
分享内容是一种相当普遍的做法。不过,在自己的网站上展示其他创作者的内容可能会带来法律后果,而托管视频等大文件则会损害网站性能。幸运的是,iFrames 为这些问题提供了简单的解决方案。
iFrame提供了一种无需上传即可将视频或其他内容嵌入网站的简便方法。腾讯视频、B站等许多第三方平台都允许用户使用iframe嵌入其网站中的内容。
在本篇文章中,我们将解释什么是 iFrames 以及如何在 WordPress 网站上嵌入 iFrame 代码。
什么是iFrame?
通过iFrame,您可以在网站上嵌入视频或其他内容。这意味着您可以在站点上显示视频而无需上传该视频至你的网站。
iframe就像在网站上打开一个窗口以显示外部内容一样,实际内容从嵌入的源中加载。
iFrame 是将网页嵌入另一个网页内容的一种方式。这需要使用 HTML 标记、外部页面的 URL 以及有关窗口在网站上显示方式的说明。
iFrames 一般在两种情况下有用。
第一种情况是你想分享不属于你的内容。在大多数情况下,通过 iFrame 嵌入内容不被视为侵犯版权(另见欧盟裁决)。因此,与大多数其他选择相比,这通常是一种合法且更合乎道德的共享方式。此外,iFrame 中的代码不能被直接访问。这意味着网站访问者无法复制嵌入的内容并将其分享到其他地方。
使用 iFrame 的第二个原因是为了共享大型文件,如视频、音频甚至图像。YouTube 就是一个很好的例子。
有了 iFrame,您就可以在网站上显示文件内容,而不必将其托管在 WordPress 媒体库中。这一点很重要,因为这些类型的媒体文件通常会占用大量的存储空间,甚至会拖慢网站的运行速度。
通过在 YouTube 等平台上托管视频,然后用 iFrames 将其嵌入 WordPress 网站,就可以避免直接上传到网站的缺点。这种技术将使您成为网络社区中更有道德的一员,并使您的网站快速易用。
添加iframe,需要添加特殊的HTML代码。但操作都比较简单,后面会详细介绍如何将iFrame嵌入WordPress的三种方法。
为什么使用iFrames?
使用iFrame的一个关键原因是避免必须在自己的网站上上传视频或其他资源,以免占用大量的带宽和存储空间。
另外,通过iFrame,还可以避免侵权问题。您无需下载视频或其他内容后再将其上传到网站,只需使用iFrame将其添加到页面即可。
另一个优点是,如果原始内容更改了,iFrame嵌入的方式也会自动更新内容。

使用iFrame也有一些缺点。并非所有网站都允许将其内容放入iFrame。另外,对于您的页面而言,iFrame可能会变得太大或太小,因此您需要手动对其进行调整。
另一个问题是HTTPS网站只能使用iFrame嵌入其他HTTPS网站内容。同样,HTTP站点只能使用iFrame嵌入其他HTTP站点内容。
这就是为什么像WordPress这样的许多平台都喜欢oEmbed的原因。您只需将URL粘贴到WordPress帖子中,即可使用oEmbed嵌入视频以及其他类型的内容。内容将自动调整为合适的大小,且兼容移动设备。
重要提示: WordPress不支持针对Facebook和Instagram的oEmbed。
iFrames的另一个绝佳选择是使用社交信息流插件。推荐使用Smash Balloon插件,以实现显示来自Facebook,Instagram,Twitter和YouTube的内容。
下面让我们详细看看如何将iFrame添加到网站的三种不同方式。
1. 在 WordPress 中手动添加 iFrame
向网页添加 iFrame 的基本代码相当简单。您所需要的只是 HTML 标记的开头和结尾,以及您希望嵌入的网页的 URL:
关于源 URL,有几个限制需要注意。首先,iFrames 只能显示与你的网站使用相同超文本传输协议的网站内容。换句话说,如果你的网站使用 HTTPS,你只能嵌入其他 HTTPS 网站的内容。同样,如果您使用 HTTP,则只能嵌入同样使用 HTTP 的 URL。
此外,一些常用网站(如 Facebook 和 YouTube)禁止手动嵌入 iFrame。如果尝试显示不允许嵌入 iFrame 的网站的页面,窗口中将显示错误:

禁用 iFrame 嵌入
如果您可以使用这种方法,重要的是要知道您还可以自定义 iFrame,以满足您网站的需要。这就是 iFrame 参数的作用所在。最常见的参数包括:
- Width: 该参数可让你以像素为单位为 iFrame 设置特定宽度。
- Height: 与宽度参数一样,高度决定了网页上 iFrame 窗口的大小(单位:像素)。
- Allow: 使用该参数,您可以为 iFrame 设置某些默认行为或功能,如全屏浏览或付款处理。
- Importance: 使用该参数可指定 iFrame 的加载时间。
例如,下面是一个窗口大小为 900 像素乘 700 像素的 iFrame 的代码,它启用了全屏浏览功能,并被设置为在网页其他部分之后下载:
在前端,iFrame 可能是这个样子:

iFrame 在前台的外观
你还可以考虑使用其他参数。不过,上面列出的参数应该能让你创建基本的 iFrames,用于在网站上共享 YouTube 视频或其他内容。
以古腾堡编辑器为例,您需要在WordPress内容编辑器中添加HTML块。

然后将下面iframe代码粘贴到HTML块中。
将“URL go here”替换为嵌入的内容的URL地址。继续以百度地图为例:

你还可以设置HTML标签其他参数。例如,设置iFrame的宽度和高度,以下代码表示将嵌入内容显示为600*300像素。
如果嵌入内容受限于版块宽度,则这很有用。

2. 使用嵌入代码创建 iFrame
许多大型网站的内容都有“嵌入”选项,以iFrame代码提供其网站内容。
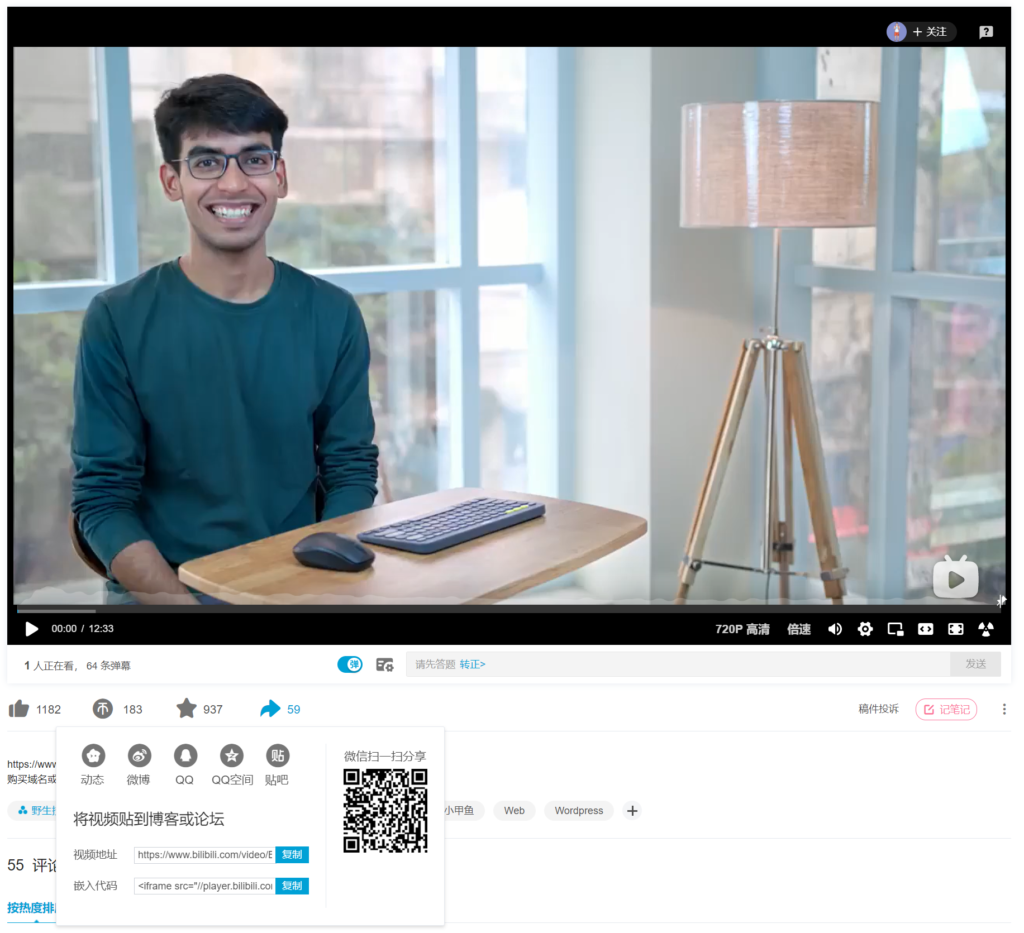
举了例子,如果你需要分享B站的视频,你只需要在具体的视频页面,点击视频播放器下方的分享按钮,即可看到嵌入代码,如下图所示:

单击“复制”按钮以复制代码。
然后,将该代码粘贴到WordPress网站上的任何文章或者页面。我
下面我们将演示将代码复制粘贴到页面的块编辑器(古腾堡编辑器)。
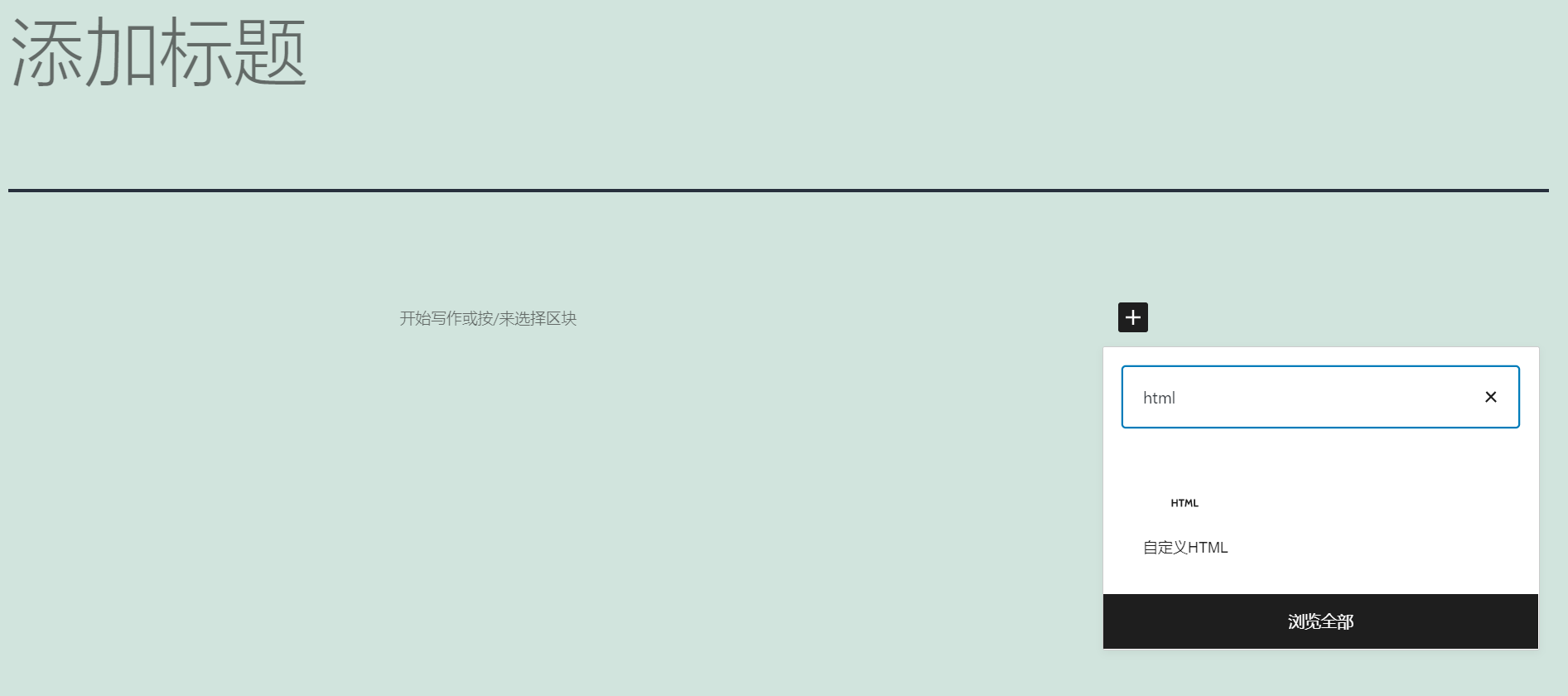
通过WordPress仪表板中的页面»新建页面,即可创建新页面。然后,将HTML块添加到这个页面。

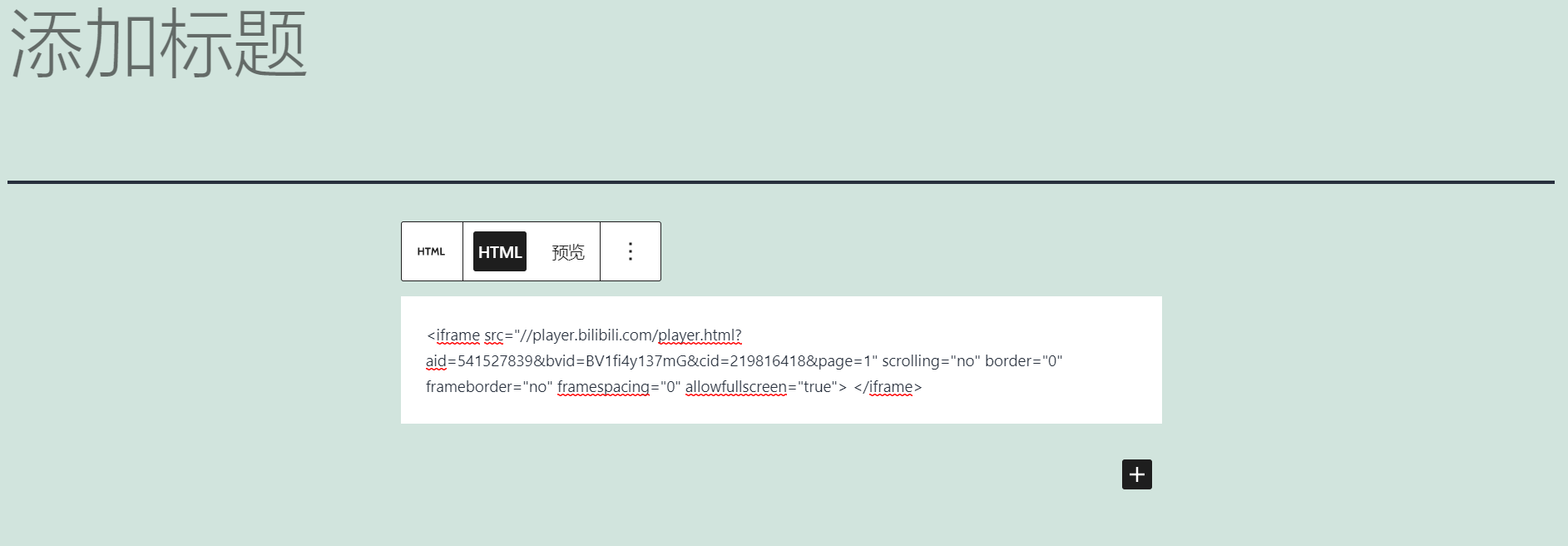
现在,您需要将B站的视频分享iFrame代码粘贴到该块中。

通过预览或发布页面以查看嵌入其中的B站视频。

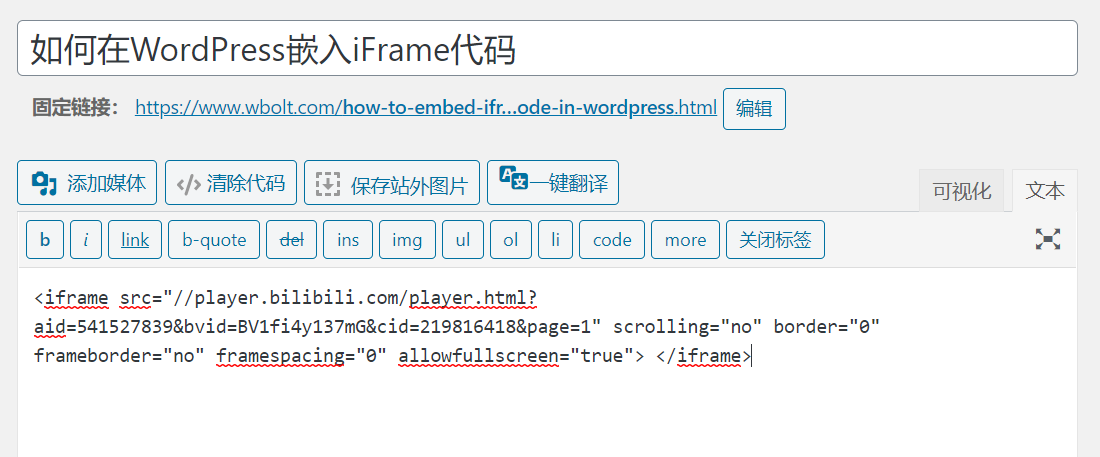
提示:如果使用的是旧版经典编辑器,则需要在“文本”视图中添加iFrame代码。

注:在经典编辑器上的可视化和文本视图之间切换可能会导致iFrame代码出现问题。
3. 使用iFrame插件实现iFrame代码嵌入
此方法比第一种方法更实用,因为它允许您创建iframe来嵌入任何来源的内容,即使该来源未提供嵌入代码。
当然,WordPress 开发人员一直在努力通过使用插件来简化嵌入 iFrames 等任务。如果您打算经常在网站上嵌入外部内容,您可能需要考虑两种方案。最流行的解决方案是 iFrame 插件:

WordPress 插件 -iframe
该插件可让您使用短代码在 WordPress 网站上添加 iFrame。您可以指定所有与通过 HTML 手动添加 iFrame 时相同的参数。不过,您不必担心直接处理页面代码的问题。
或者,您也可以试试 Advanced iFrame 插件:

WordPress 插件 – Advanced iFrame
同样,这个插件允许你使用简码在网站上添加 iFrames。不过,它还包含一些附加功能,例如防止其他用户未经许可嵌入 iFrame 的安全代码、自定义样式选项等。
只需支付 20 美元,你就可以升级到 Advanced iFrame Pro,获得为期 6 个月的许可证。该版本可制作响应式 iFrame,并支持缩放功能和懒加载等功能。根据你计划在网站上使用 iFrames 的频率,这些选项可能值得你花高价购买。
下面我们以免费的 iFrame 为例,来演示如何通过插件在 WordPress 中嵌入 iFrame.
首先,您需要安装并启用 iFrame 插件。
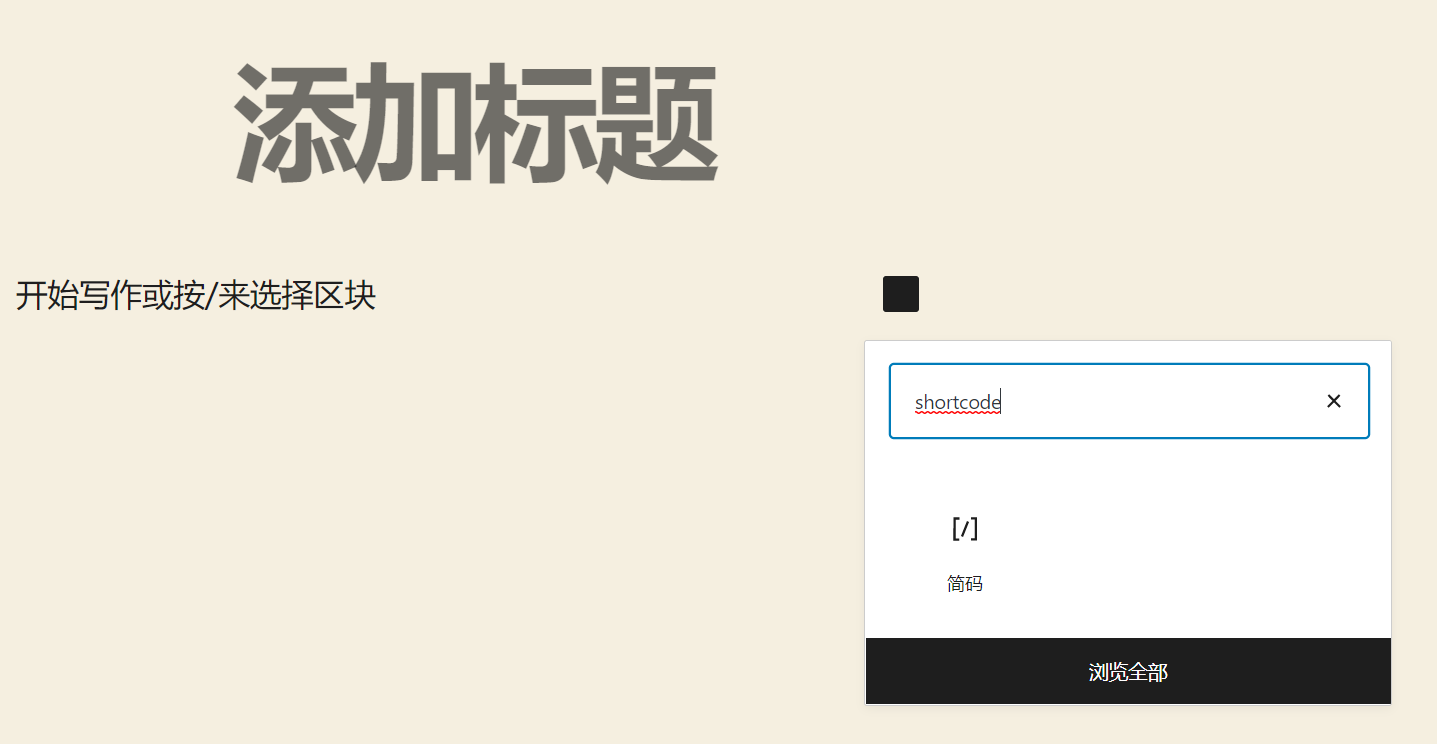
启用后,该插件无需进行设置即可工作。编辑或创建文章、页面。然后,添加一个简码(shortcode)块。

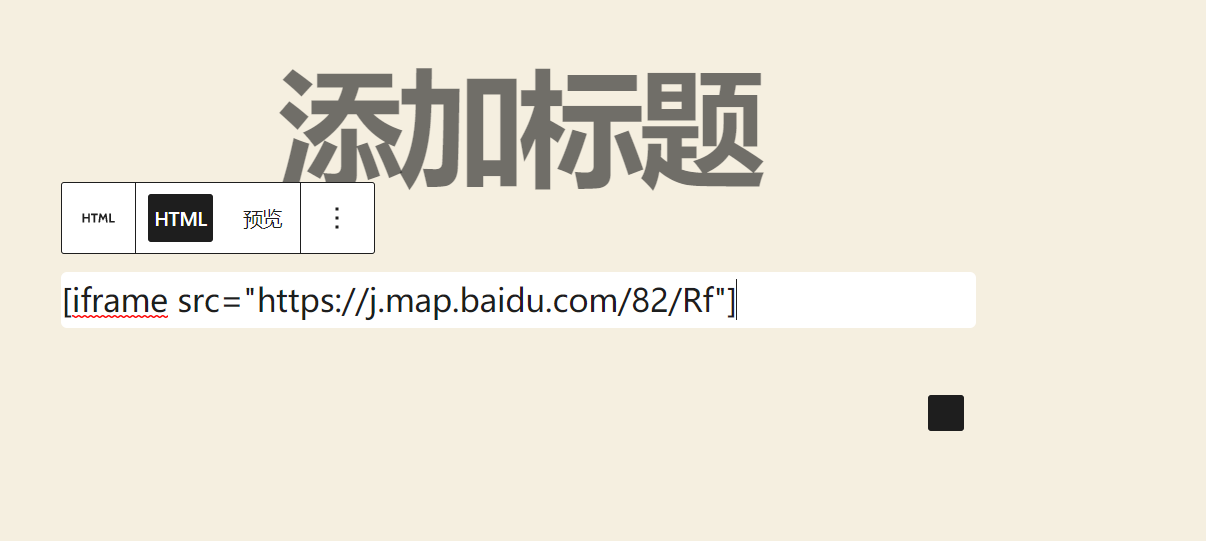
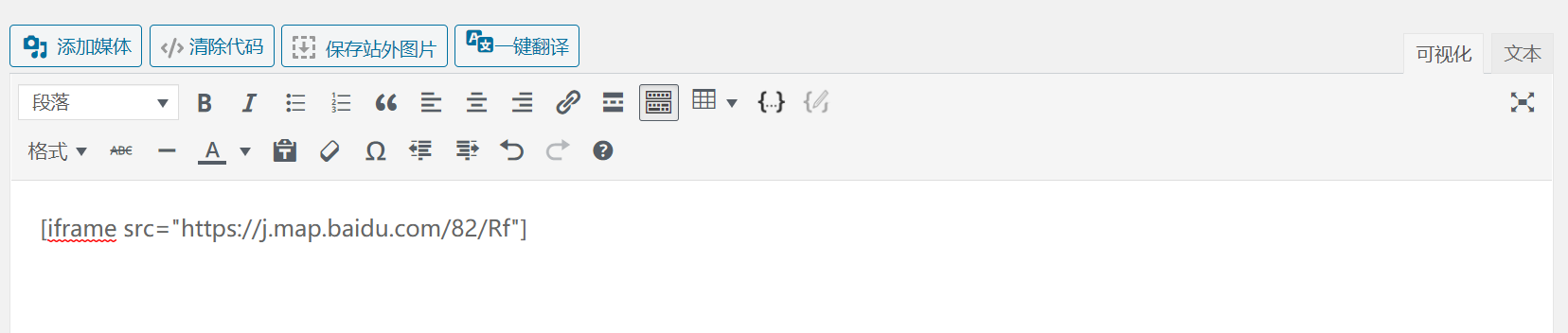
之后,您可以使用此短代码输入iFrame代码。
[iframe src="URL goes here"]
只需将 URL goes here 替换为您要嵌入到站点中的内容URL。举个例子,嵌入百度地图。
提示:您可能需要使用“嵌入”选项来获取内容的URL。但你只需要使用URL,而无需使用其余的嵌入代码。

预览或发布文章,即可查看网站上嵌入的百度地图。

您还可以在iFrame短代码添加参数,以更改嵌入内容的显示方式。例如,设置宽度和高度,添加或删除滚动条或边框。这些参数信息可以在iFrame插件页面上找到。
提示:如果使用的是经典编辑器,则只需将简码粘贴到帖子或页面中。您无需切换到“文本”视图。

小结
iFrames 不仅能帮助您以合乎道德的方式分享他人的内容,还能让您显示视频和音频文件,而无需在您的网站上托管它们。在本篇文章中,我们将介绍在 WordPress 中使用 iFrames 的三种方法:
- 手动合并 WordPress 网站和 iFrames。
- 使用嵌入代码创建 iFrames。
- 使用 WordPress 插件添加 iFrames,如 iFrame 或 Advanced iFrame。
您对 iFrames 或如何在 WordPress 网站上使用 iFrames 有任何疑问吗?请在下面的评论区告诉我们!

 成为VIP
成为VIP