
GIF是在包括WordPress在内的任何网站创建平台中插入动画图像的标准方式。
然而,最新的趋势是插入Lottie动画,将有吸引力的互动元素显示为图像。虽然您可以使用SVG来实现可扩展性,但Lottie允许对您的动画进行更多控制。
如果您想知道Lottie是什么以及如何在WordPress中插入它们,这里有一些可参考的选项。
什么是Lottie动画?
Lottie是一种基于JSON的文本文件格式,可用于在iOS、Android和任何Web平台中插入动画。这是由Airbnb工程师开发的,用于将Adobe After Effects动画文件导出为JSON格式并进行原生渲染。以下是使用Lottie动画的一些优点:
- 这是一种文件大小非常小的开源格式。
- 带有运行时控件的文本文件格式。
- 可以轻松从普通GIF中脱颖而出的交互式动画。
- 可扩展、高质量并且像静态图像一样工作。


在WordPress中插入Lottie动画
大多数免费块插件都提供了一个Lottie动画区块来在WordPress中插入动画文件。例如,您可以为此使用Ultimate Addons for Gutenberg(现在更名为Spectra)或Kadence区块插件。在这里,我们将解释这两个插件在WordPress网站中插入Lottie动画。
1. 使用Kadence区块插入Lottie动画
从WordPress存储库安装并激活“Kadence Blocks – Gutenberg Blocks for Page Builder Features”插件。这是一个免费插件,用于在Gutenberg编辑器中添加带有自定义控件的附加区块。
我们建议将此插件用于Lottie动画,因为它会为您在网站上插入的每个动画创建一个可重复使用的块作为自定义文章类型。此外,Kadence区块将允许为Lottie动画上传JSON文件,这在WordPress中默认不支持。
- 激活插件后,创建新文章或编辑要插入Lottie动画的文章。
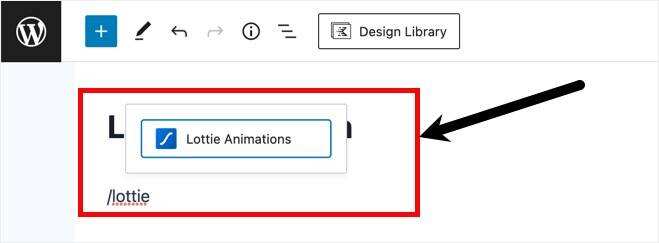
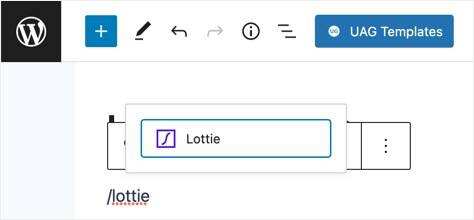
- 键入/lottie以查找并插入“Lottie Animations”区块。

使用Kadence插入Lottie动画区块
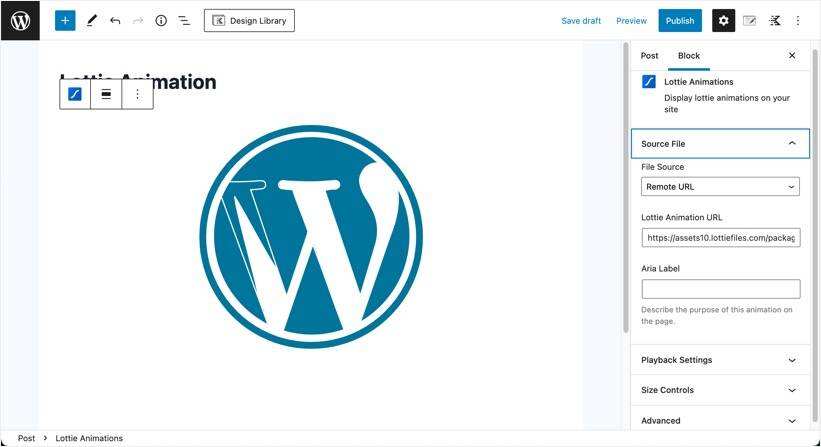
- 该插件将插入一个示例动画文件,您可以在块的侧边栏中看到大量控件。

Kadence中的Lottie动画区块设置
在Kadence中自定义Lottie动画
区块设置在以下部分中可用:
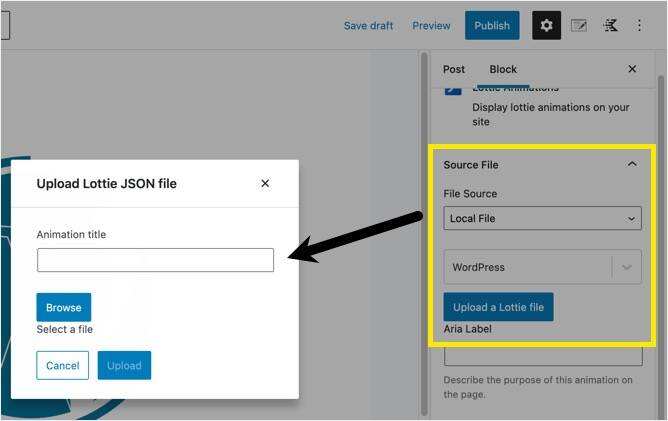
- 源文件– 您有两个选项可以从远程文件粘贴URL或上传您的自定义JSON文件。如果您没有自己的文件,请查看本文最后一节以了解如何获取免费的Lottie动画文件。选择“本地文件”作为“文件源”以查看一个下拉列表,其中显示了您网站中所有以前创建的动画。您可以选择其中一个或上传要插入的新项目。您在此处提供的标题将用作可重复使用的Lottie动画块的名称。

上传JSON Lottie文件
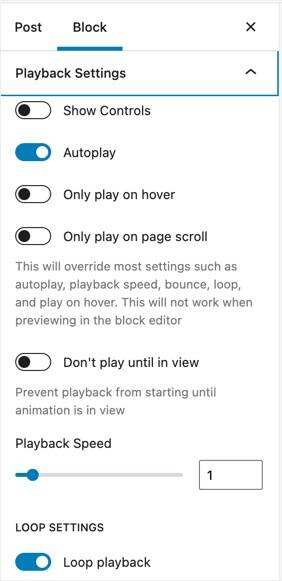
- 播放设置– 在此部分下,您可以控制动画的行为并设置它在网站上的播放方式。您可以显示播放/暂停按钮,启用自动播放并允许动画仅在悬停或页面滚动时播放。也可以将动画设置为循环播放并调整循环之间的延迟。

Lottie动画的播放设置
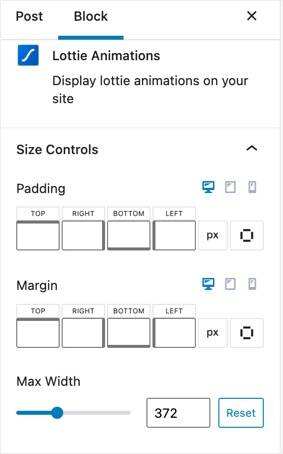
- 尺寸控制——此设置允许您设置填充、边距和宽度以更改整体尺寸。您可以使用这些选项来适应和对齐内容区域上的动画。

Lottie动画区块的大小控制设置
- 高级– 这是Gutenberg为元素分配自定义CSS类的默认选项。
完成后,在页面上添加其他内容并点击“发布”按钮以查看Lottie动画的实际效果。
管理Lottie区块
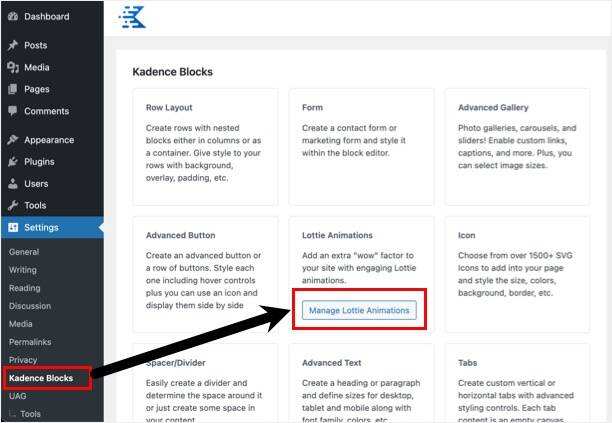
转到“设置 > Kadence Blocks”菜单,然后单击“Lottie Animations”框下的“Manage Lottie Animations”。这会将您带到可以在一个地方查看所有Lottie动画的页面。如您所见,您在Gutenberg编辑器中插入的每个动画实际上都存储为自定义文章类型,名称为“kadence_lottie”。您还可以通过单击“添加新”按钮从此处创建新动画。这些是可重复使用的块,您可以通过搜索它们的名称将它们插入到您网站的任何位置。

在Kadence中管理可重复使用的Lottie区块
2. 使用Ultimate Addon for Gutenberg插入Lottie动画
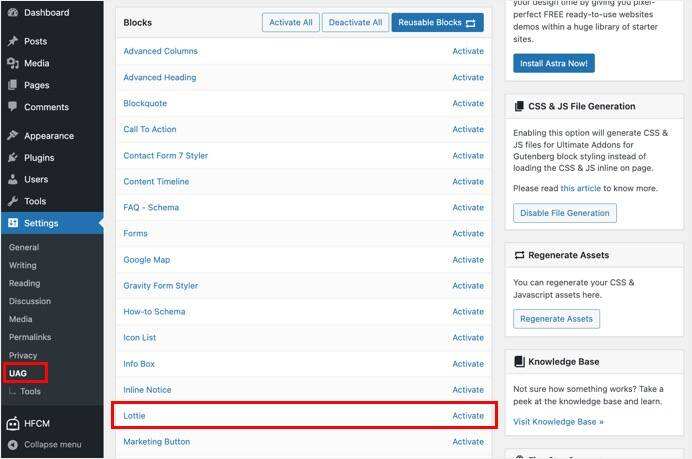
如果您正在使用Astra主题或Kadence区块由于任何原因无法正常工作,那么替代选项是使用Ultimate Addon for Gutenberg插件(称为Spectra)。它提供了类似的Lottie Animation区块,但功能有限。激活插件后,转到“设置> UAG”部分并激活“Lottie”选项。确保单击“Regenerate Assets”按钮并清除缓存以使更改生效。

在UAG插件中激活Lottie
现在创建一个新文章或编辑现有文章以转到古腾堡编辑器。通过在编辑器中键入/lottie来插入Lottie区块。

使用UAG插件插入Lottie区块
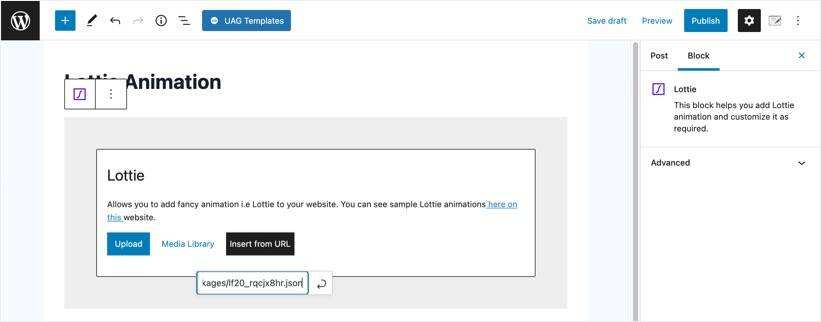
与Kadence bocks不同,UAG插件不支持上传JSON文件。因此,您只能使用“从URL插入”选项并使用来自第三方站点的Lottie文件URL。否则,您需要使用附加插件启用JSON上传支持。

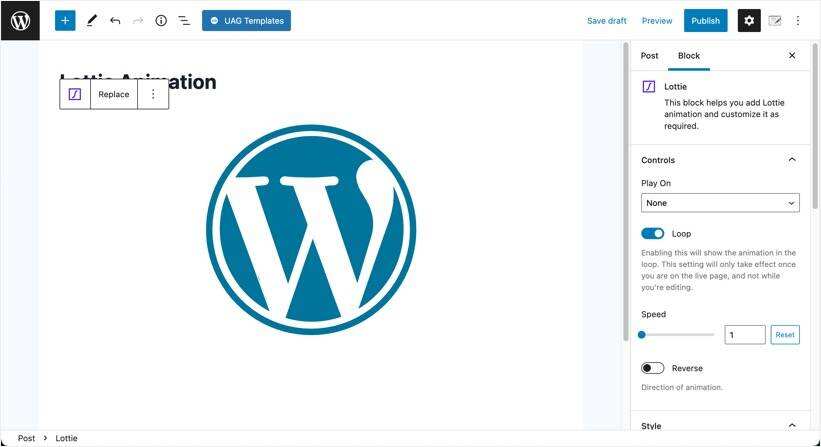
使用UAG从文件中插入Lottie
UAG插件为Lottie动画区块提供“控件”和“样式”设置。在“控件”部分下,您可以将动画设置为悬停、单击或基于视口播放。也可以以定义的速度循环播放并反转动画顺序。

UAG中的Lottie区块设置
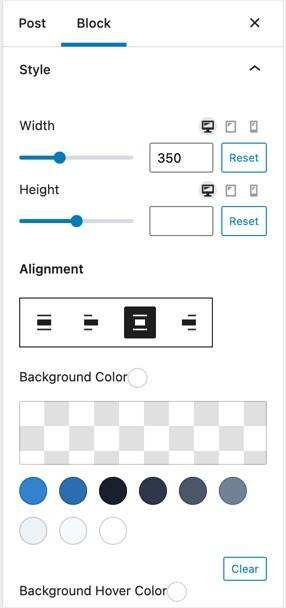
在“样式”部分,您可以调整Lottie区块的宽度、高度、对齐方式和背景颜色。

UAG Lottie区块的样式设置
从哪里获得Lottie动画文件?
现在您已经知道如何在WordPress网站中插入Lottie动画了。但是,问题在于获取免费的Lottie JSON文件。设计师可以使用Adobe After Effects创建动画并将其转换为Lottie文件。
此外,还有将SVG文件转换为Lottie格式的选项。但是,对于普通的WordPress内容创建者和博主来说,一个简单的选择是重用Lottiefiles等网站上提供的免费文件。
如前所述,Kadence支持上传JSON文件,但UAG插件不支持。因此,请确保使用Kadence区块进行上传,并使用UAG插件从Lottiefiles站点嵌入。
- 转到Lottifiles网站并创建一个免费帐户。
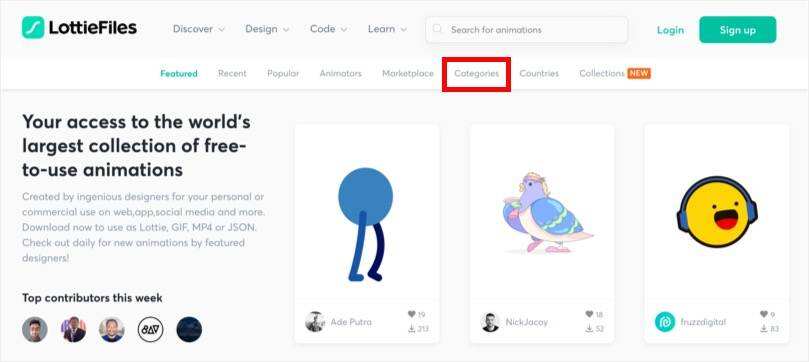
- 使用顶部导航导航到“Discover > Free Animations”部分,然后选择“Categories”菜单。
- 在这里,您可以查看不同类别的Lottie文件并免费下载您喜欢的项目。

选择类别以查看动画
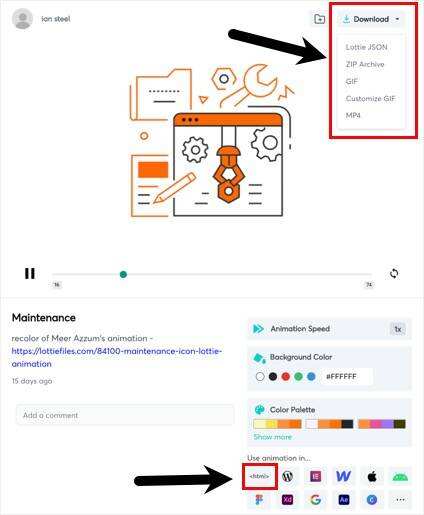
- 选择项目,单击“Download”按钮并选择“Lottie JSON”以获取JSON文件。您可以在使用Kadence区块插件时使用它来上传。
- 对于像UAG这样的插件,您可以使用FTP上传JSON并使用您站点中的URL。或者,获取HTML并找到源文件URL以将其嵌入您的站点。

下载Lottie动画JSON文件
请注意,Lottiefiles还提供了一个WordPress插件和一个Elementor Pro小工具,以便于集成。

 成为VIP
成为VIP