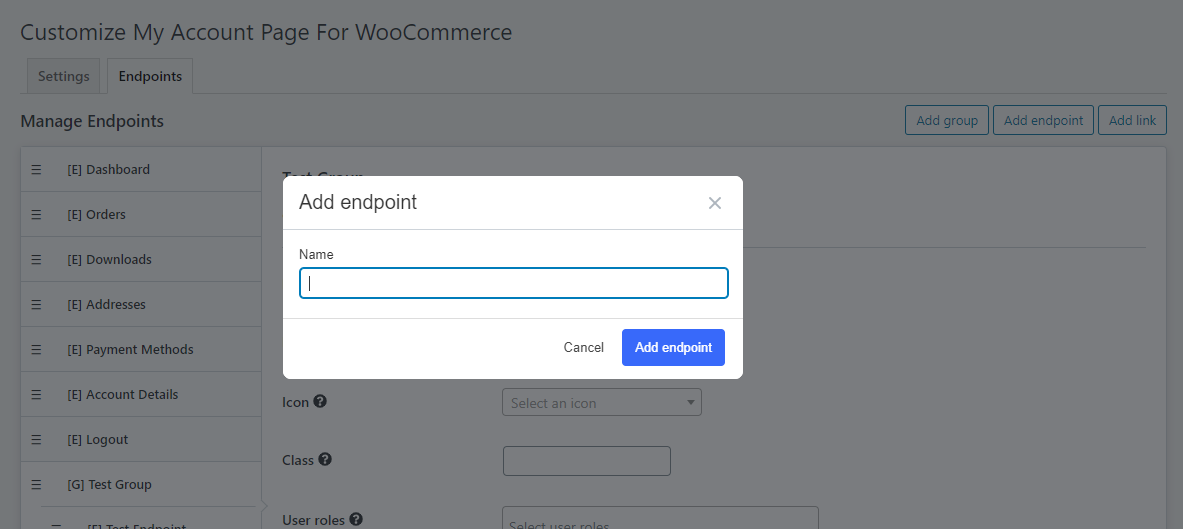
轻松添加自定义我的帐户端点(选项卡)

添加我的帐户端点非常简单。单击“添加端点”按钮,命名,然后完成。然后,您可以输入该端点的内容、添加图标、设置访问角色等。
还可以通过简单的拖放轻松对端点位置进行排序。
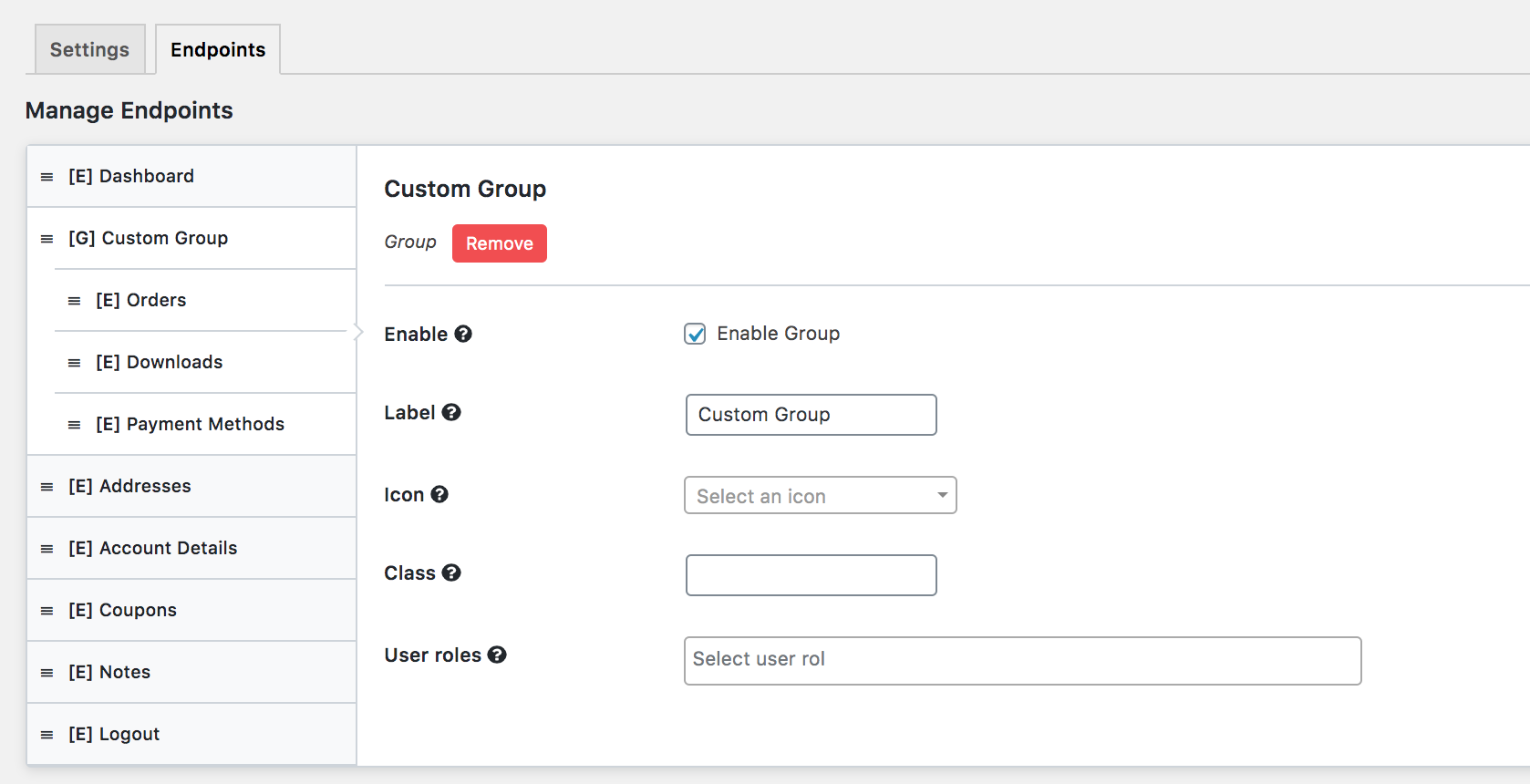
将端点组合在一起

将相似的端点分组在一起很容易。如果您熟悉 WordPress 菜单系统,那么它是相似的。只需创建一个组并在其中添加端点。
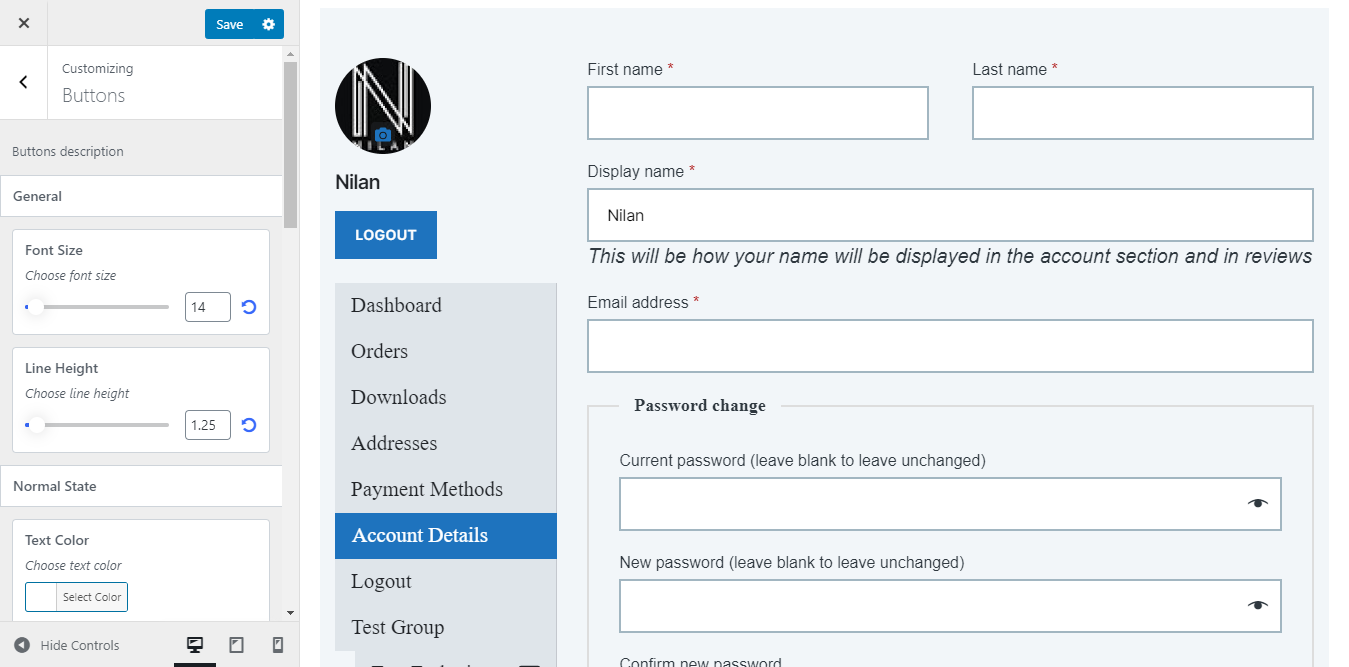
使用实时定制器直观地设计我的帐户页面

根据您的站点设计自定义帐户页面现在变得轻而易举。只需启动我们的自定义面板并开始编辑颜色、背景、字体、间距等。您无需成为 CSS 大师即可实现这些设计更改。完成后点击保存就可以了。
完全控制 WooCommerce 的“我的帐户”页面。无需再弄乱代码来创建新的自定义选项卡。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP